很简单的代码,就不多废话了。
代码:
++复制代码++ 代码如下:
/**
* 2014年11月13日
* 提示插件
*/
(function ($) {
$.fn.tips = function (text) {
var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; ";
$("body").append("<div class='div-tips' style='" + divtipsstyle + "'>" + text + "</div>");
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY + $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = function (text) {
$(".div-tips").remove();
};
})($);
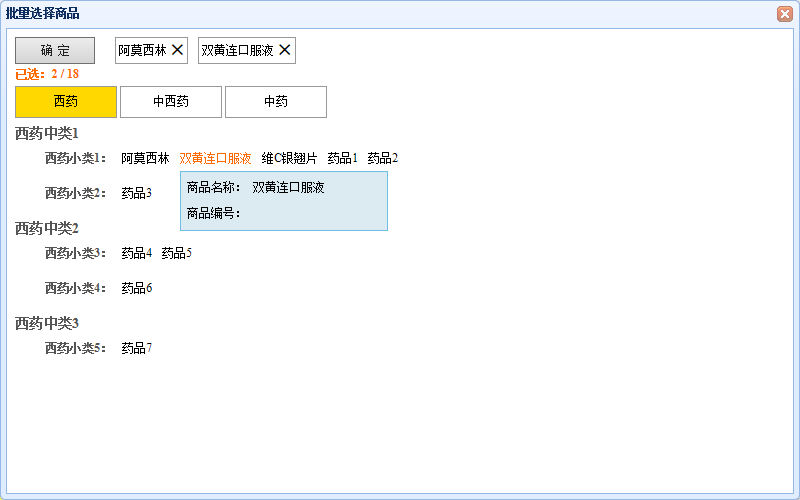
效果图(鼠标移到商品上面,会在下面显示一个方形的商品详情框):

很实用吧,小伙伴们自由发挥下,结合到自己的项目中吧
 51工具盒子
51工具盒子