
jQuery操作Select选择的Text和Value(获取/设置/添加/删除)
<p><strong>jQuery获取Select选择的Text和Value:</strong><br /> 选择一项试试看<br /> 语法解释:<br /> ++复制代码++ 代码如下:</p> <p>. $("#select_id").cha...
 51工具盒子
51工具盒子

<p><strong>jQuery获取Select选择的Text和Value:</strong><br /> 选择一项试试看<br /> 语法解释:<br /> ++复制代码++ 代码如下:</p> <p>. $("#select_id").cha...

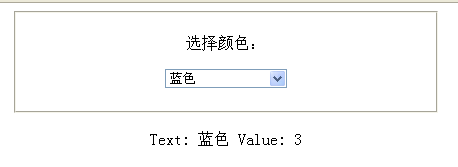
<p>界面代码:<br /> ++复制代码++ 代码如下:</p> <p><form id="form1" runat="server"><br /> <div align="center...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/4f8a6f004c9b2d58172a508275e52ce1/fd47f327743941cea710f9a8774e201a.jpg.jpg" alt="" /><br /> &...

<p>如 new Object()、new Date()等等!(object有{},数组有[]这样的快捷方式 ,我们主要探讨new这种方式。)</p> <p>我们在使用jQuery时从来没有使用过new,他是不是用其他方法来生成实例呢?是不是没有使用prototype属性呢?事实上他都有使用,只是内部处理的非常巧妙,提高了使用的爽快度。我们来...

<p>userAgent = navigator.userAgent,//User Agent中文名为用户代理,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件等。</p> <p>下面分别是各个浏览器的navigator.userAgent<...

a={id:1,get:function(){alert(this.id)}} $("#test").click(a.get)//这时候所指的id就不是1,而是test 如果想要得到的是1,那就必须改变上下文环境$. $.proxy()的作用就是改变当前上下文环境。 $("#test").click...

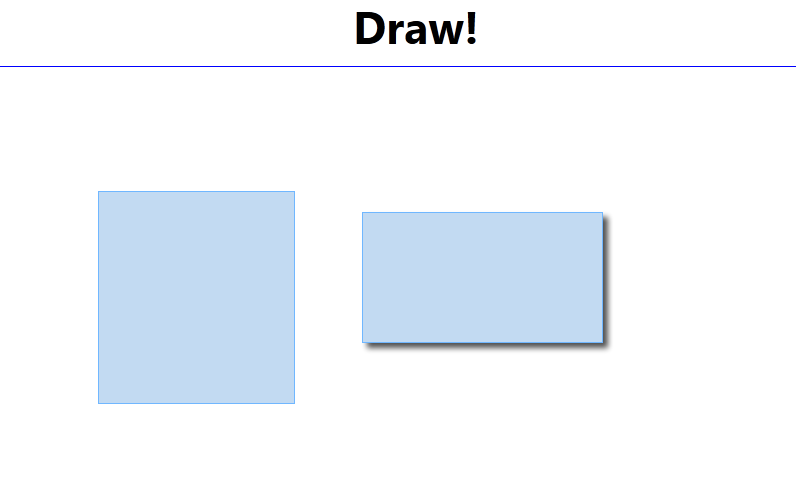
<p>今天说说这个datagrid框架的基本使用,这个框架一直以来都是大家比较头疼的框架,尤其是Json数据的拼接,后台前台都很重要,使用这个框架,最重要的是仔细:<br /> 无需废话,上代码了:<br /> ++复制代码++ 代码如下:</p> <p><link href="jque...

原来Jquery就是一个javascript写的一个库,它给我们提供了很多常用的方法,使用这些方法可以兼容多种浏览器,使用它可以达到很好的动画效果,下面就来看看那些年的学习笔记吧 一、$符号 1、选择器 可以选择html标签,也可选择ID,Class等 如下: ++复制代码++ 代码如下: \<script type=&...

<p>比如本人网站的搜索框:</p> <p>不使用的时候:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/28039095becfe5924763df3f4e969e0c/911899b66f9846f7bd8b3c596...

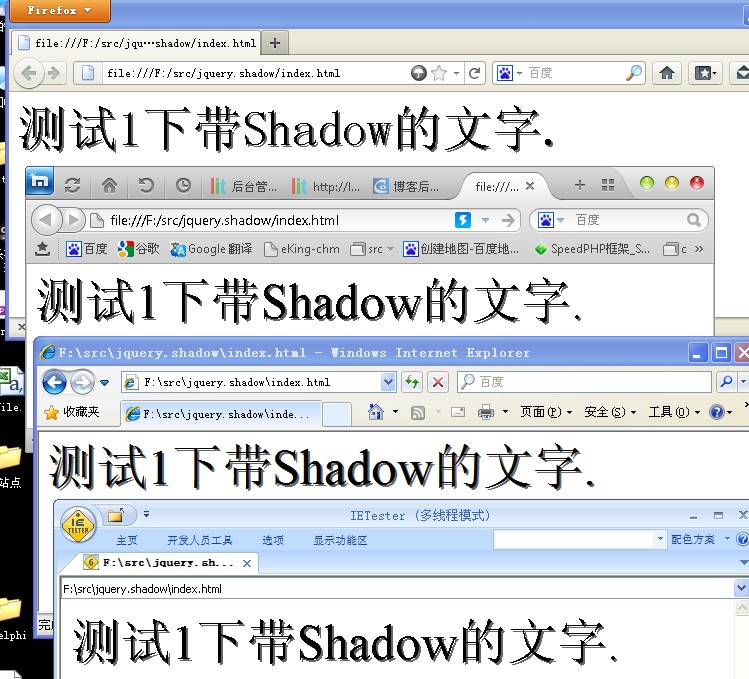
<p>具体的原理我就不多说了,直接贴代码。<br /> html代码:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo...