
jquery实现动态菜单的实例代码
<p>jquery实现动态菜单的方式跟jquery弹出窗口的方式差不多,都是采用JavaScript操作css的方式。</p> <p>其具体步骤可以分为以下几步:</p> <p>•创建一个含有要表达的菜单的html页面<br /> ++复制代码++ 代码如下:</p> <p>&...
 51工具盒子
51工具盒子

<p>jquery实现动态菜单的方式跟jquery弹出窗口的方式差不多,都是采用JavaScript操作css的方式。</p> <p>其具体步骤可以分为以下几步:</p> <p>•创建一个含有要表达的菜单的html页面<br /> ++复制代码++ 代码如下:</p> <p>&...

<p><strong>1. 使用最新版本的jQuery</strong></p> <p>jQuery的版本更新很快,你应该总是使用最新的版本。因为新版本会改进性能,还有很多新功能。</p> <p>下面就来看看,不同版本的jQuery性能差异有多大。这里是三条最常见的jQuery选择语句:<...

<br /> <p>++复制代码++ 代码如下:</p> <p><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br /> <html><br...

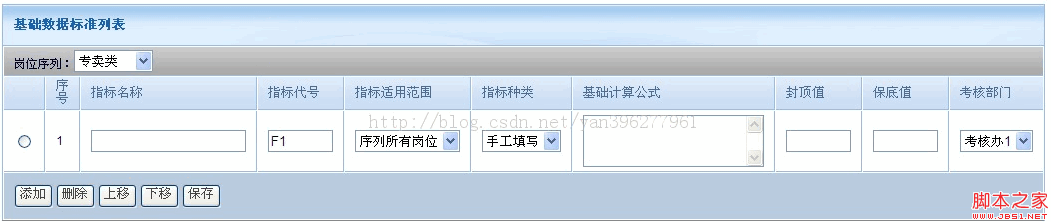
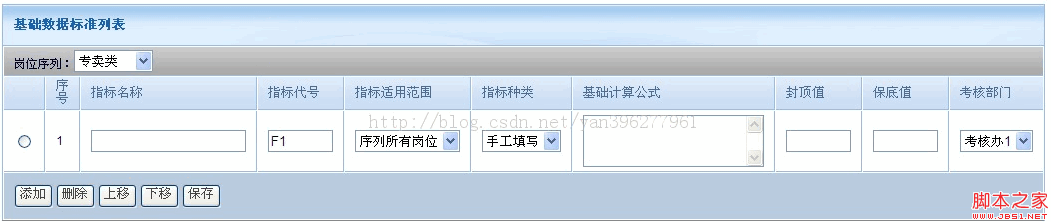
<p>项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/d5f432d57a7b667ed3f9586ccc45af93/e93ec6e4a74648a59054...

<p>jquery获取元素索引值index()方法:</p> <p>jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数。</p> <p>如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置。<br /> 如果参...

++复制代码++ 代码如下: $.ajax({ type: "POST", url: "some.php", data: "name=John\&location=Boston", //第一种方式传参 // data: {name:"John",location:&qu...

<p>jQuery函数的第二个参数可以指定DOM元素的搜索范围。</p> <p>第二个参数可分为以下类型</p> <p>DOM reference<br /> jQuery wrapper<br /> document</p> <p>代码示例<br /> ++...

 像这种页面,我们往往不是通过提交表单来处理这些数据,因为如果在后台去遍历处理这些大量的数据是非常繁琐的;比较好的做法是在前...

<br /> <p>++复制代码++ 代码如下:</p> <p>$(document).ready(function () {<br /> $('#Top .Toolbar1 .CentreBox .Menu .List1 li').mouseenter(function () {<br />...

<p>html代码如下:</p> <pre><code> <select id="category" name="category"> <option value="">...