本文实例讲述了jQuery查找节点并获取节点属性的方法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
alert(ul_txt);
alert(li_txt);
alert(p_txt);
});
//]]>
</script>
</head>
<body>
<p title="T选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='T苹果'>苹果</li>
<li title='T橘子'>橘子</li>
<li title='T菠萝'>菠萝</li>
</ul>
</body>
</html>
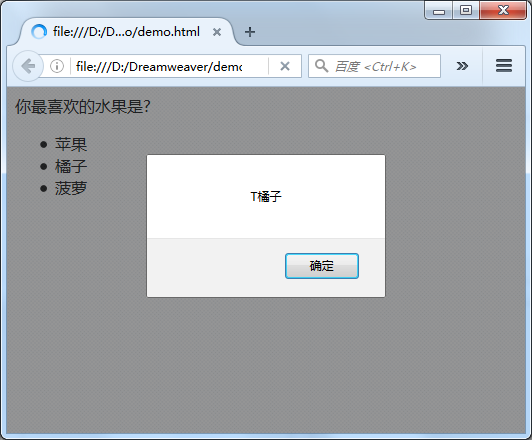
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
 51工具盒子
51工具盒子