
jQuery学习笔记(3)--用jquery(插件)实现多选项卡功能
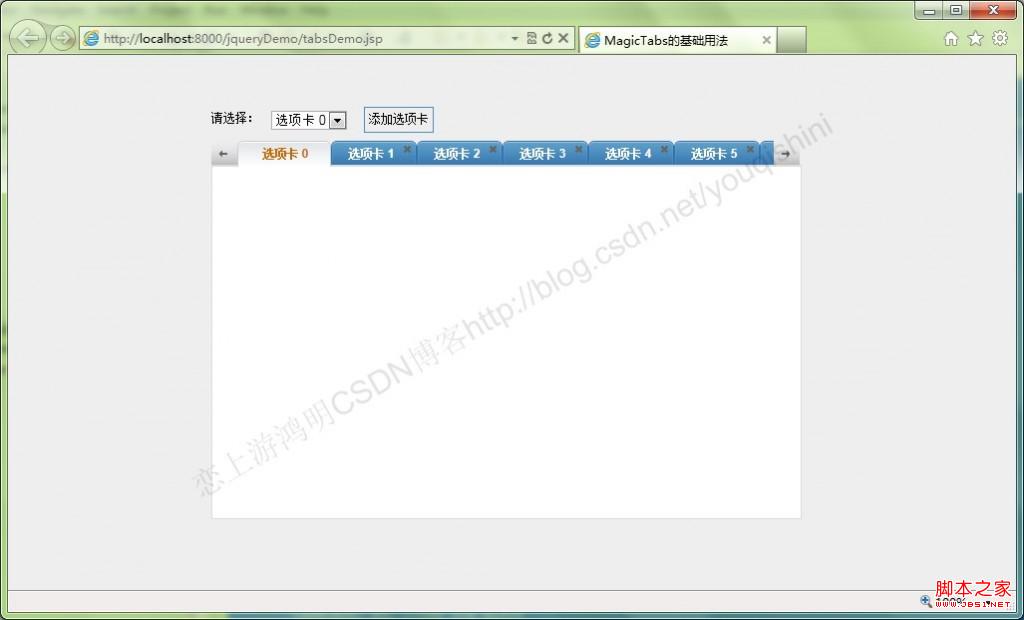
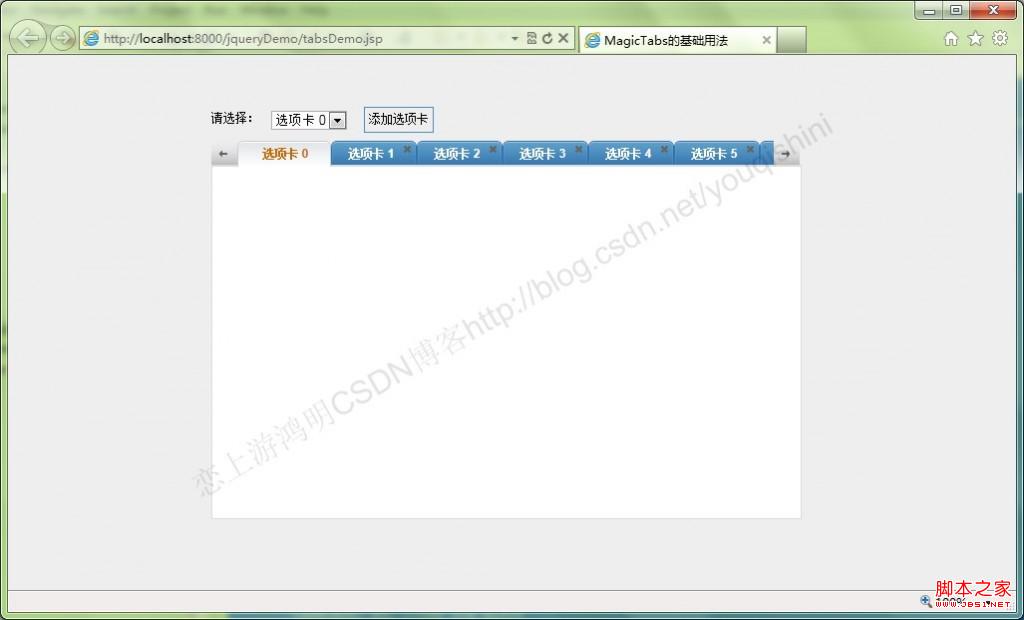
<p>在Web中用到多选项卡功能的网站有很多,比如163和126邮箱,用过的人知道。本人在那么多的类似插件中,目前碰到这个比较好,花了点时间调试出来了,请看效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/7e16ea9723e3edd12...
 51工具盒子
51工具盒子

<p>在Web中用到多选项卡功能的网站有很多,比如163和126邮箱,用过的人知道。本人在那么多的类似插件中,目前碰到这个比较好,花了点时间调试出来了,请看效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/7e16ea9723e3edd12...

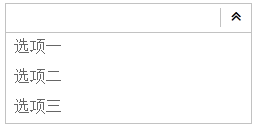
<p>原理就是一个textbox加一个ul模拟下拉框,用font模拟一个下拉按钮。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/d1ab5ce5aa6b21bf9263d53e45b51533/cc388755d44a42e3ab9c2e713...

<p><strong>概述</strong></p> <p>接受一个JSON字符串,返回解析后的对象。</p> <p>传入一个畸形的JSON字符串会抛出一个异常。比如下面的都是畸形的JSON字符串:</p> <p>{test: 1} ( test 没有包围双引号)<...

好了,直接给大家贴上js代码吧 ``` var js = "alert('B:' + this.id); return false;"; var newclick = eval("(function(){"+js+"});"); $("#anchor").attr(...

前面写过[ajax让返回的内容显示在特定div里](http://www.jb51.net/article/51429.htm)最近在看jquery,所以又用jquery重新写了个,jquery果然是"写得更少,做得更多" ``` <html> <head> <title></title> ...

<p>++复制代码++ 代码如下:</p> <p><a class="jq_btn" href="#"><div></div></a><br /> ...

<p>++复制代码++ 代码如下:</p> <p><!doctype html><br /> <html><br /> <head><br /> <meta charset="utf-8&am...

<p>1、先讲讲JQuery的概念,JQuery首先是由一个 America 的叫什么 John Resig的人创建的,后来又很多的JS高手也加入了这个团队。其实 JQuery是一个JavaScript的类库,这个类库集合了很多功能方法,利用类库你可以用简单的一些代码实现一些复杂的JS效果。</p> <p>2、JQuery实现了代码的分离,不...

<p>今天在写JQUERY时遇到个问题:当使用脚本动态添加元素xxx时,但事件$(".x .y").click(function)...失效问题。</p> <p>刚开始网上找到了用live函数,方法如下:</p> <p>事件绑定:$(".x .y"...

<p>++复制代码++ 代码如下:</p> <p>if($(".spnTotal").is(":visible")==false)<br /> {<br /> alert('隐藏');<br /> }<br /&g...