
Cookie和Session的区别
你好,我是猿java。 在 Web开发中,Cookie和Session是两种常见的技术,它们主要用来保持状态和跟踪用户会话。由于 HTTP协议是无状态的,这意味着每次客户端请求服务器时,服务器都不会自动保留关于客户端的任何先前信息。因此,Cookie和Session就成为了确保用户体验和功能性的一种解决方案。 尽管它们在用途上有些相似,但在实现方式、应用场景和安全性等方面却...
 51工具盒子
51工具盒子

你好,我是猿java。 在 Web开发中,Cookie和Session是两种常见的技术,它们主要用来保持状态和跟踪用户会话。由于 HTTP协议是无状态的,这意味着每次客户端请求服务器时,服务器都不会自动保留关于客户端的任何先前信息。因此,Cookie和Session就成为了确保用户体验和功能性的一种解决方案。 尽管它们在用途上有些相似,但在实现方式、应用场景和安全性等方面却...

> 文章已同步至掘金:<https://juejin.cn/post/6844903975800537096> > 欢迎访问?,有任何问题都可留言评论哦\~ cookie {#cookie} ================ 什么是cookie? {#%E4%BB%80%E4%B9%88%E6%98%AFcookie%3F} ----------...

在 Handsome 插件设置可以配置,如果你是网易云会员可以将您的 cookie 填入此处来获取云盘等付费资源,听歌将不会计入下载次数。 > 内容来自<https://github.com/mengkunsoft/MKOnlineMusicPlayer/wiki> 由于网易云音乐多次封禁 Meting 所使用的 Cookie (具体表现为网易云音乐歌曲无法...

 谈到数据存储,会联想到cookie、localstorage,sessi...

> 在当今数字化时代,cookie 数据已成为互联网中不可或缺的一部分。它们被广泛应用于网站的运营中,可以追踪用户活动、分析网站流量、提高用户体验等等。杜老师编写了一篇关于 cookie 的使用协议,需要的小伙伴可以自行转载! 本协议旨在明确本网站(以下简称"本站")使用 cookie 数据的相关条款和条件,以确保网站正常运行,并帮助我们为您提供最佳...

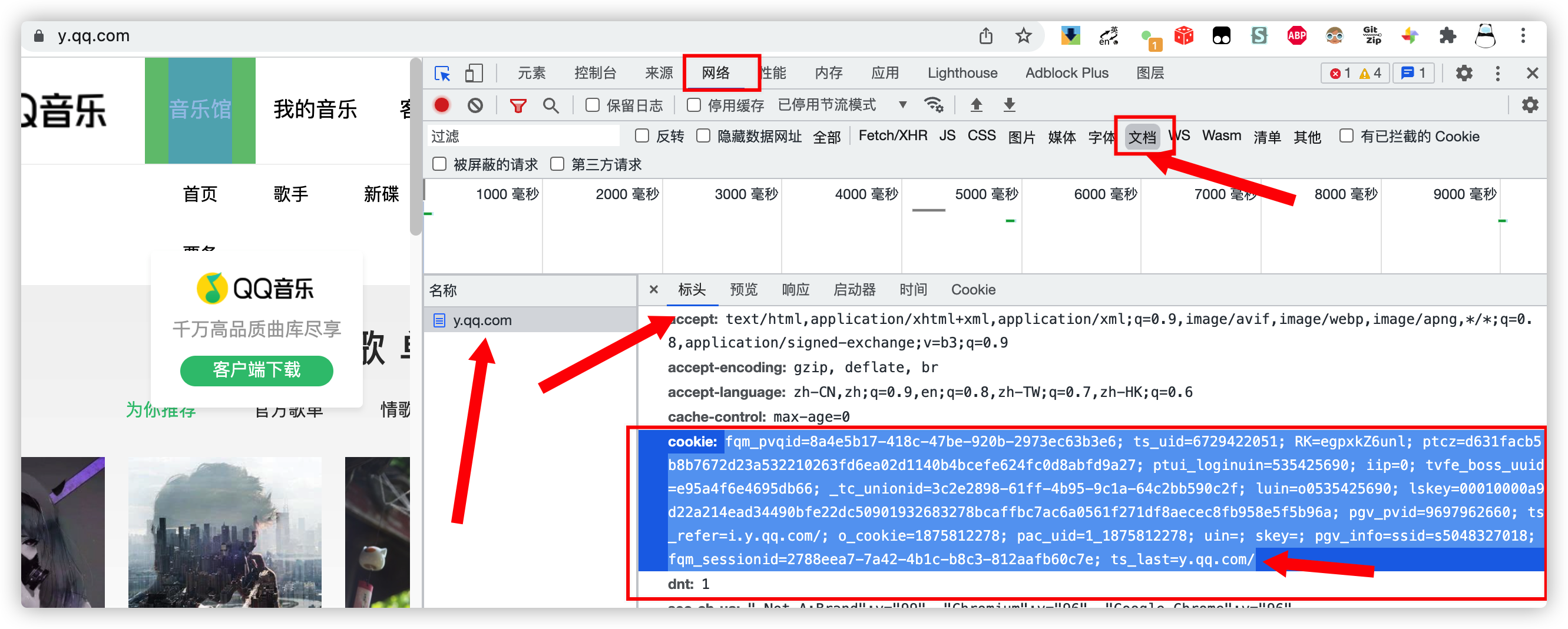
和网易云是类似的,也需要先登录<https://y.qq.com/> 然后打开控制台,再次刷新一下,在网络tab下可以找到cookie,最后填写到Handsome插件设置里面的「QQ音乐Cookie」设置项里面。 
**Path -- 路径。指定与cookie关联的WEB页。** 值可以是一个目录,或者是一个路径。 如果http://www.jb51.net/test/index.html 建立了一个cookie,那么在http://www.jb51.net/test/目录里的所有页面,以及该目录下面任何子目录里的页面都可以访问这个cookie。 这就是说,在http://www....

英文: Why is my cookie prefixed with __Host- getting rejected by Chrome? 问题 {#heading} ============= 我正在尝试利用[cookie名称前缀约定](https://datatracker.ietf.org/doc/html/draft-west-cookie-prefixes...

1.domain表示的是cookie所在的域,默认为请求的地址,如网址为www.jb51.net/test/test.aspx,那么domain默认为www.jb51.net。而跨域访问,如域A为t1.test.com,域B为t2.test.com,那么在域A生产一个令域A和域B都能访问的cookie就要将该cookie的domain设置为.test.com;如果要在域A生产一...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d5238928fb573e11908e6ae10d08bce6/28fbc05f995a45f69edefc247f1d49b8.jpg.jpg" alt="500.jpg" title="...