
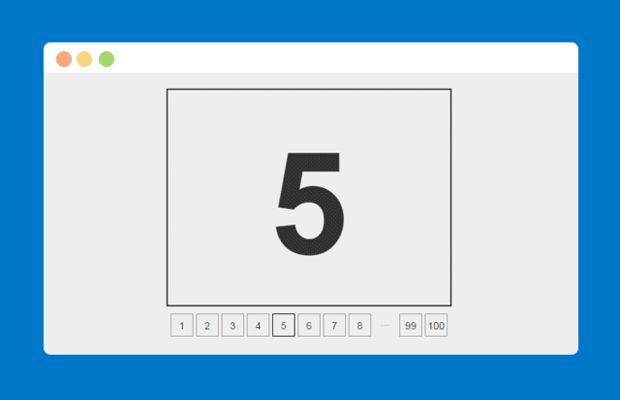
分页的应用,就不用多说了,作为WEB前端技术人员,必须熟练掌握。网上有很多的分页插件,但是用了插件影响页面性能,所以还得自己亲手Code。
接下来就分享项目中写的一个分页的代码。废话少说,直接上干货了。。。
1、分页栏HTML码
<div class="g-cf g-pagerwp">
<div style="visibility:hidden" class="g-pager">
</div>
</div>
2、CSS样式文件
.g-cf:after {clear: both;content: "";display: table;}
.g-cf {zoom:1;}
/*分页*/
.g-pager{ text-align:center; color: #111111; font: 12px/1.5em Arial,Tahoma; float: right;}
.g-pager a,.g-pager input{ cursor:pointer; border:solid 1px #0F71BE; padding:1px 4px; color:#0F71BE; margin:0 2px; vertical-align:middle; }
.g-pager a.cur,.g-pager a:hover{ background-color:#0F71BE; color:#fff}
.g-pager a.no{ border-color:#A3A3A3; color:#A3A3A3; background-color:#E4F2F9}
.g-pager span{ margin-right:10px; }
.g-pager input{ cursor:default; width:28px; padding:1px 2px; }
.g-pagerwp{ height:23px; line-height:23px;padding:5px; margin-bottom:10px; border: 1px solid #DDDDDD;}
.g-pagerwp .g-btn{ vertical-align:top}
3、JS脚本文件
① 引用JQuery和分页脚本【JQ库文件大家自己选个1.7.2之后的版本吧,这里就不啰嗦了】
<script src="/js/common/jquery-2.0.1.js" type="text/javascript"></script>
<script src="/js/jquery.PageBar.js" type="text/javascript"></script>
② 编写jquery.PageBar.js脚本
/**************************/
//JQuery分页栏
/**************************/
$.fn.pageBar = function(options) {
var configs = {
PageIndex: 1,
PageSize: 15,
TotalPage: 0,
RecordCount: 0,
showPageCount: 4,
onPageClick: function(pageIndex) {
return false; //默认的翻页事件
}
}
$.extend(configs, options);
var tmp = "",
i = 0,
j = 0,
a = 0,
b = 0,
totalpage = parseInt(configs.RecordCount / configs.PageSize);
totalpage = configs.RecordCount % configs.PageSize > 0 ? totalpage + 1 : totalpage;
tmp += "<span>总记录数:" + configs.RecordCount + "</span > ";
tmp += " <span>页数:" + totalpage + "</span>";
if (configs.PageIndex > 1) {
tmp += "<a><</a>"
} else {
tmp += "<a class=\"no\"><</a>"
}
tmp += "<a>1</a>";
if (totalpage > configs.showPageCount + 1) {
if (configs.PageIndex <= configs.showPageCount) {
i = 2;
j = i + configs.showPageCount;
a = 1;
} else if (configs.PageIndex > totalpage - configs.showPageCount) {
i = totalpage - configs.showPageCount;
j = totalpage;
b = 1;
} else {
var k = parseInt((configs.showPageCount - 1) / 2);
i = configs.PageIndex - k;
j = configs.PageIndex + k + 1;
a = 1;
b = 1;
if ((configs.showPageCount - 1) % 2) {
i -= 1
}
}
}
else {
i = 2;
j = totalpage;
}
if (b) {
tmp += "..."
}
for (; i < j; i++) {
tmp += "<a>" + i + "</a>"
}
if (a) {
tmp += " ... "
}
if (totalpage > 1) {
tmp += "<a>" + totalpage + "</a>"
}
if (configs.PageIndex < totalpage) {
tmp += "<a>></a>"
} else {
tmp += "<a class=\"no\">></a>"
}
tmp += "<input type=\"text\" /><a>Go</a>"
var pager = this.html(tmp)
var index = pager.children('input')[0]
pager.children('a').click(function() {
var cls = $(this).attr('class');
if (this.innerHTML == '<') {
if (cls != 'no') {
configs.onPageClick(configs.PageIndex - 2)
}
} else if (this.innerHTML == '>') {
if (cls != 'no') {
configs.onPageClick(configs.PageIndex)
}
} else if (this.innerHTML == 'Go') {
if (!isNaN(index.value)) {
var indexvalue = parseInt(index.value);
indexvalue = indexvalue < 1 ? 1 : indexvalue
indexvalue = indexvalue > totalpage ? totalpage : indexvalue
configs.onPageClick(indexvalue - 1)
}
} else {
if (cls != 'cur') {
configs.onPageClick(parseInt(this.innerHTML) - 1)
}
}
}).each(function() {
if (configs.PageIndex == parseInt(this.innerHTML)) {
$(this).addClass('cur')
}
})
}
③ 初始化使用
$(document).ready(function() {
//设置分页信息
var pageOptions = {
AllowPaging: true,
PageIndex: 1, //设置当前页码
PageSize: 15, //设置分页大小
RecordCount: 1092, //设置数据总数
TotalPage: 73, //设置总页数
showPageCount: 4,
onPageClick: function(pageIndex) {
alert("您点击了第" + parseInt(pageIndex + 1) + "页"); //自定义您的翻页事件
return false;
}
}
//初始化分页栏
$('.g-pagerwp .g-pager').css('visibility', 'visible').pageBar(pageOptions);
})
总结
上面就是Web前端之家分享给大家的分页代码,希望大家能熟练掌握。
 51工具盒子
51工具盒子