
基于jquery的设置页面文本框 只能输入数字的实现代码
代码如下: ++复制代码++ 代码如下: $("#money").bind("propertychange",function() { if(""!=this.value){ var str = this.value.replace(/(\^\\s\*)\|(\\s\*$)/g, "&...
 51工具盒子
51工具盒子

代码如下: ++复制代码++ 代码如下: $("#money").bind("propertychange",function() { if(""!=this.value){ var str = this.value.replace(/(\^\\s\*)\|(\\s\*$)/g, "&...

js部分是这样的: ++复制代码++ 代码如下: //\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*图片上传预览插件\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\* //作者:IDDQD(2009-07-01) //Email:iddqd5376@163.com ...

一个例子说尽: 1、.aspx中: ++复制代码++ 代码如下: \<div class="button" id="btn1"\>\<a href="#"\>HelloWorld\</div\> \<div class="button"...

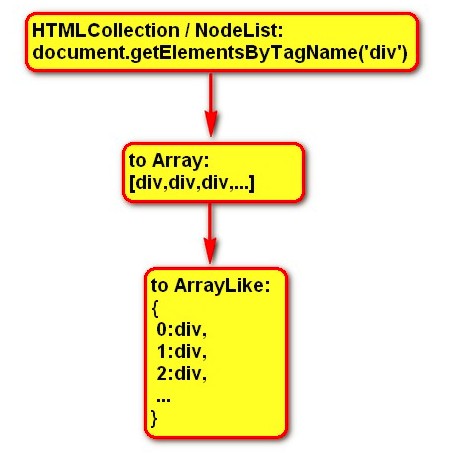
jQuery的$调用后想要获取DOM元素可以使用get方法,如下 ++复制代码++ 代码如下: // 方式1 $('div').get(1); // 获取页面中第二个div 当然,也可以使用数组索引方式获取 ++复制代码++ 代码如下: // 方式2 $('div')\[1\]; // 获取页面中第二个...

<p>如果要进行跨域请求,我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象。这种跨域的通讯方式称为JSONP。<br /> 个人理解:<br /> 就是在客户端动态注册一个函数function a(data),然后将函数名传到服务器,服务器返...

例子,jquery键盘事件、回车键事件用法。 // 键盘事件 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件 3、keypress() keypress事件会在敲击按键时触发,我们可以理解为按下并抬起同一个按键 <br /&g...

实例 显示按了哪个键: $("input").keydown(function(event){ $("div").html("Key: " + event.which); }); 亲自试一试 定义和用法 which 属性指示按了哪个键或按钮。 语法 event.wh...

<p>假期里没事就想着改进下,改得地方不多,主要有以下三点:<br /> complete回调在jquery1.5以后可以是一个函数数组,按数组顺序调用。<br /> 如果前一个请求未返回,新的请求发出,那么撤销前一个请求,也就是新的请求"覆盖"原请求。<br /> 写成面向对象的形式,再用一个...

效果图:  实现代码: ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC &qu...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...