
jquery显示和隐藏div特效实例
<p>$(document).ready( function(){});<br /> function hiden(){<br /> $("#divObj").hide();//hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,...
 51工具盒子
51工具盒子

<p>$(document).ready( function(){});<br /> function hiden(){<br /> $("#divObj").hide();//hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,...

<p><strong>一 、Select</strong> jQuery获取Select选择的Text和Value:</p> <ol> <li>$("#select_id").change(function(){//code...}); //为Select添加事件,当选择...

<p><strong>1. 新窗口打开链接</strong><br /> XHTML 1.0 Strict 版本不支持 target="_blank" 属性,而使用 JQuery 能很好地解决这个问题,实现新窗口打开网页:<br /> ++复制代码++ 代码如下:</p>...

<p>为了提高用户体验,我在午休时候想起了是不是可以用jQuery写个插件。想到不如做到,果然,我实现了这个功能。在写这个插件时我潜意识里想到这样的插件网上应该有人写过,不过我并没有去搜索,你有兴趣可以找一找。下面是插件的源代码。<br /> 源代码<br /> ++复制代码++ 代码如下:</p> <p>;(func...

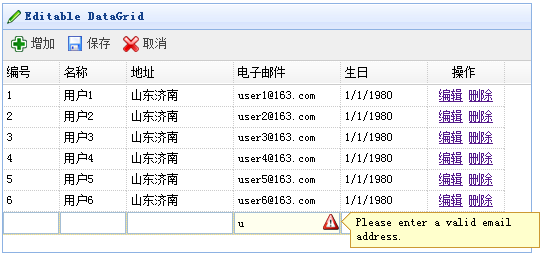
<p><strong>html代码:</strong><br /> ++复制代码++ 代码如下:</p> <p><div class="details"><br /> <ul class="tab&a...

<p>效果图:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/87a2cc8490ef35e39d9fd8599eb5974e/b314484a74c2402bb1490d18318b2edf.png.jpg" alt="" /&...

需要在页面中一个小的区域循环滚动展示新闻(公告、活动、图片等等),并且,鼠标悬停时停止滚动并提示,离开后,继续滚动。 效果图: 
这不是真正的预览,在读取文字列表的时候同时读取每个文章的内容概要(即想要预览的内容),然后使用该插件就可以实现假预览。 效果图如下,自己可以相应修改 
<p>指定元素中包含 id 属性的, 如: $("span[id]")<br /> ++复制代码++ 代码如下:</p> <p><span id="span1" name="S1">AAA&...

<p>选择中的特殊符号:</p> <h1>指示 id</h1> <p>. 指示 class<br /> * 全选<br /> , 多选<br /> 空格 后代<br /> > 子<br /> ~ 兄弟</p> <ul> &...