今天给大家分享一个简单的小技巧,如何使用JavaScript实现图片预览功能(无需多余的加载,秒开)。通过简单的代码,可以轻松地在网页上预览图片,为用户提供更好的视觉体验。
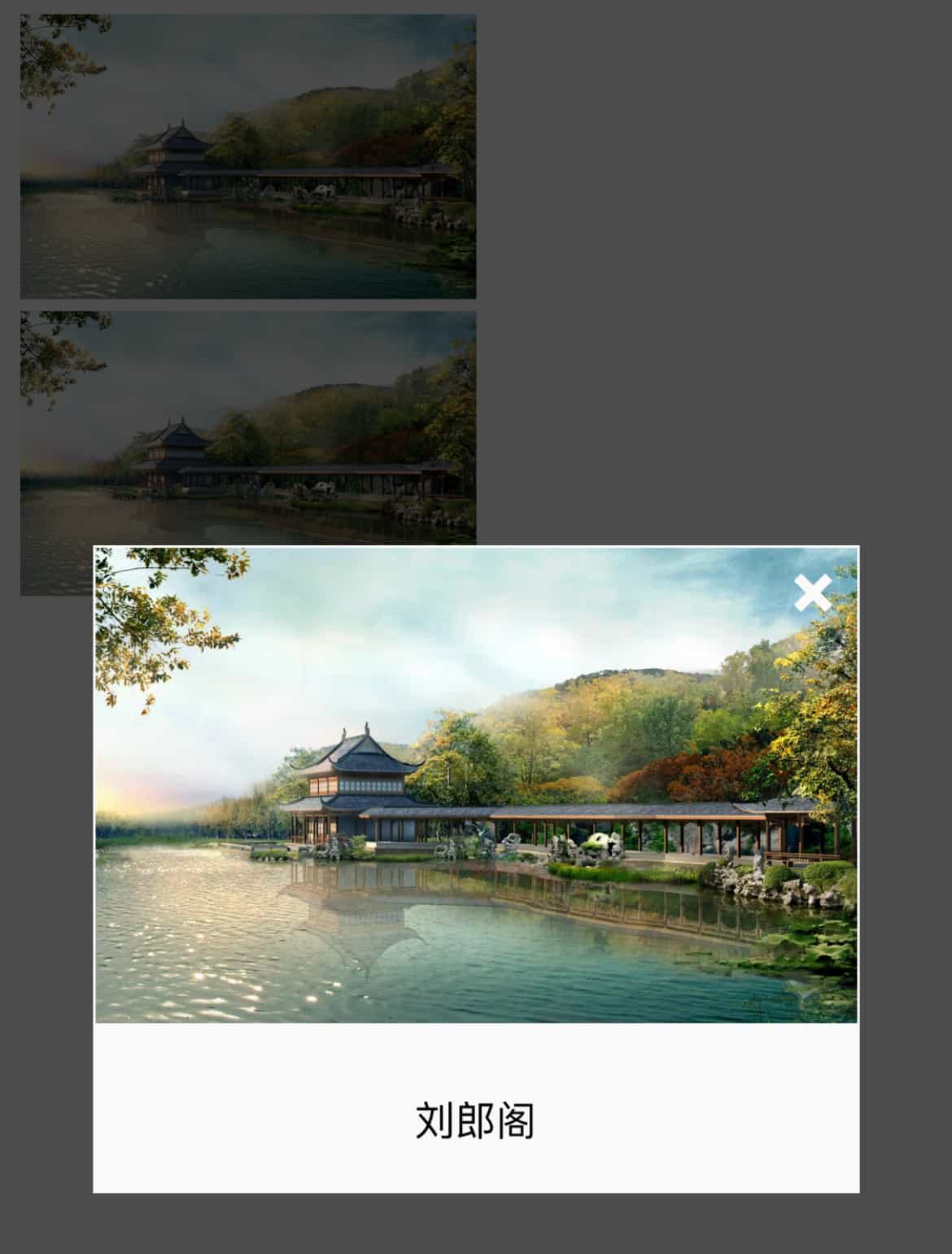
1.效果展示

2.代码
<!DOCTYPE html>
<html>
<head>
<title>预览图片_刘郎阁</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* 预览图 */
.preview-img {
display: none;
text-align: center;
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 100;
background: rgba(0, 0, 0, 0.7);
}
/* 容器 */
.preview-img .container {
max-width: 100%;
position: absolute;
padding: 1px;
background-color: #fafafa;
}
/* 大图显示 */
.preview-img .container img {
max-width: 100%;
background-size: contain/cover;
}
/* 关闭按钮 */
.preview-img .container a {
display: inline-block;
width: 36px;
height: 36px;
text-decoration: none;
position: absolute;
right: 0px;
top: 0px;
font-family: Arial;
color: #fafafa;
}
</style>
</head>
<body>
<a href="javascript:;" onclick="showPreviewImg('https://vjo.cc/usr/uploads/IMG_3990.jpeg');ShowDescription('刘郎阁')">
<img src="https://vjo.cc/usr/uploads/IMG_3990.jpeg" alt="刘郎阁" width=100% height=auto>
</a>
<a href="javascript:;" onclick="showPreviewImg('https://vjo.cc/usr/uploads/IMG_3990.jpeg');ShowDescription('刘郎阁')">
<img src="https://vjo.cc/usr/uploads/IMG_3990.jpeg" alt="刘郎阁" width=100% height=auto>
</a>
<div class="preview-img">
<div class="container">
<img src="">
<h1><a class="close" href="javascript:void(0);">×</a></h1>
<p id="captain">欢迎来到刘郎阁!</p>
</div>
</div>
<script type="text/javascript">
var mBody = document.querySelector("body");// 获取body
var previewImg = document.querySelector(".preview-img");// 获取预览图
var mContainer = document.querySelector(".preview-img .container");// 获取预览图显示区域
