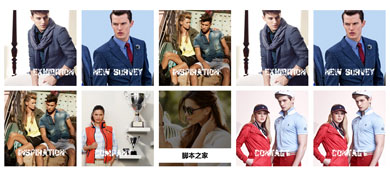
1.jQuery鼠标悬停文字渐隐渐现动画效果
这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好。是一款比较优秀的特效源码。该源码兼容目前最新的各类主流浏览器。

2.jquery基于small2big实现的图片突出显示特效
这是一款基于Jquery的small2big插件实现的图片突出显示特效源码,鼠标滑过图片可实现图片的放大突出显示效果,有三款显示效果供大家选择。

3.DIV+CSS实现的天猫知名商家店铺导航汇总页面效果
DIV+CSS实现的天猫知名商家导航页面效果源码,是一段汇总了天猫所有知名商家店铺网址和名称的代码,并且为各商家分类显示,还具有有效的搜索功能,及真实的店铺网址。

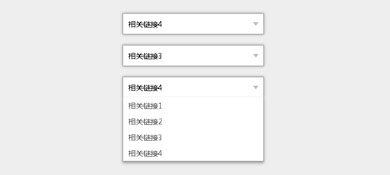
4.jquery+css实现的ul+li模仿下拉框表单美化效果
jquery+css实现的ul+li模仿下拉框表单美化效果源码,是一款利用DIV+CSS及jquery实现的下拉框表单美化特效源码。

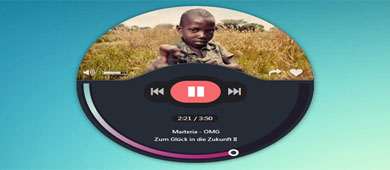
5.基于HTML5实现的支持控制播放调整音量的环形音乐播放器
今天我要分享一款外观更酷的HTML5音乐播放器,该播放器是环形的,背景图片非常漂亮,可以控制播放、调整音量等播放器常用的功能。

6.纯CSS3实现的鼠标悬停图片文字动画效果
纯CSS3实现的鼠标悬停图片文字动画效果源码是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便。

7.基于jQuery实现的彩色标签图片选项卡切换效果
基于jQuery实现的彩色标签图片选项卡切换效果代码,加载速度更快,内存占用更低,使用更加简便。

8.jquery实现的点击小图原位置放大图片效果源码
jquery实现的点击小图原位置放大图片效果源码,是一段可以实现点击小图,在原始位置出现大图片的代码,就像是新浪微博一样,点击小图就会在原来的位置把图片放大,缺点就是必须要加上动作,最好就是要么自动在指定id内的图片自动加上放大代码,要么就自动让他能放大。

9.js实现的鼠标滚动控制图片在原始位置等比例缩放
js实现的鼠标滚动控制图片在原始位置等比例缩放特效源码,是一段可以实现以鼠标为中心滚动鼠标轴等比例放大或缩小图片的代码。

10.js实现的点击gif封面后加载gif动态图片的js特效
js实现的点击gif封面后加载gif动态图片的js特效源码,是一段实现了点击gif封面后才加载gif格式动态图片内容的代码,此类代码适应于所有网站。

以上就是小编整理的身为前端设计师们必须要掌握的10个jQuery特效,都是非常常用的效果。
 51工具盒子
51工具盒子



