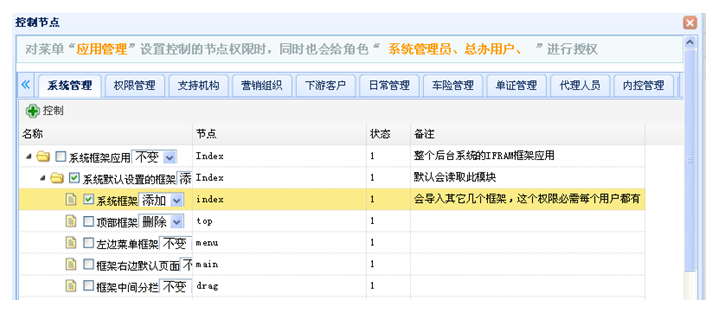
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。

在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下
++复制代码++ 代码如下:
<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名称</th>
<th field="name" width="200px">节点</th>
<th field="status" width="50px">状态</th>
<th field="remark">备注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div>
上面是整个HTML代码,其中在easyui的好处是,JS调用的各种属性都可以直接写在table的属性里,直观易懂。接下来就把checkbox加进去。
++复制代码++ 代码如下:
//对名称列数据进行格式华
var access_node='{$REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}
其中用checkbox用$(set_power_1")这种方法是响应不了的,估计是因为easyui经过处理的原因。
 51工具盒子
51工具盒子



![[ComfyUI]Flux新纪元:Flux第一个写实LORA和CN模型诞生,Flux生态新纪元](https://img1.51tbox.com/static/2024-08-13/col/5e331f4323b408340c9ecfde53fa1b57/8b71d669dd224bcca8dbcac06285d9e1.jpg)