
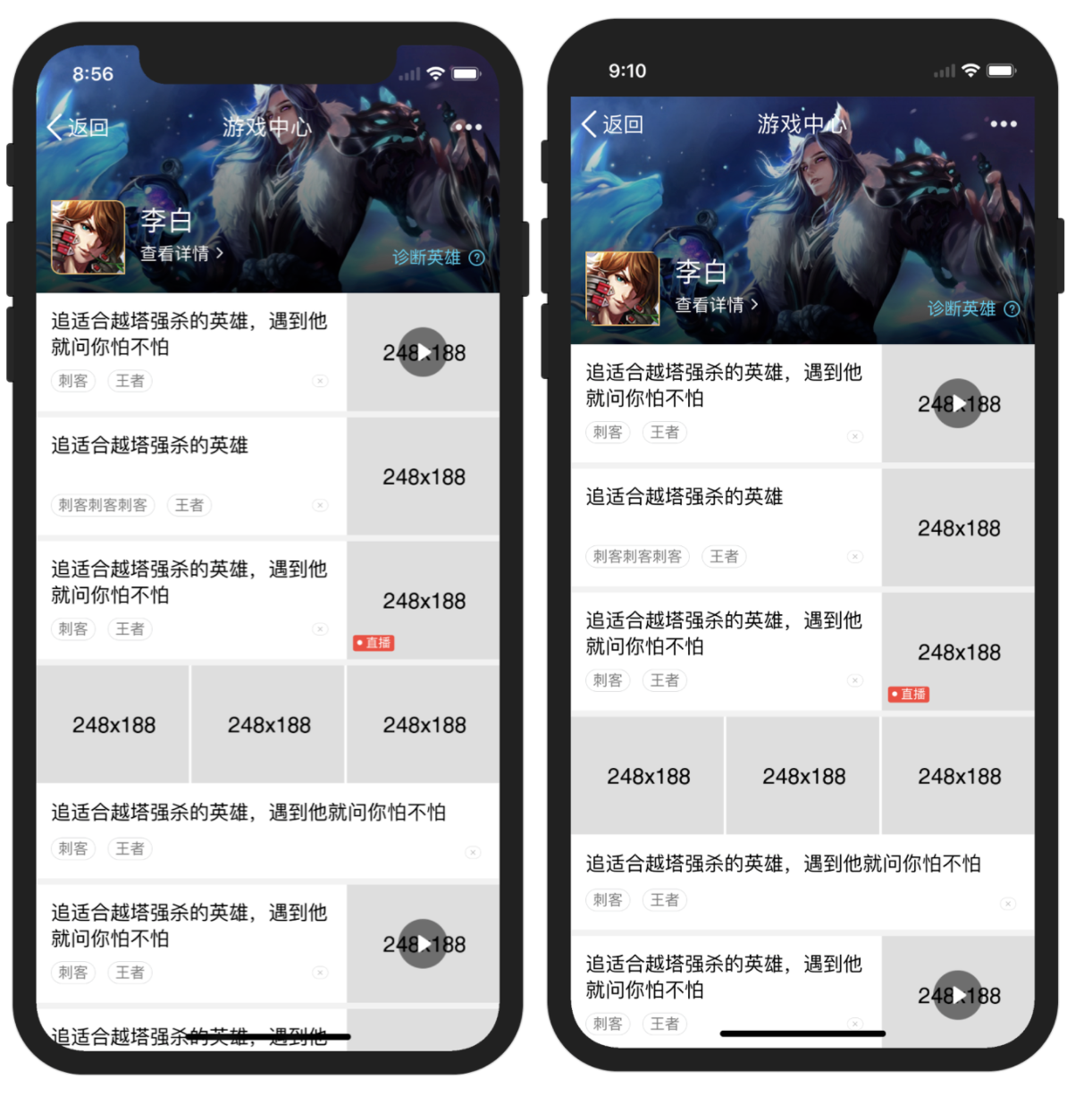
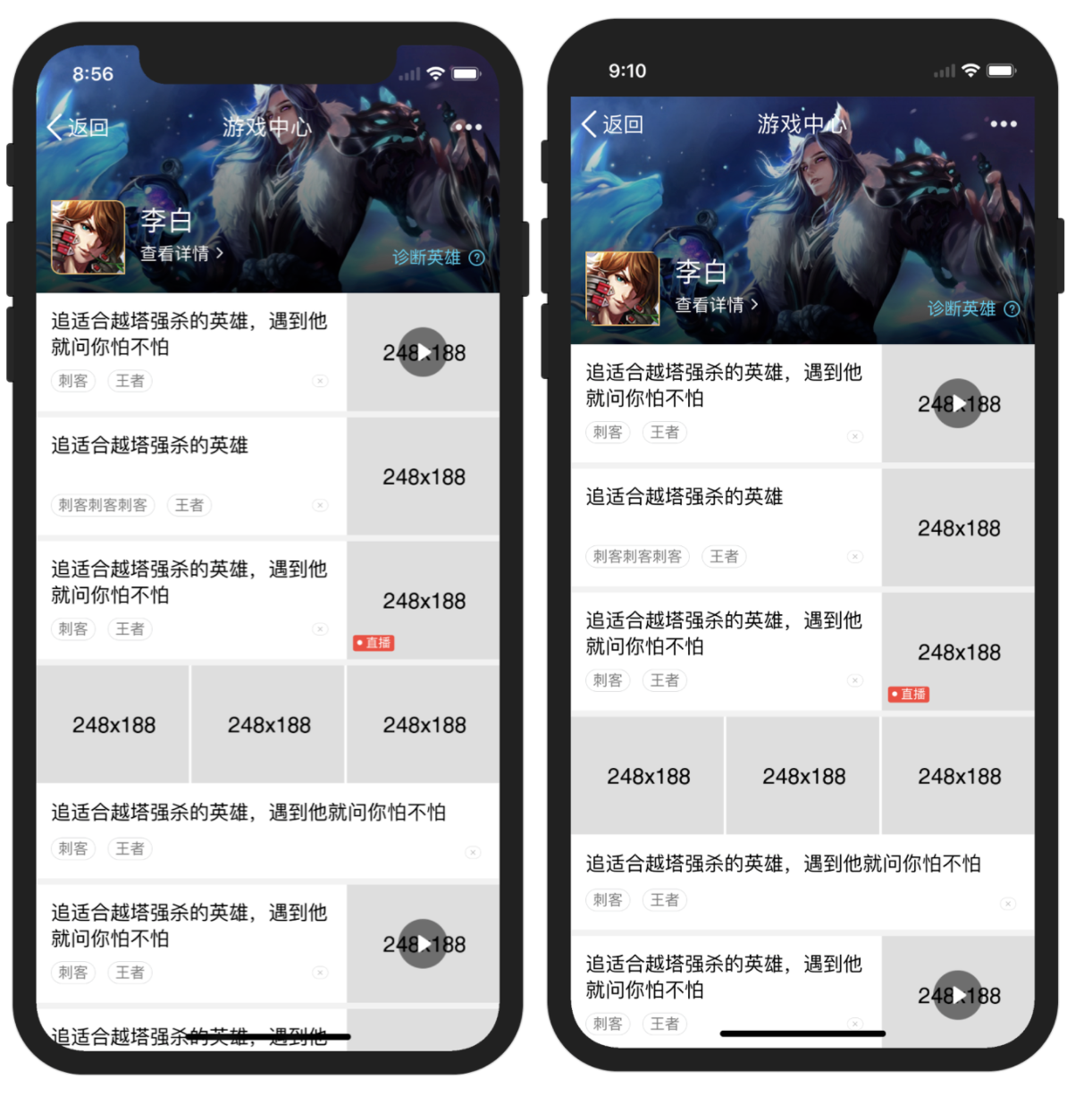
iPhone X的出现给H5页面带来技术革新
<p>iPhone X发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhone X的顶部"刘海"设计和底部的"HOME键"取消。或许这些差异影响了页面整体的效果,那么我们应该采取什么快速有效的办法来应对呢?</p> <p>目前...
 51工具盒子
51工具盒子

