
HTML5 history新特性pushState、replaceState
从HTML5开始,我们可以开始操作这个历史记录堆栈。 DOM中的window对象通过window.history方法提供了对浏览器历史记录的读取,让你可以在用户的访问记录中前进和后退。 1.History 使用back(),forward(),和go()方法可以在用户的历史记录中前进和后退 ### 前进和后退 后退: ``` window.history.back(...
 51工具盒子
51工具盒子

从HTML5开始,我们可以开始操作这个历史记录堆栈。 DOM中的window对象通过window.history方法提供了对浏览器历史记录的读取,让你可以在用户的访问记录中前进和后退。 1.History 使用back(),forward(),和go()方法可以在用户的历史记录中前进和后退 ### 前进和后退 后退: ``` window.history.back(...

**1. 项目背景** ----------- 公司开发一个网站,在做用户头像修改的时候领导提到增加一个由摄像头拍照实现修改头像的功能。因为我们网站是基于Html5进行开发,所以就直接采用H5来实现拍照。起初觉得这个功能很简单,但是做的时候才发现并不是那么简单的。 [
最近公司准备开发门店收银系统,是基于IPAD的程序,决定采用基于 Ionic + Cordova + AngularJS技术混合开发模式。 * **准备** ------ 一台mac(安装了mac os的虚拟机也可以),nodejs,ionic,xcode * **安装** ------ ### 1,安装nodejs 到官网下载nodejs安装包(...

近日,贵州微平台计算机网络有限责任公司(以下简称"贵州微平台") 签署openKylin社区CLA (Contributor License Agreement 贡献者许可协议) ,正式加入openKylin开源社区。 
> 使用 CSS 让你的 HTML 项目更具风格。 当你编写文档时,无论是为开源项目还是技术写作项目,你都应该有两个目标:文档应该写得好,同时要易于阅读。前者通过清晰的写作技巧和技术编辑来解决。第二个目标可以通过对 HTML 文档进行一些简单的更改来解决。 超文本标记语言(HTML)是互联网的支柱。自 1994 年"万维网"问世以来,所有网络浏览器...

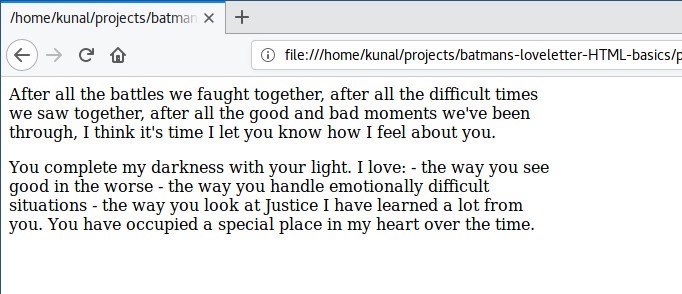
在一个美好的夜晚,你的肚子拒绝消化你在晚餐吃的大块披萨,所以你不得不在睡梦中冲进洗手间。 在浴室里,当你在思考为什么会发生这种情况时,你听到一个来自通风口的低沉声音:"嘿,我是蝙蝠侠。" 这时,你会怎么做呢? 在你恐慌并处于关键时刻之前,蝙蝠侠说:"我需要你的帮助。我是一个超级极客,但我不懂 HTML。我需要用 HTML 写一封情书,你愿意帮...

<br />  ### 一、hr元素与下拉分隔线 在过去,`<s...

<h1>一、动态rem适配方案:适合H5项目的适配方案 {#%E4%B8%80%E3%80%81%E5%8A%A8%E6%80%81rem%E9%80%82%E9%85%8D%E6%96%B9%E6%A1%88%EF%BC%9A%E9%80%82%E5%90%88h5%E9%A1%B9%E7%9B%AE%E7%9A%84%E9%80%82%E9%85%8D%E6%9...

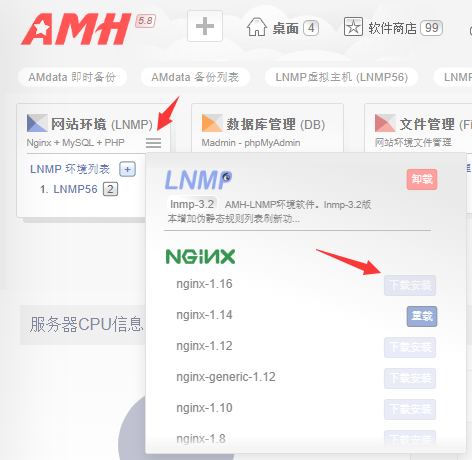
<p>AMH面板虽然收费,但是以及其稳定的性能也赢得了不少用户。<br /> 我在使用过程中发现如果使用<code>极速免编译安装方式</code>来安装面板,那么AMH默认安装的组件非常老旧<br /> 它们分别是<code>nginx-generic-1.12</code>、<code...

<p>之前从别的站扒的发现在部分浏览器无法显示底部导航栏</p> <p><img src="http://static.51tbox.com/static/2024-11-07/col/322bb29887c4d5178fc9e1b0268c79b9/2c817435ce464724863851291814e05b.png.j...