
JQuery弹出层示例可自定义
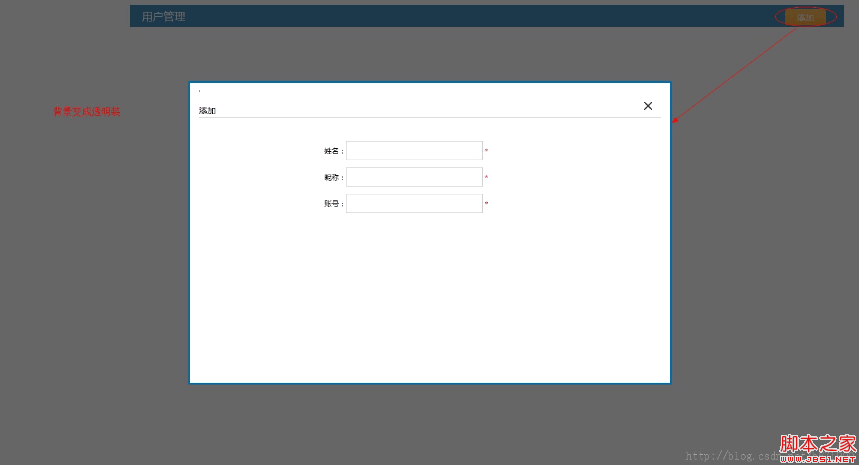
<p>1、创建一个jsp页面,内容如下,js和css根据自己的实际情况而定<br /> ++复制代码++ 代码如下:</p> <p><%@ page language="java" contentType="text/html; charset=UTF-8&...
 51工具盒子
51工具盒子

<p>1、创建一个jsp页面,内容如下,js和css根据自己的实际情况而定<br /> ++复制代码++ 代码如下:</p> <p><%@ page language="java" contentType="text/html; charset=UTF-8&...

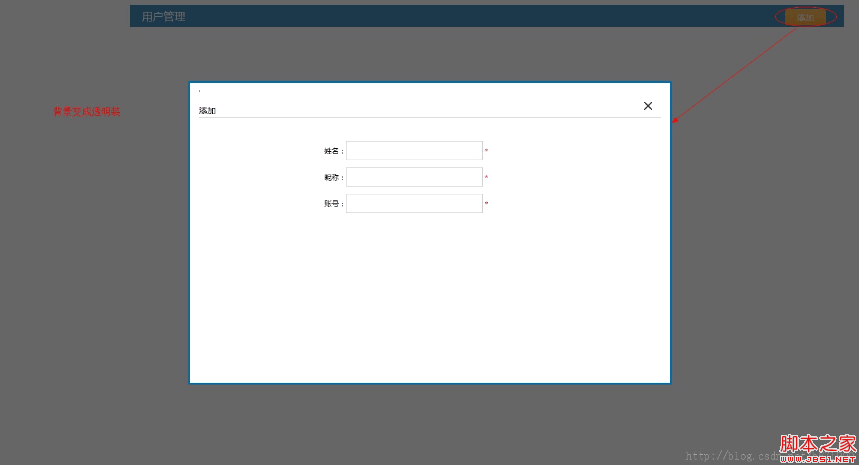
<p>注册界面 register.jsp<br /> ++复制代码++ 代码如下:</p> <p><%@ page language="java" contentType="text/html; charset=UTF-8"%>&l...

<p>添加option<br /> ++复制代码++ 代码如下:</p> <p>$('#id').append("<option value="value">Text</option>")...

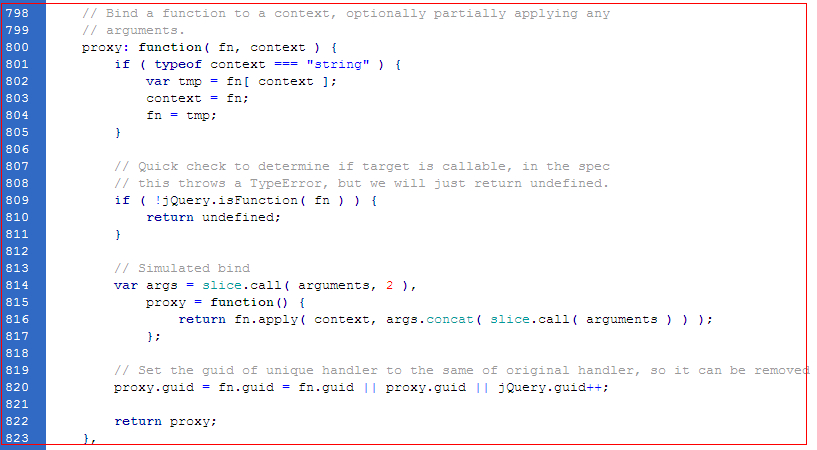
今天在看\<\<锋利的jQuery\>\>时看到了proxy()的使用,感觉很模糊,就到处找资料. 
<p>例:获取ul中li的value值</p> <p>首先,在html中我们要为每个li设置value值<br /> ++复制代码++ 代码如下:</p> <p><ul><br /> <li value="你好"&am...

**checkbox 全选\\全部取消** $("#ChkAll").click(function(){ $("#divContent input\[type='checkbox'\]").attr("checked",$(this).attr("checked")); })...

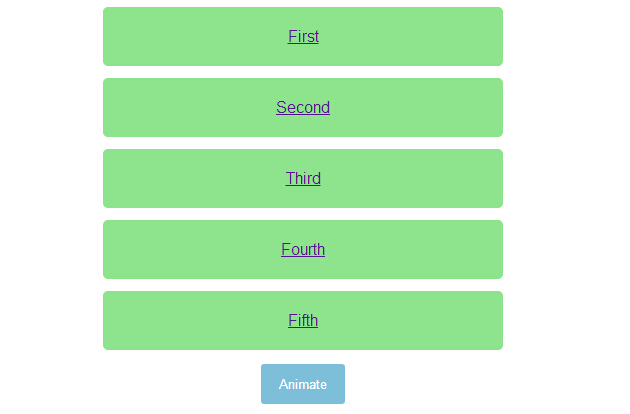
<p>今天给大家分享一款基jquery超炫的动画导航菜单。这款导航菜单,初始时页面中间一个按钮,单击按钮,菜单从左侧飞入页中。再次单击按钮,导航飞入左侧消息。动画效果很非常炫。一起看下效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/f48...

<p>用jQuery实现的模仿a的title属性的例子,在测试的时候ie6,7上出现了层次混乱,不过最终解决了。</p> <p>html代码如下:</p> <pre><code> <div class="wrap"> <ul cl...

<p>设置attr的disabled属性可以控制某行显示或者隐藏</p> <br /> <pre><code> //加载费用项目下拉框 function loadChargeItemsSelect(status){ $("#settlementDetailInfo").find(&a...

<p>例子,截取字符串代码。</p> <pre><code> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" con...