
基于jQuery实现图片的前进与后退功能
<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="jquery-1.4.2.js"></script> //下载<br /> &am...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE HTML><br /> <html><br /> <head><br /> <title>test</title...

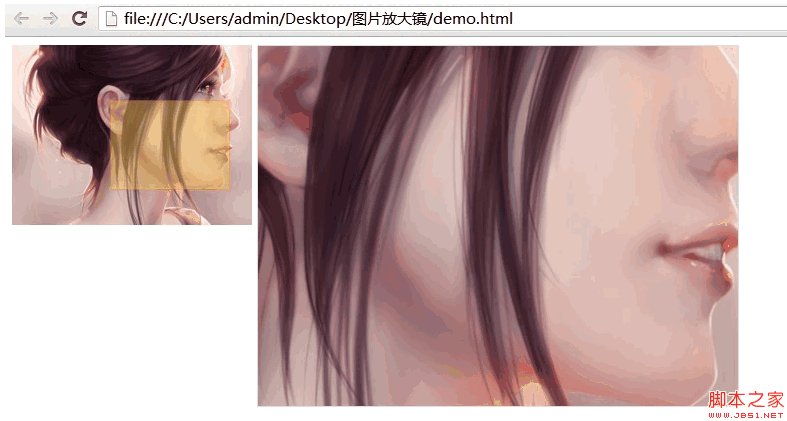
这个放大镜的代码挺简单滴效果也不错。 ++复制代码++ 代码如下: \<script\> //QQ:496928838 微凉 $(function(){ $("#demo").enlarge( { // 鼠标遮罩层样式 shadecolor: "#FFD24D", shad...

<p>最近因项目需要,要用jquery的cycle插件,但是项目里面一直用的都是jquery1.9,不支持browser对象,百度一下,找到了解决方案。</p> <p>在cycle插件的源码里面直接加上下面这段代码就可以了:<br /> ++复制代码++ 代码如下:</p> <p>(function(jQu...

<p>++复制代码++ 代码如下:</p> <p>//反选<br /> function selectnoALL() {<br /> $("input:checkbox").each(function (i) {<br /> if (this.checked) {<...

<p>jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。</p> <p>(1)先介绍jquery.offset().top / left<br /> css:<br ...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"&am...

<p>一直不是很清楚filter()方法和find()方法的区别,今天在看jQuery Cookbook一书中,终于算是搞清楚了。</p> <p>filter()过滤DOM元素包装集,是指操作当前元素集,删除不匹配的元素,得到一个新的集合<br /> ++复制代码++ 代码如下:</p> <p>$('...

<p>jQuery 遍历 Form,代码如下<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript"></p> <p>// 取得 id 为form1 的 form 的所有输入变量&l...