
jquery实现的随机多彩tag标签随机颜色和字号大小效果
jquery随机多彩tag标签随机颜色和字号大小效果 js代码: ++复制代码++ 代码如下: \<script type="text/javascript" src="jquery-1.6.4.js"\>\</script\> \<script src="http://a...
 51工具盒子
51工具盒子

jquery随机多彩tag标签随机颜色和字号大小效果 js代码: ++复制代码++ 代码如下: \<script type="text/javascript" src="jquery-1.6.4.js"\>\</script\> \<script src="http://a...

 从return new jQuery.fn.init( selector, context, rootjQuery )中可以看...

<p>首先,在脑子里牢牢记住 jQuery 就是 javascript。这意味着我们应该采取相同的编码惯例,风格指南和最佳实践。</p> <p>首先,如果你是一个 javascript 新手,我建议您阅读 《24 JavaScript Best Practices for Beginners》, 这是一篇高质量的 javascript 教程,...

<p>虽然jquery流行已经很多年了,一直都感觉很难,也没有花时间去学习它,只是偶尔哪天心血来潮了去看一点点,时隔多日又会忘得一干二净。最近用到表格奇偶行不同色,不得不去再看jquery,虽然感觉还是难,但已经不像以前一样无从下手了。做完后不得不来感叹一下jquery真是太牛了,不用自己再写一大堆javascript函数去实现了,简单几句轻松搞定。</p&g...

<p>先看一段代码:<br /> ++复制代码++ 代码如下:</p> <p>jQuery.fn.extend(<br /> {<br /> myOwnMember: 3,<br /> getMyOwnMember: function () { return this.myOwnMember; ...

<p>日前,本技术屌丝又遇到了一个很有意思的问题,应项目要求,需要在页面加载完毕之后获取图片的高度,以此来调整图片上面的覆盖层相对于图片顶端的位置。</p> <p>但在jquery(function(){ /*XXXXXX*/});里面写了之后发现不是很理想,因为当jquery准备就绪的时候,此时图片绝大部分情况下都没加载完毕,这可急坏了本屌...

<p>FLASH导航现在基本上已经是过时了,但是我们可以用jQuery来实现flash效果,非常的不错。</p> <p>演示地址:<a href="http://demo.jb51.net/js/2014/jqeryfangflashdh/demo.html">http://demo.jb51.net/js/2...

<p>今儿分享一个jquery实现多行滚动效果。</p> <p>我看一些论坛网站上面,公告处用的较多。</p> <p>代码如下</p> <pre><code> // 多行滚动 (function($){ $.fn.extend({ Scroll:function(opt,callba...

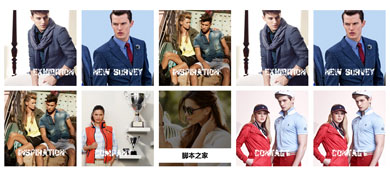
1.jQuery鼠标悬停文字渐隐渐现动画效果 这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好。是一款比较优秀的特效源码。该源码兼容目前最新的各类主流浏览器。 
<p>代码一:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><p><a href="#" class="tooltip" title="这是我的超链...