
错误的数据类型在使用 TypeScript 和 Next.js 时。
<p>英文:</p> <p>Error data type on typescript with next.js</p> <h1>问题 {#heading}</h1> <p>我遇到了一个问题,无法知道从 API 获取的 URL 的数据类型,我正在使用一个自定义 hook 来使其可用。我正在使用 ...
 51工具盒子
51工具盒子

<p>英文:</p> <p>Error data type on typescript with next.js</p> <h1>问题 {#heading}</h1> <p>我遇到了一个问题,无法知道从 API 获取的 URL 的数据类型,我正在使用一个自定义 hook 来使其可用。我正在使用 ...

英文: js (v8) rest params and gc 问题 {#heading} ============= 在上面的示例中,显然会创建一个数组,但是对于下面这种情况呢? ```js function foo(...rest) { /*...*/ } 在这里,`rest` 在技术上与 `arguments` 相同。 ...
![在编译时打开文件 [JS 后端] 在编译时打开文件 [JS 后端]](https://img1.51tbox.com/static/2024-11-07/RHzHyAPnwtdZ.png)
<p>英文:</p> <p>Open file at compile-time [JS backend]</p> <h1>问题 {#heading}</h1> <p>我正在尝试在宏中打开文件,但我遇到了异常:</p> <pre><code>来自此处的`some...

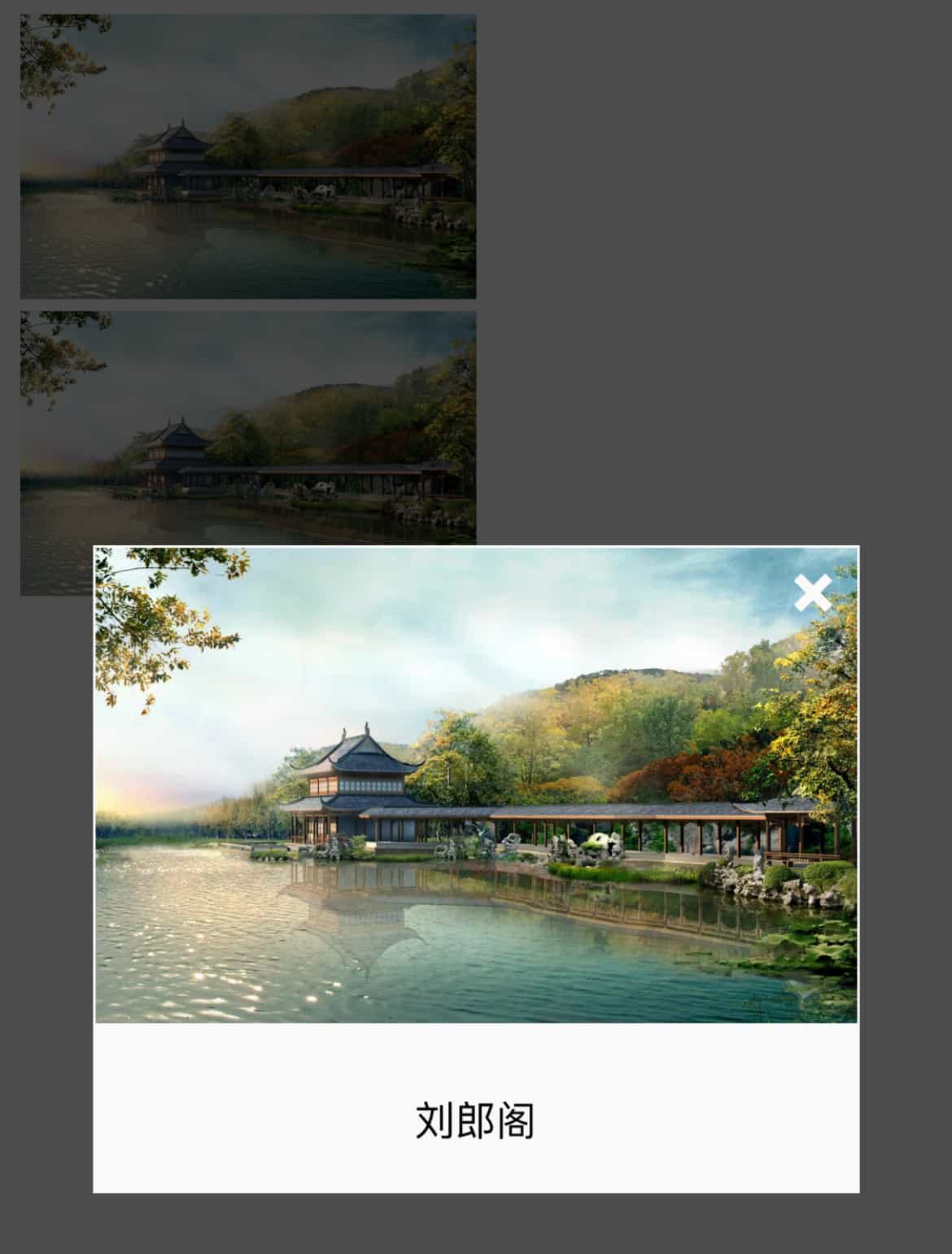
今天给大家分享一个简单的小技巧,如何使用JavaScript实现图片预览功能(无需多余的加载,秒开)。通过简单的代码,可以轻松地在网页上预览图片,为用户提供更好的视觉体验。 1.效果展示 ------ 
我们在开发前端项目时,经常需要对日期时间进行各种格式化显示,比如将其转换成前天、昨天、今天、明天、后天,其余日期转换成周几展示。具体源码如下: **函数:** ```lang-javascript getDayOrWeek(date) { if (date == null) return '' const dayArr = \['前天'...

<h2>源码 {#源码}</h2> <blockquote> <p>来自半年后的说明:我把代码转放到 gists 里了,当时代码风格受 Python 影响较大,这里就不再更改了,毕竟大家本地都有自己的格式化工具。</p> </blockquote> <p>前往<a href="h...

介绍 {#介绍} -------- `WeakMap`与`WeakSet`都是一种优化使用内存的解决方案。这两个数据结构的引用不会导致这些对象不被回收。上来就说这些有点太枯燥了,还是先聊聊它们能干什么。 WeakSet {#WeakSet} ------------------ 集合就是一堆互异的数据,想必这个读者都早就明白了,这里不多说。 相对于正统`Set`,`We...

英文: Error: ClerkInstanceContext not found in Nextjs using for Clerk 问题 {#heading} ============= * error node_modules/@clerk/shared/dist/esm/hooks/createContextAndHook.js (4:0) @ assertC...

工厂方法模式 {#工厂方法模式} ---------------- > 定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的**实例化延迟到子类**。 > > ------《设计模式:可复用面向对象软件的基础》中文版第81页 在我理解中,所谓工厂方法,是指我们通过**调用已知的接口,获得未知的对象,做出预期的行为**。工厂方法为我们提供...

源码 {#源码} -------- 使用[Codepen在线体验](https://codepen.io/kifuan/pen/RwQjrzM)和查看源码。 页面代码 {#页面代码} ------------ 在我们用前端框架的时候,经常用到路由技术,就是在地址栏确实发生了变化但是页面没有刷新,那么本文就介绍通过更改哈希的方式实现这样一种路由,下面是页面代码: |---...