<p>iPhone X发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhone X的顶部"刘海"设计和底部的"HOME键"取消。或许这些差异影响了页面整体的效果,那么我们应该采取什么快速有效的办法来应对呢?</p> <p>目前...

<p>H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。</p> <pre><code>ctx.strokeStyle = color </code></pre>...

<p>(如果侵犯了你的权益请告知)</p> <p>搭建了一个H5小游戏</p> <p>游戏地址:<a href="http://124.222.75.127:1381/login.php">http://124.222.75.127:1381/login.php</a><...

<p><strong>结合视频食用更佳</strong></p> <p>https://bilibili.com/BV1Xv411w7zq</p> <p><strong>Halo完整搭建视频:</strong></p> <p>https://bil...

怎么在不同的分辨率完美展示图片 {#menu_index_1} ------------------------------- 废话不多说,直接上代码,CSS样式套用,根据自己需求修改即可食用。 <style media="screen"> /*分辨率低于1280,采用下面的样式*/ @media sc...

<h2>HTML静态页面引用公共的头部和底部 {#menu_index_1}</h2> <h2>方法一: {#menu_index_2}</h2> <p><strong>通过<code>load()</code>函数,分别引入公共头部和底部文件;</strong><...

我们为什么要把图片转换成base64代码? {#menu_index_1} ------------------------------------- 介绍: > base64是一种网络上常用的8bit字节代码的编码方式,base64可以用于http环境下传递较长的标识信息,同时可以放在url当中使用,因为base64不惧可读性,所以具有一定的加密功能。 > ...

<h2>一款黑色自适应个人简约HTML源码 {#menu_index_1}</h2> <p>个人引导页,页面非常简洁美观,而且还是自适应哦。</p> <p>演示页面:<a href="http://code.cozv.cn/html/2/">http://code.cozv.cn/htm...

动态幽灵404错误页 {#menu_index_1} -------------------------- 网上看到的,感觉还不错,就扒过来了。幽灵会有浮动动画,跟随鼠标动画。 演示地址:<http://code.cozv.cn/html/1/> 附上源代码: <!doctype html> <html> ...

HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。 ### 鼠标事件 {#%E9%BC%A0%E6%A0%87%E4%BA%8B%E4%BB%B6} | 属性 | 描述 | DOM | |---------------|---------------------|-----| | ...