
jquery中:input和input的区别分析
<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(function(){<br /> $(":input").focus(function(...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(function(){<br /> $(":input").focus(function(...

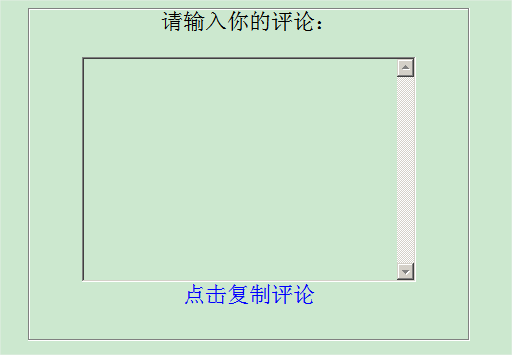
<p>在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。<br /> 注意:jQuery clipboard plugin 只支持IE</p> <p>界面代码:<br /> ++复制代码++ 代码如下:</p> <p><form id="form1&...

<p>用 $.fn.tree.defaults 重写了 defaults。</p> <p>依赖</p> <p>draggable<br /> droppable<br /> 用法</p> <p>Tree 能在 <ul> 元素里定义,此标记可以定...

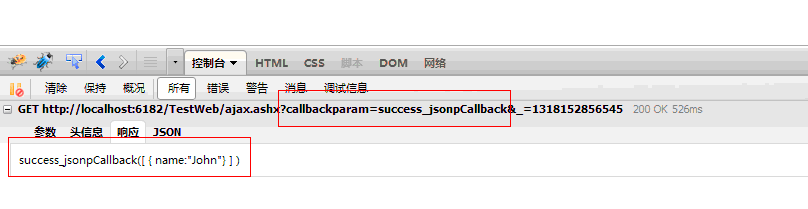
直接执行了error方法提示错误------ajax jsonp之前并没有用过,对其的理解为跟普通的ajax请求差不多,没有深入了解;出现了这种错误,几经调试(检查后台的代码和js部分的属性设置)还是不行,让我感觉很是意外和不解。于是,决定仔细研究下ajax jsonp的使用,并将最后测试成功的学习经验和大家分享下! 首先,贴出可以成功执行的代码: (页面部分)...

<p>灵活性方面考虑了比较多的方面,提供了几个重要的配置方便在各类环境下使用,欢迎各位童鞋使用,源码完全开放。开发这个插件的缘于前段时间维护一个4级级联下拉框被里面200行代码及复杂的结构和bug所郁闷(之所以这么多代码是因为该级联下拉框有时只出现2个或3个),想到这类的需求其实经常都能遇到,jquery里没有这样比较好的插件,索性自己开发个。源代码并不复杂,稍微复...

<p>++复制代码++ 代码如下:</p> <p><li id="" onclick =""></li></p> <p>虽然在很多时候,都是非常不推荐这样写的,但是还有有些时候会碰到这样的代码...

<p><strong>光标聚焦的位置在最前面</strong><br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q...

<p><strong>1、关于页面元素的引用</strong><br /> 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。</p> <p><strong>...

<p>使用jquery mobile,可以很容易实现幻灯播放效果,下面讲解下。<br /> <strong>1、引入相关的jqury mobile类库</strong><br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html><br...

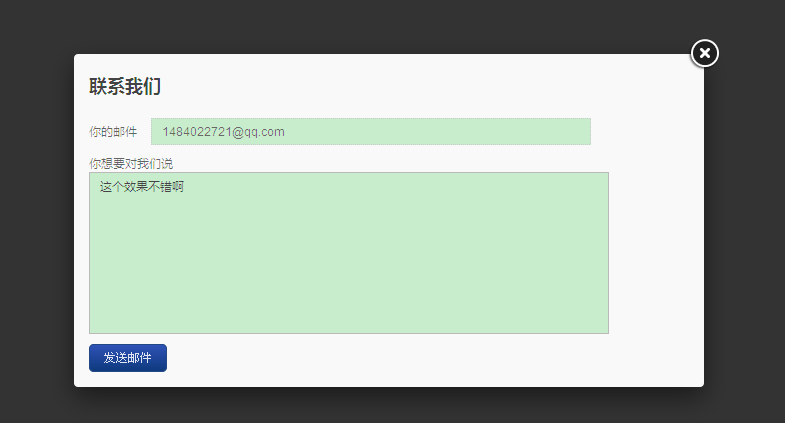
<p>模态窗体已经成为Web开发人员设计界面时经常要使用的传输数据的方式。通过模态窗口,可以提高网站的可用性。正好项目的需要,有个客户想要模态弹出的窗体来提交网站的反馈,经过一番测试实现了,我使用jQuery fancybox插件来创建一个漂亮的模态窗体,提交表单的数据在服务器端实现Ajax调用。你可以在你的邮件里收到用户发送的反馈消息</p> <...