
jQuery Tools Dateinput使用介绍
帮助文档:传送门 html ++复制代码++ 代码如下: \<!DOCTYPE html\> \<html\> \<head\> \<title\>jQuery Tools dateinput demo\</title\> \<!-- include the Tools ...
 51工具盒子
51工具盒子

帮助文档:传送门 html ++复制代码++ 代码如下: \<!DOCTYPE html\> \<html\> \<head\> \<title\>jQuery Tools dateinput demo\</title\> \<!-- include the Tools ...

<p>最近一哥们在做一个Ajax长连接的项目,页面需要和服务器保持长连接,而且在连接超时后需要重新请求连接,过程中他问我要用到什么,我也是想都没想就告诉他用jQuery。jQuery不是有ajaxSuccess ajaxError这些对象吗,在请求完成或者请求失败后重新请求不就好了。</p> <p>但是后来他告诉我说没有用 jQuery,自己...

看见有的同学用 Adam Cai 的代码,感觉稍显复杂而且不够 jQuery。我用只依靠 jQuery 入门的思路写了一版,代码更少使用也更简单。 在线演示: <http://demo.jb51.net/js/2012/jquery_xhpic/> 
核心代码: ++复制代码++ 代码如下: (function($){ $.fn.extend({ "insert":function(value){ //默认参数 value=$.extend({ "text":"123" },value); var dthis =...

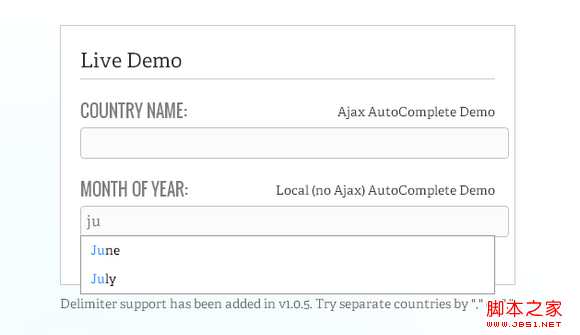
<p>jQuery的Ajax的自动完成功能允许您轻松地创建自动完成/自动提示框的文本输入字段。它始建集中表现为每一个查询缓存被从本地缓存中相同的重复的查询结果。如果没有特定查询的结果,它停止发送请求到服务器的其他查询。</p> <p>Ajax的自动完成的jQuery的是麻省理工学院风格的许可证的条款下自由分发。这是目前支持的浏览器:IE 7 ...

<p><strong><img src="http://static.51tbox.com/static/2024-11-23/col/abf75eb25be7767f910174e187e10e93/117e50ceb7fc45089a5aa9d37ce7a5bc.png.jpg" alt="" />...

在写完[第一回](http://www.jb51.net/article/33276.htm)之后,看到了朋友们的回复,指出了我代码中的一些问题,确实由于时间仓促没有使用IDE,直接搞上了,又由于本人记忆力不好,所以把大小写都忘记了,还好晚上回家,用VS改了一下,呵呵,真是对不住大家了。 从这一讲开始,我们将直正接触一个JQ类库,学习一下JQ的写法,JQ的一些常用的命令...

<p>在开发jquery时候经常需要用到定位,这里概括两种定位:</p> <p>1、相对父元素定位: $("#ele").position(),进而得到 left = $("#ele").postion().left right = $("#ele&am...

早上要做一功能,checkbox被选中时,显示隐藏的层,取消选中时,再隐藏选中的层。 初始代码如下: ++复制代码++ 代码如下: $(function(){ $("#ischange").change(function() { alert("checked"); }); }); 捣腾了半...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...