
jQuery 翻牌或百叶窗效果(内容三秒自动切换)
核心代码: ++复制代码++ 代码如下: $(function(){ var timer = true; //执行向上或向下的开关 var liindex = 0; //LI的索引 var $div = $(".byc").find("div"); //每隔三秒执行一次变换LI的内容 var se...
 51工具盒子
51工具盒子

核心代码: ++复制代码++ 代码如下: $(function(){ var timer = true; //执行向上或向下的开关 var liindex = 0; //LI的索引 var $div = $(".byc").find("div"); //每隔三秒执行一次变换LI的内容 var se...

<p>主要参数<br /> jQuery UI Dialog常用的参数有:</p> <p>1、autoOpen:默认true,即dialog方法创建就显示对话框<br /> 2、buttons:默认无,用于设置显示的按钮,可以是JSON和Array形式:<br /> {"确定&qu...

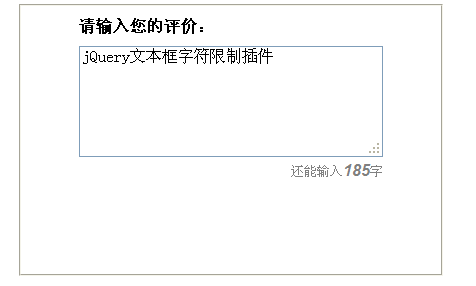
<p>•可限制最大输入字符长度<br /> •可设置字符截取速度<br /> •可自定义提示信息文本样式(可以改进自定义文本内容)<br /> 该插件统计英文字符和中文的长度是一样的。<br /> 废话少说,这里直接奉上详细插件代码,具体实现细节已经在代码里面有注释:<br /> ++复制代码++ 代码如下...

<p>因为我们无法通过任何方法获取整个页面的大小和当前加载了多少,所以想制作一个加载进度条的唯一办法就是模拟。那要怎么模拟呢?<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/05eb92f6d8650cc897d630fc4084015f/2c5b801de3...

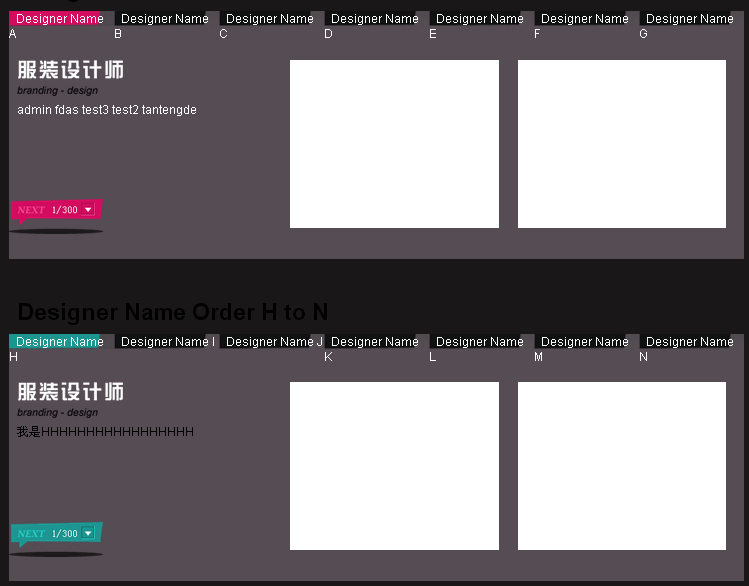
<br /> <p>++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(function() {<br /> $(".designerspanel&...

<p>++复制代码++ 代码如下:</p> <p>(function($)<br /> {<br /> $.extend({</p> <p>key_fn:[], //存放绑定的字符对应的函数<br /> key_code:[], //存放字符<br /> key_bind...

如果绑定给window对象,则会在所有内容加载后触发,包括窗口,框架,对象和图像。如果绑定在元素上,则当元素的内容加载完毕后触发。 **注意** :只有当在这个元素完全加载完之前绑定load的处理函数,才会在他加载完后触发。如果之后再绑定就永远不会触发了。所以不要在$(document).ready()里绑定load事件,因为jQuery会在所有DOM加载完成后再绑定lo...

<p>有时我们不希望冒泡或默认的事件发生,这样就需要一些jQuery的的方法阻止冒泡和默认的事件了。<br /> 可以通过以下三种方法做到不同程度的阻止。</p> <p>A:return false --->In event handler ,prevents default behavior and event b...

<p>++复制代码++ 代码如下:</p> <p>$("#focus .input_txt").each(function(){<br /> var thisVal=$(this).val();<br /> //判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示<br...

<p>我们针对常用的jQuery方法以及其等价原生方法的性能做了一些测试(<a href="http://jsperf.com/jquery-css-vs-native-dom">1</a>, <a href="http://jsperf.com/jquery-vs-document-queryselect...