
JS中判断null、undefined与NaN的方法
<p>写了个 str ="s"++;</p> <p>然后出现Nan,找了一会。</p> <p>收集资料如下判断:</p> <p>1.判断undefined:<br /> ++复制代码++ 代码如下:</p> <p>&...
 51工具盒子
51工具盒子

<p>写了个 str ="s"++;</p> <p>然后出现Nan,找了一会。</p> <p>收集资料如下判断:</p> <p>1.判断undefined:<br /> ++复制代码++ 代码如下:</p> <p>&...

**什么是 ActiveX 控件?** ActiveX 控件广泛用于 Internet。它们可以通过提供视频、动画内容等来增加浏览的乐趣。不过,这些程序可能出问题或者向您提供不需要的内容。在某些情况下,这些程序可被用来以您不允许的方式从计算机收集信息、破坏您的计算机上的数据、在未经您同意的情况下在您的计算机上安装软件或者允许他人远程控制您的计算机。考虑到这些风险,您应该在完全...

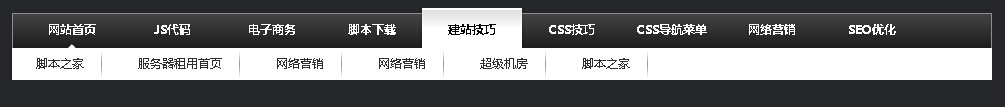
<p>本文实例讲述了js实现的黑背景灰色二级导航菜单效果代码。分享给大家供大家参考。具体如下:</p> <p>这是一款js实现的黑背景灰色二级导航菜单,兼容IE6、firefox的js+css横向二极导航菜单。挺简洁,不过很清新,二级菜单是水平显示在主菜单的下方,采用流行的微软雅黑字体,若不想用这种字体,可换成默认的宋体即可。</p&g...

使用js裁剪数据是我们在项目经常会碰到的问题,比如截取数据库中的小数后几位,字节数截取省略号处理等等。总而言之数据截取方法,我们得熟练掌握,今天主要是介绍五种运用JS进行数据裁剪处理方式。 
本文实例为大家分享了Canvas定时器动态加载动画,供大家参考,具体内容如下 ``` <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title>...


今天遇到一个问题,在使用cookie.js时,只有在jquery.js文件后加载整体才有效 有效加载顺序 ++复制代码++ 代码如下: \<head\> \<script type="text/javascript" src="./Scripts/scripts/jquery.1.3.2.js"...

<p>第一次来这里发表文章,很喜欢这个网站的风格,想分享下:如何用Js判断键盘按键keyCode。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/9e10edcc59cb49dabf686e1eaa18bd21/050364fd839c4650a...

js中的定时器应用 {#h_js中的定时器应用} ======================== setTimeOut的使用 {#h_settimeout的使用} -------------------------------- 每一分钟执行一次,大神都喜欢用setTimeOut,而不是setInterVal,因为setTimeOut可以更好的指定时间间隔,防止拥堵。 ...

js实现标签云效果: [](http://static.51tbox.com/static/2024-11-23/col/e0...