
jQuery判断checkbox是否选中的3种方法
<p>网上大多数文章都提供的方法都是无效的,害死个人,本文中的方法小编亲测试有效,建议使用方法二:</p> <p><strong>方法一:</strong> if ($("#checkbox-id")get(0).checked) {<br /> // do someth...
 51工具盒子
51工具盒子

<p>网上大多数文章都提供的方法都是无效的,害死个人,本文中的方法小编亲测试有效,建议使用方法二:</p> <p><strong>方法一:</strong> if ($("#checkbox-id")get(0).checked) {<br /> // do someth...

<p>JQuery获取和设置Select选项</p> <p><strong>获取Select :</strong></p> <p>获取select 选中的 text :</p> <p>$("#ddlRegType").find(&...

<p>是这样的,最近做jQuery训练时遇到jQuery判断元素是否存在时出现问题.</p> <p>题目如下:请在"选择按钮3"后面,添加Id=rad4,处于选择状态的,之后文字为"选择按钮4"的HTML控件,只能添加一次(自由选择使用js原生或JQuery实现</...

<p>当开发者需要在代码中使用新版本的jQuery时,可以在1.9或2.0版本中使用该插件来检测哪些功能已经弃用或移除,并可以在必要时恢复这些功能。更多信息见项目README</p> <p>jQuery Migrate 1.1在之前版本的基础上,进行了一些改进,包括:</p> <br /> <p>•支持co...

<p>原绑定方法:<br /> ++复制代码++ 代码如下:</p> <p>$("#sdfsd").on("mouseout",function(e){ ***** });</p> <p>这种方法只会在原click方法中继续添加新方法;...

<p>长度超出规定长度,显示省略号</p> <p>设置class为displayPart,</p> <p>设置自定义属,displayLength可显示长度(不包含...),双字节字符,长度 *2,<br /> ++复制代码++ 代码如下:</p> <p><script...

<p>continue可以使用return true</p> <p>break可以使用return false</p> <p>1.在函数内部使用return false是跳出function;<br /> 2.在each的回调函数中使用return false,是跳出each循环;<br /> ...

<p> jQuery 网格插件可以让你创建各种各样的表格布局,网格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery的网格插件,你可以任意控制网格的行和列,用文本和图片进行填充。我用了顶级的来形容这个些插件,我可以肯定你了解它们之后会觉得很酷。</p> <p> <a href="...

<p>最近遇到个问题,同时引用了jquery库和另外一个js库。当用$XX去调用js库函数时,发现失效了!于是找资料,原来是jquery命名冲突了。因为许多JavaScript 库使用$作为函数或变量名,jquery也一样。其实$只是jquery的一个别名而已,假如我们需要使用jquery 之外的另一js库,我们可以通过调用 $.noConflict() 向该库返回...

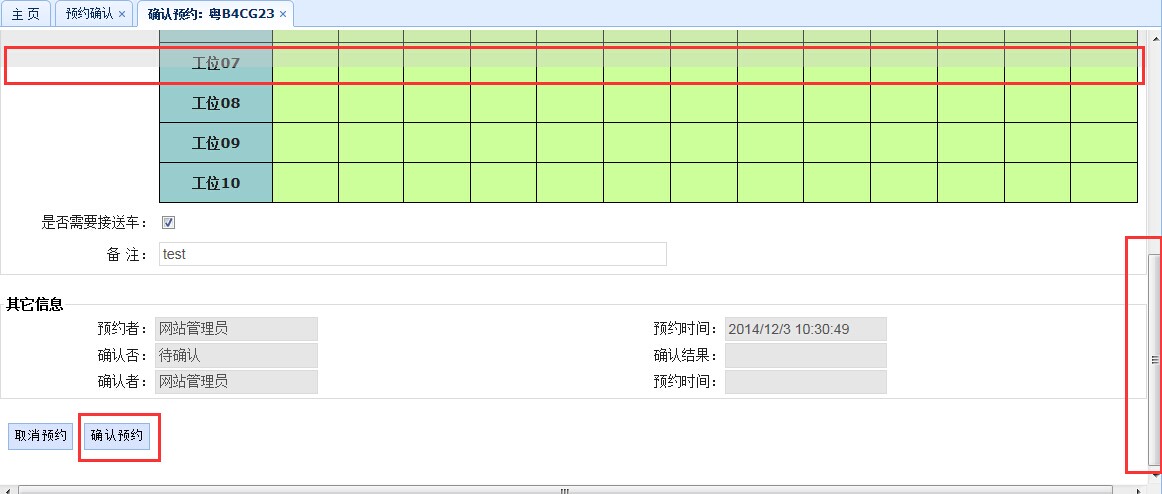
<p>最近一直都在用easyui前端框架来开发设计UI,但在使用Dialog时,发现如果页面内容比较多,就会出现问题,首先看一下我的原代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><input type="button" v...