
编写简单的jQuery提示插件
很简单的代码,就不多废话了。 代码: <br /> ++复制代码++ 代码如下: /\*\* \* 2014年11月13日 \* 提示插件 \*/ <br /> (function ($) { $.fn.tips = function (text) { var divtipsstyle = "position...
 51工具盒子
51工具盒子

很简单的代码,就不多废话了。 代码: <br /> ++复制代码++ 代码如下: /\*\* \* 2014年11月13日 \* 提示插件 \*/ <br /> (function ($) { $.fn.tips = function (text) { var divtipsstyle = "position...

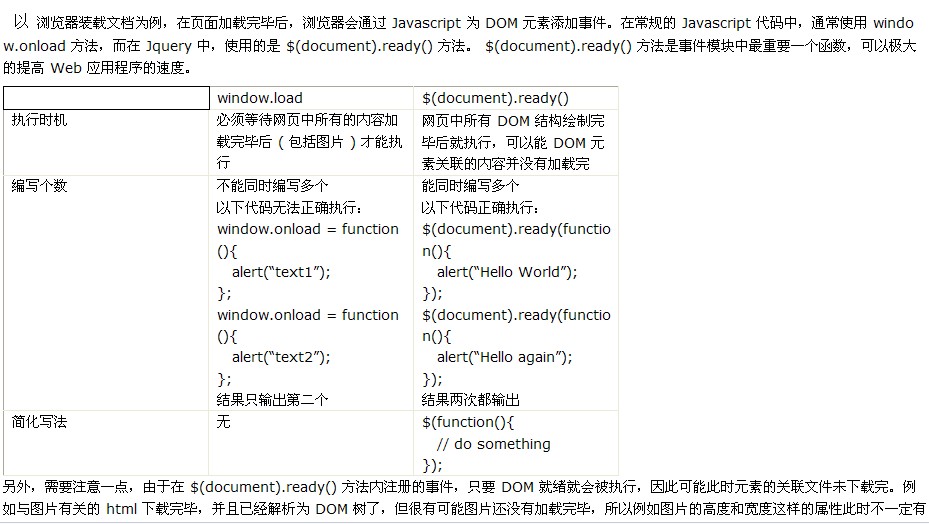
**1.执行时间** window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。 **2.编写个数不同** window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个 $(document).re...

<p>本文实例讲述了jQuery的context属性用法。分享给大家供大家参考。具体分析如下:</p> <p>此属性可以返回传给jQuery()的原始DOM节点内容,即jQuery()方法的第二个参数值。<br /> 如果jQuery()方法没有指定此参数,那么context指向当前文档(document)。<br />...

如果你使用jQuery 1.6 ,代码if ( $(elem).attr("checked") ),将获得一个属性(attribute) ,它不改变该复选框被选中和选中。它只是用来存储默认或选中属性的初始值。为了保持向后兼容,.attr() 方法从 jQuery 1.6.1+ 开始除了返回属性值外,还会更新 property 属性,因此 boolean at...

本文实例讲述了jQuery中prepend()方法用法。分享给大家供大家参考。具体分析如下: 此方法可向所有匹配元素的内部的前面追加HTML内容。 **特别说明:** 此方法是追加内容,也就是原来的内容还在。 HTML内容就是内容中可以包含HTML标签,并且能够被浏览器渲染。 文本内容是先将内容中的html预定义字符转换成html字符实体,这样html标签就不会被...

<p>本文实例讲述了jQuery中val()方法用法。分享给大家供大家参考。具体分析如下:</p> <p>此方法设置或获取匹配元素的value属性值。</p> <p>只有具有value属性的元素才能够使用此方法。比如input元素可以使用此方法,而div元素就不可以。</p> <p><st...

<p><strong>实例</strong><br /> 从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$.getJSON("test....

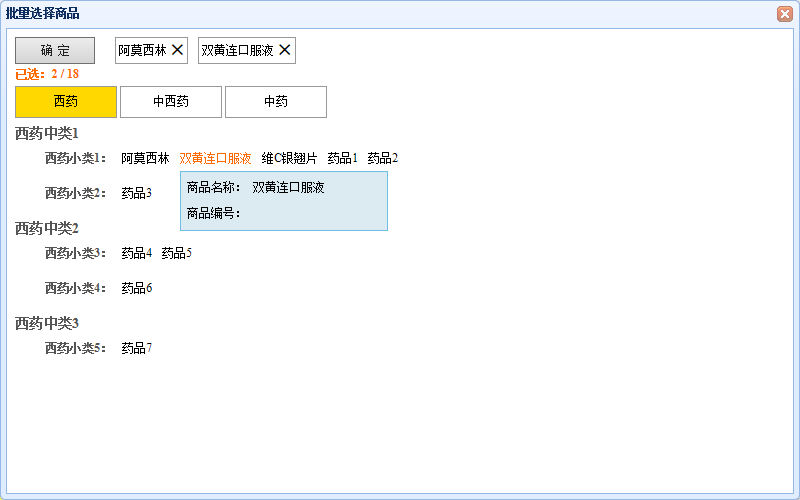
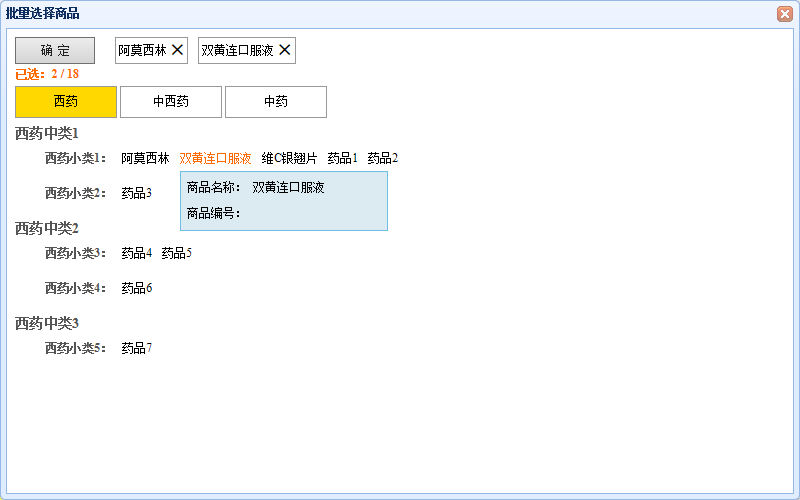
<p>前台开发,很多人喜欢用JQuery,但是在做后台管理系统,特别是企业管理系统,例如WEB进销存系统等,很多人都会选择ExtJS,因为ExtJS提供了非常多的UI界面,并且非常友好。</p> <p>我要告诉大家,现在JQuery也有一个很好的UI插件了,几乎完全可以替代ExtJS,下面来看看对比:</p> <p>&...

所以要引入JQUERY框架。 把我的这个控件代码放到一个js文件里面直接引入就可以了 控件代码 ++复制代码++ 代码如下: $.fn.myDrag = function() { var self = $(this); self.css("position", "absolute"); var p...

<p><strong>一、WebService.asmx:</strong><br /> 处理业务数据,在GetPerson方法中产生Person实体类数据,供JqueryRequest.aspx调用,代码如下:<br /> ++复制代码++ 代码如下:</p> <p> [WebMetho...