
在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗
<p><div id='test' >fdsfsdf123</div></p> <p>如 $('#test1').fadeIn(1000)</p> <p>test 中的英文字符在动画效果结束前会加粗</p> <p&...
 51工具盒子
51工具盒子

<p><div id='test' >fdsfsdf123</div></p> <p>如 $('#test1').fadeIn(1000)</p> <p>test 中的英文字符在动画效果结束前会加粗</p> <p&...

<p>这篇文章主要介绍了JQuery实现当鼠标停留在某区域3秒后自动执行,可以应用于很多场景</p> <pre><code> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:...

<p>jquery代码<br /> ++复制代码++ 代码如下:</p> <p>$(function() {<br /> $("#DropDownList1").bind("change", function() {<br /> $(&...

<p>效果图:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/b3b3b03b1f9702de17686487f845f696/e26f72ca307e483a91ae26313808df2a.png.jpg" alt="" /&...

<p>jQuery提供了强大的val()方法来处理value相关操作。<br /> 获得单个select的值和多选select的值。<br /> ++复制代码++ 代码如下:</p> <p>HTML 代码:<br /> <p></p><b...

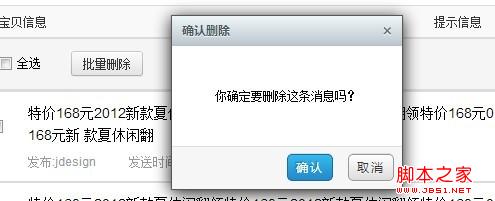
<p><strong>1.链接</strong><br /> ++复制代码++ 代码如下:</p> <p><?php echo CHtml::link(Yii::t('cmp','Delete'),'javascript:',array('...

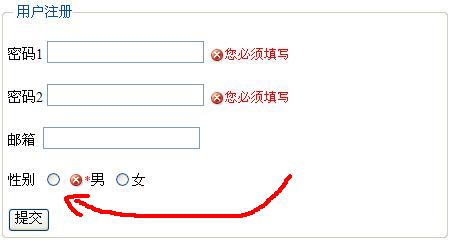
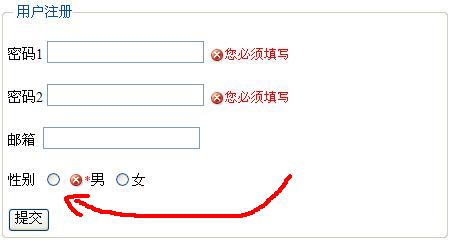
效果如下所示:  解决这个问题的办法是将错误信息指定到一个特定的位置,validate()方法的参数中可以进行自定义,示例代...

<p>在网上找了很多jquery效果,都是这样的,于是自己写了一个。防止页面刷新的tab切换,<br /> html代码:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...

其的就不多说啦,直接上代码: jquery 插件: ++复制代码++ 代码如下: /\* 疯狂秀才 制作 于 2012-04-24 17:00 QQ: 1055818239 email: hxl_apple@163.com \*/ (function($){ $.fn.quickAd = function(settings)...

<p>先看界面代码:<br /> ++复制代码++ 代码如下:</p> <p><form id="form1" runat="server"><br /> <div align="cent...