评论(0)
14 )
前置 {#前置}
========
本人在执行 ` git push/pull ` 时持续报错如下:
|-----------------|----------------------------------------------------------------------------------------------------------------------...
评论(0)
12 )
近日,任天堂正在加强针对侵犯知识产权的法律行动,起诉了运营两个网站"LoveROMS.com"以及"LoveRETRO.co"的 Mathias Designs 公司,它们都是提供任天堂老主机和游戏 ROM 进行盈利的"违法网站",TorrentFreak 报告,任天堂向托管浏览器版 GBA 模拟器开放源码的 GitH...
评论(0)
11 )
> 利用随身WIFI可以输入Debian? 没错,没有你做不到,只有你想不到。现在让我们一起来看看吧!
通过对随身WiFi输入debian系统,我们可以安装宝塔、搭建Ha等。并且无需多大功耗,想想都美滋滋!
硬件介绍
====
本文我们采用的是高通410处理器的随身WiFi。其他类型的随身WiFi可能刷入不成功。购买前请先确认型号。
![硬件 某鱼十几元的就可以]...
评论(0)
10 )
[一次生产 KubeSphere 日志无法正常采集事件解决记录_cannot increase buffer: current=512000 requested=5-CSDN博客](https://blog.csdn.net/zpf17671624050/article/details/135524077)
现象:
就是一个容器日志,突然就不采集:

12 )
利用k8s的deamonSet在各node节点部署了fluent-bit,fluent-bit挂载了宿主机各个日志目录,包括:
1. 容器日志目录 /var/lib/docker/containers
用于收集pod产生的日志,跟docker日志保持一致,docker容器中的日志会统一带该目录下,以容器id为标识。
2. 节点系统日志组件相关 /var/log、 /...
评论(0)
14 )

**在项目主页fork正式仓库**
```
git clone 自己fork出来的仓库
git remote add up...
评论(0)
12 )

**网络犯罪分子似乎痴迷于滥用 GitHub 以及和 GitHub 相关的服务隐藏用于被黑站点上的浏览器密币挖矿[脚本](h...
评论(0)
11 )
前言 {#%E5%89%8D%E8%A8%80}
------------------------
由于Dify默认通过简单的配置快速搭建一个基于 LLM 的对话机器人,对话是不支持文件上传的,只能简单文字对话。这样过于弱鸡不可能每次需要分析文档就先去知识库上传文档再回来对话,过于繁琐。

16 )
### 1. 系统介绍 {#1.-%E7%B3%BB%E7%BB%9F%E4%BB%8B%E7%BB%8D}
芯片 Apple M4
内存 16 GB
### 2. Ollama安装与配置 {#2.-ollama%E5%AE%89%E8%A3%85%E4%B8%8E%E9%85%8D%E7%BD%AE}
Ollama是一个开源框架,专为在本地机器上便捷部署和运行大型语言...
评论(0)
13 )
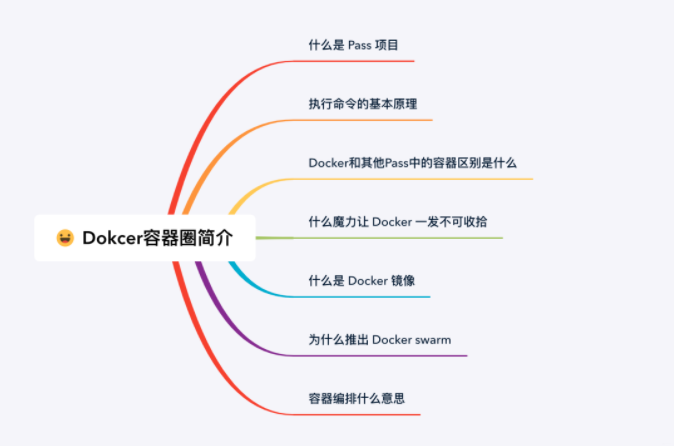
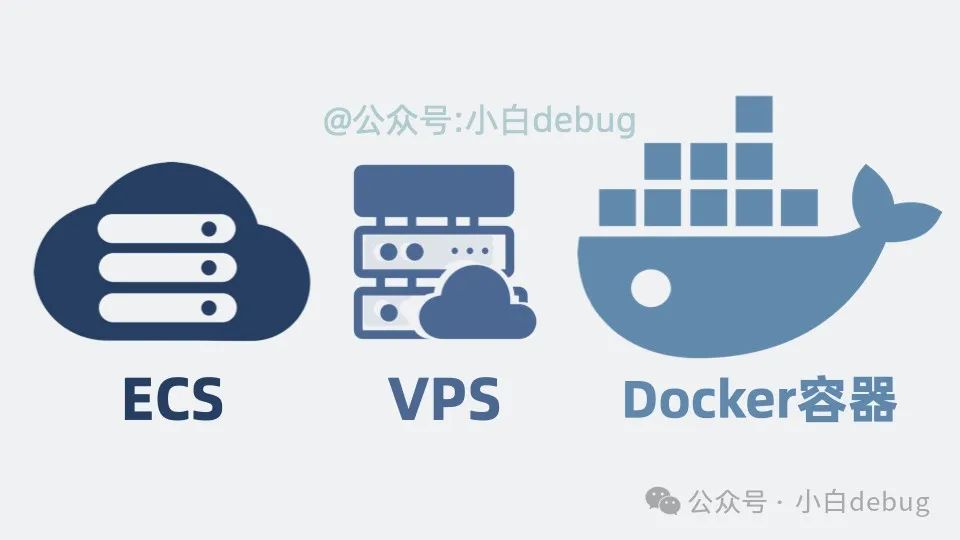
一、什么是Docker {#一、什么是Docker}
--------------------------
Docker是一个开源的平台,是基于GO语言实现的开源项目,旨在让应用程序更简单地创建、部署和运行,解决了运行环境和配置问题。它是linux容器技术的落地实现,依赖已经存在的linux环境,实现应用程序及其依赖环境的打包,使得软件可以带着环境安装,一次镜像,处处运行...

 51工具盒子
51工具盒子


![Docker [开篇] Docker [开篇]](https://img1.51tbox.com/static/2024-09-02/swDAIKJLWfne.png)