
【DB 系列】基于 Docker 的 MySQL 主从复制搭建和配置
前言 {#前言} -------- > 为什么基于 Docker 搭建 MySQL ? > > * 在 Linux 服务器中以系统安装 MySQL 比较繁琐 > * 一台服务器可以独立运行多个 Docker 容器 > * Docker 容器之间相互独立,有独立 ip,互不冲突 > * Docker 使用步骤简便,启动容器在秒级别 环境准备...
 51工具盒子
51工具盒子

前言 {#前言} -------- > 为什么基于 Docker 搭建 MySQL ? > > * 在 Linux 服务器中以系统安装 MySQL 比较繁琐 > * 一台服务器可以独立运行多个 Docker 容器 > * Docker 容器之间相互独立,有独立 ip,互不冲突 > * Docker 使用步骤简便,启动容器在秒级别 环境准备...

前言 {#前言} -------- > 五一小长假回来以后,公司因为物业断电导致服务器停止运行,来电后发现一些常用的服务并没有自启动,比如 `grafana`,查了下原因发现是当初部署这个容器的时候,没有添加异常停止后重新尝试启动的参数 `--restart`,下面来说下如何在不删除容器的情况下更新参数。 参数说明: * --restart ```bash --r...

前言: {#前言:} ---------- 最近需要使用到一款国产时序数据库 `IOTDB`, 按照[官网操作文档](https://iotdb.apache.org/zh/UserGuide/V0.10.x/Server/Docker%20Image.html)指引进行安装,出现 `Docker-build` 在线地址异常, 所以记录下。 系统环境 {#系统环境} ---...

!\[\]([https://tencent.cos.mobaijun.com/img/blog/【Linux 系列】TaiShan](https://tencent.cos.mobaijun.com/img/blog/%E3%80%90Linux%E7%B3%BB%E5%88%97%E3%80%91TaiShan) 200ECS 服务器安装 Docker、influxdb、J...

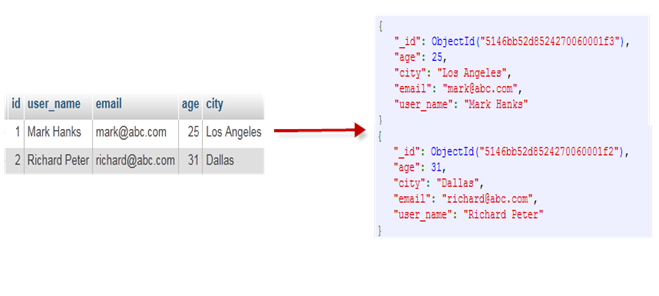
### [MongoDB 插入文档](https://51tbox.com/ "查看与 MongoDB 插入文档 相关的文章") 本章节中我们将向大家介绍如何将数据插入到 MongoDB 的集合中。 文档的数据结构和JSON基本一样。 文章源自小柒网-https://www.yangxingzhen.cn/7086.html 所有存储在集合中的...

### 什么是MongoDB ? MongoDB是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 文章源自小柒网-https://www.yangxingzhen.cn/7065.html MongoDB旨在为WEB应用提供可扩展的高性能数据存储解决方案。 文章源自小柒网-https://...

MongoDB 创建[数据库](https://51tbox.com/ "查看与 数据库 相关的文章") 语法 文章源自小柒网-https://www.yangxingzhen.cn/1384.html MongoDB 创建[数据库](https://51tbox.com/ "查看与 数据库 相关的文章")的语法格式如下:文章源自...

在本教程我们将讨论 MongoDB 的不同连接方式。 启动 MongoDB 服务 文章源自小柒网-https://www.yangxingzhen.cn/1381.html 在前面的教程中,我们已经讨论了如何启动 MongoDB 服务,你只需要在 MongoDB 安装目录的 bin 目录下执行 mongodb 即可。 文章源自小柒网-https://www.ya...

不管我们学习什么数据库都应该学习其中的基础概念,在mongodb中基本的概念是文档、集合、数据库,下面我们挨个介绍。 下表将帮助您更容易理解Mongo中的一些概念: 文章源自小柒网-https://www.yangxingzhen.cn/1377.html |-------------|--------------|-----------------------...

背景 {#背景} -------- 最近有个环境做信创改造,使用的改造方案是新旧两套环境互换 IP,从而可以避免新环境重新开各种网络策略的问题。 由于新环境已经下线 MongoDB 改用公司自研数据库,而迁移数据后有个事情需要从原 MongoDB 中割接数据,因此需要重新启动老环境的 MongoDB。 但是老环境和新环境已经互换了 IP,因此 MongoDB 集群是无法正...