
JS分享:简单了解下call、apply和bind() 的用法和区别
 JS分享:简单了解下call和apply的用法和区别。 call、apply和bind的作用 ------------------ 它们的作用都是相同的,都是动态的修改当前函数内部环境对象this的指向。 call、apply和bind区别: 相同点: 作用相同,都是动态修改this指向;都不会修改原先函数的this...
 51工具盒子
51工具盒子

 JS分享:简单了解下call和apply的用法和区别。 call、apply和bind的作用 ------------------ 它们的作用都是相同的,都是动态的修改当前函数内部环境对象this的指向。 call、apply和bind区别: 相同点: 作用相同,都是动态修改this指向;都不会修改原先函数的this...

教程开始: ----- 1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体复制进去并保存 2、找到/wp-content/themes/ripro/footer.php并将附件内的footer.php的代码添加到以下代码下面即可 ```php </div><!-- end s...

 `Intl` 是一个全局对象,它的主要用途就是展示国际化信息,可以将字符串,数字和日期和时间转换为指定地区的格式。 在前端开发中,我们通常会使用第三方库来处理日期和数字的格式化,比如 numeral、dayjs、date-fns 等库,这些库包含了许多的功能,如果我们在项目中仅仅只使用了格式化的功能的话其实是可以不用引入这些库的...

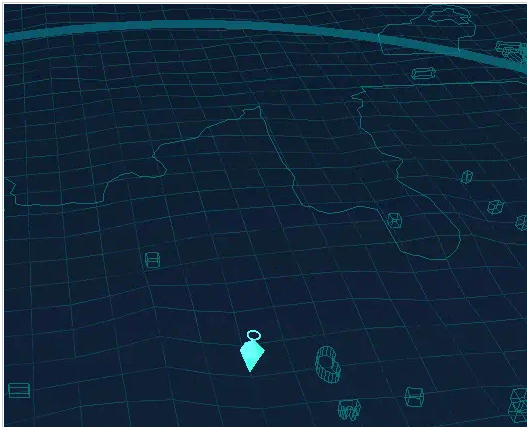
<p><a href="/tags/threejs/">threeJs</a>应用:实现波纹扩散及光标浮动。那么怎么实现呢?首先我们需要用到:</p> <ul> <li> <p><a href="/tags/threejs/">threej&l...

 [前端开发](/)收藏:常用的JS表单验证。 **长度限制** ``` <p>1. 长度限制</p> <form name=a onsubmit="return test()"> <textarea name="b" cols="...

 JS小应用:用JS实现一个简单的缓冲动画。 原理 --- 利用定时器来控制元素的offsetLeft的值,offsetLeft = 开始位置 + (最终位置 - 开始位置)\* 缓动系数。 实例 --- ``` <!DOCTYPE html> <html> <head> <...

 js应用:介绍"提取字符串中的数字"的几种方法。我们总结了下一共有三种方法: * 直接用parseFloat()函数 * 使用正则表达式将数字的字符删除掉 * 使用字符串的match方法 接下来,我们一一解析下,走起吧! 前面带数字,后面非数字,可以直接用parseFloat()函数 --------...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天分享一个<a href="/">前端开发</a>的应用:收藏表单验证JS验证,不用插件去实现哦。我们一起来了解下吧!</p> <...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天分享下用原生<a href="/JavaScript/">Javascript</a>玩转时间的转换应用,基本都是基础应用,大家可以收藏下吧。&l...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/932fc8ec6e320d7314833875963a50b9/8a8db7e417aa49d08d24ecb3fbcbb517.jpg.jpg" alt="500.jpg" title="...