
jquery $.getJSON()跨域请求
1,同一域名下和其他的请求可以是一样的 js: ++复制代码++ 代码如下: var url="http://localhost:2589/a.ashx"; $(function(){ $.getJSON(url,function(data){ alert (data.Name); }) }); 服务器...
 51工具盒子
51工具盒子

1,同一域名下和其他的请求可以是一样的 js: ++复制代码++ 代码如下: var url="http://localhost:2589/a.ashx"; $(function(){ $.getJSON(url,function(data){ alert (data.Name); }) }); 服务器...

++复制代码++ 代码如下: function refresh() { var s = $(".box1"); if (!s.is(":animated")) $(".box1").animate({ marginLeft: "0px" }, "slow"...

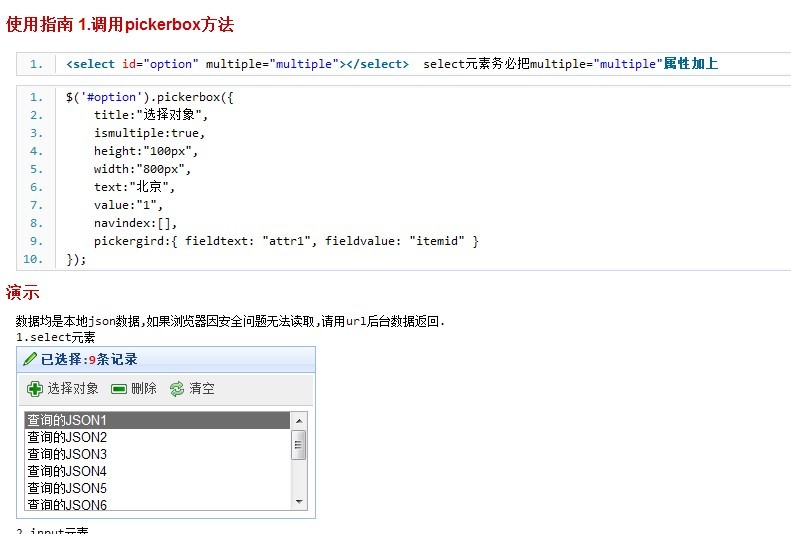
该插件就是为此而生,所以就写了一个. 不过目前并不支持IE6浏览器. 希望大家能多多指教. :) pickerbox 1.0 介绍 pickerbox简称采摘盒子,是基于Jquery的插件,同时也依赖了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要为了解决选择多条件的数据. -封装主要插件复杂的使用,关心主要的常用使用....

<p>在线演示: <a href="http://demo.jb51.net/js/2012/jqueryAutoAddDeleteTableTr/jqueryAutoAddDeleteTableTr_leftClick.html">http://demo.jb51.net/js/2012/jqueryAutoAddDeleteTab...

<p>首先还是要引用jquery框架的。</p> <p>然后开始HTML代码:<br /> ++复制代码++ 代码如下:</p> <p><div id="New_zlMimgMv"><br /> <div class=...

<p>在线演示:<a href="http://demo.jb51.net/js/2012/myslideLeftRight/">http://demo.jb51.net/js/2012/myslideLeftRight/</a><br /> 打包下载:<a href="http://www.j...

<p>在ie6以上,我们可以通过<br /> $("#selectID").val("xx");来个一个select控件赋值。但是在ie6下面会报错!!我们可以通过I下面方法来,使用方法:set_select_val($("#selectID" )...

<p><strong>jquery 获取 DIV的width的语句</strong> :<br /> ++复制代码++ 代码如下:</p> <p>$("#keleyi_com").width();<br /> 其中keleyi_com为DIV的id。</...

**第一步** : [jquery.PrintArea.js下载](http://xiazai.jb51.net/201301/yuanma/printarea_jb51.rar)**js引用** ++复制代码++ 代码如下: \<script language="javascript" src="jquery-1.7.1....

<p><strong>实例</strong><br /> 输出序列化表单值的结果:<br /> ++复制代码++ 代码如下:</p> <p>$("button").click(function(){<br /> $("div&am...