var mImg = document.querySelector(".preview-img .container img");// 获取显示图片
var mClose = document.querySelector(".preview-img .container .close");// 获取关闭按钮
var mDescription = document.getElementById("captain");// 获取图片描述
// 显示图片描述
function ShowDescription(str){
// 更改描述
mDescription.innerHTML = str;
}
// 显示预览图
function showPreviewImg(url) {
// 设置图片路径
mImg.setAttribute("src", url);
// 设置为弹性布局
previewImg.style.display = "flex";
previewImg.style.justifyContent = "center";
previewImg.style.alignItems = "center";
// 设置预览图大小
setPreviewImgWH();
// 当弹出预览图时下面不允许滚动
mBody.style.overflow = "hidden"
}
// 设置预览图大小
function setPreviewImgWH() {
// 获取当前窗口宽度
let windowWidth = window.innerWidth;
// 获取当前窗口高度
let windowHeight = window.innerHeight;
// 判断当宽度小于高度时,使用宽度
if (windowWidth < windowHeight) {
// 设置图片宽高
mImg.style.width = windowWidth * 0.8 + "px";
mImg.style.height = "auto";
} else {
// 设置图片宽高
mImg.style.height = windowHeight * 0.8 + "px";
mImg.style.width = "auto";
}
}
// 关闭按钮点击事件
mClose.onclick = function () {
closePreviewImg();
}
// 预览图上点击事件取消冒泡
mContainer.onclick = function (event) {
event.stopPropagation();
}
// 点击预览图之外的地方 关闭预览图
previewImg.onclick = function (event) {
closePreviewImg();
}
// 关闭预览图
function closePreviewImg() {
previewImg.style.display = "none";
mBody.style.overflow = "scroll"
}
// 屏幕尺寸改变事件
window.onresize = function () {
// 判断只有预览图显示的时候才设置大小
if (previewImg.style.display != "none") {
// 设置预览图大小
setPreviewImgWH();
}
};
</script>
</body>
</html>
3.写在最后
该方法可以用于网站图片展示或自建图床中,以添加用户视觉体验...... 当然,根据你自己的实际情况用到需要的地方都可以的!
 51工具盒子
51工具盒子





