
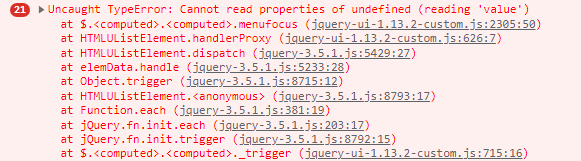
Data-filter连接在jQuery中的HTML代码
英文: Data-filter connection in jQuery with HTML code 问题 {#heading} ============= Here is the translated code you requested: <!-- begin snippet: js hide: false console: true babel...
 51工具盒子
51工具盒子

英文: Data-filter connection in jQuery with HTML code 问题 {#heading} ============= Here is the translated code you requested: <!-- begin snippet: js hide: false console: true babel...

<p>英文:</p> <p>Add custom div in end of jQuery UI Autocomplete with list</p> <h1>问题 {#heading}</h1> <p>我想在jQuery自动完成列表的末尾添加一个自定义的div。</p> <p...

例如: ++复制代码++ 代码如下: $(this).test().hide().height(); 要实现类似的连写行为,就应该在每个插件方法中,返回一个jquery对象,除非方法需要明确返回值。返回的jquery对象通常就是this所引用的对象。如果使用each()方法迭代this,则可以直接返回迭代的结果。针对上一节的示例,进一步修改 ++复制代...

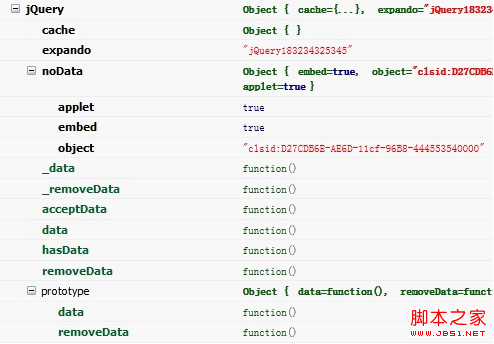
数据缓存系统最早应该是jQuery1.2引入的,那时它的事件系统完成照搬DE大神的addEvent.js,而addEvent在实现有个缺憾,它把事件的回调都放到EventTarget之上,这会引发循环引用,如果EventTarget是window对象,又会引发全局污染。有了数据缓存系统,除了规避这两个风险外,我们还可以有效地保存不同方法产生的中间变量,而这些变量会对另一个模块的...

<p>创建全局函数只需通过为jquery对象添加属性即可,而创建jquery对象的方法也可以通过为jquery.fn添加属性来实现,实际上jquery.fn对象就是jquery.prototype原型对象的别名,使用别名更方便引用。</p> <p>demo:<br /> ++复制代码++ 代码如下:</p> <p...

然而,无论有多么接近,通过客户端与服务端的一来一回,必定会有等待加载数据的时间。所以,大多数网站都通过一个Gif动态图标或'Loading...'等字样来告知用户数据还在加载中。但有时候这个问题会非常繁琐和麻烦,要么将这个'Loading'显示在ajax请求之前,然后在ajax成功后隐藏它,或者将它写在jquery的ajax的全局事件jQuery...

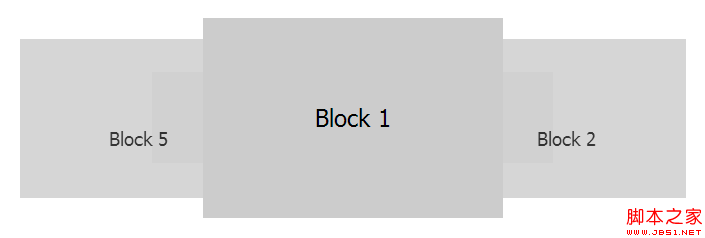
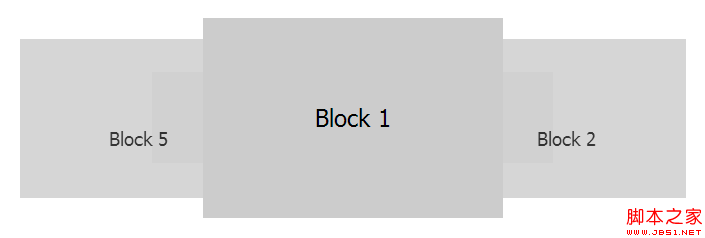
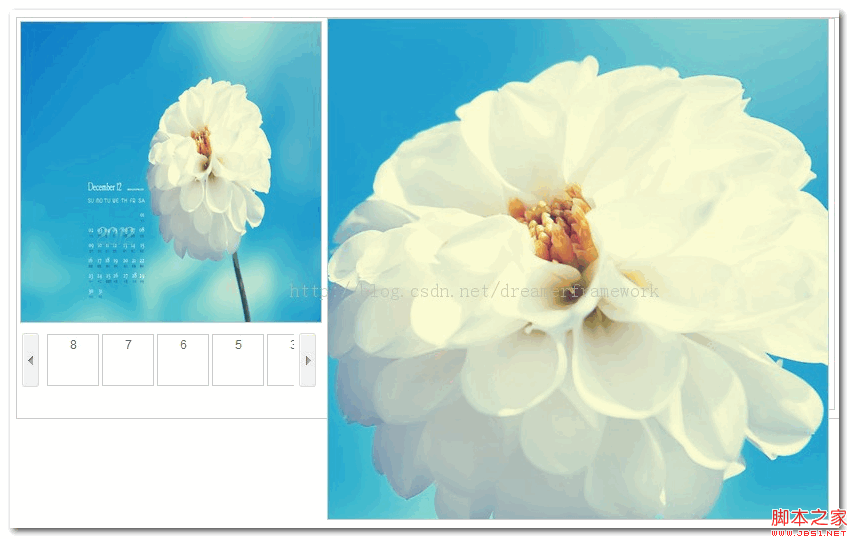
今天在网上找到一款回旋滚动效果,拿出来和大家一起分享。先上效果图:  html 代码: ++复制代码++ 代码如...

<p>网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑</p> <p>算法:</p> <p><strong>第一步:</strong></p> <p>放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比</p>...

++复制代码++ 代码如下: \<div class="jqzoom"\> \<img src="http://bfbnews.tw/images/test.jpg" id="bigImg" style="width:500px;height:300px;" jqimg...

在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码 先看下jquery仿京东导航效果: ![](http://static.51tbox.com/static...