
「vue」使用路由守卫控制路径的访问权限
「vue」使用路由守卫控制路径的访问权限 -------------------- ### 1. 使用 redirect属性重定向路由到指定位置 > 在vue项目中,我们经常会遇到项目中使用路由嵌套,并且想要在进入嵌套路由中的父级路由的时候,默认跳转进入其中一个子路由中,以避免网页子路由部分显示区域为空的尴尬情况 **这个时候就可以使用redirect属性** *...
 51工具盒子
51工具盒子

「vue」使用路由守卫控制路径的访问权限 -------------------- ### 1. 使用 redirect属性重定向路由到指定位置 > 在vue项目中,我们经常会遇到项目中使用路由嵌套,并且想要在进入嵌套路由中的父级路由的时候,默认跳转进入其中一个子路由中,以避免网页子路由部分显示区域为空的尴尬情况 **这个时候就可以使用redirect属性** *...

<h2>简介</h2> <blockquote> <p>Vue是一个动态构建用户界面的<strong>渐进式</strong> Javascript 框架</p> </blockquote> <h2>特点</h2> <ol> <li>遵...

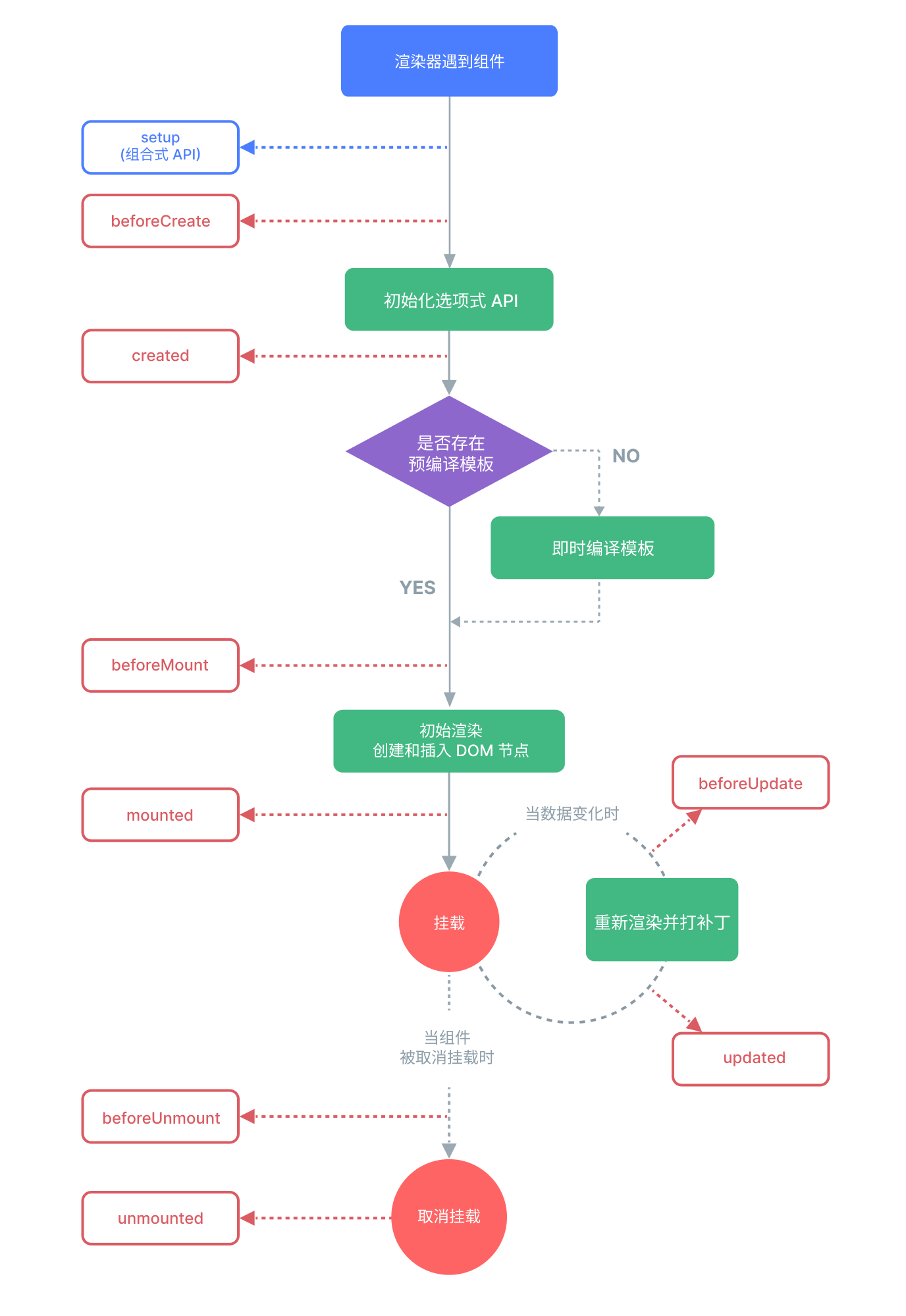
<h1>Vue2.0 学习笔记 {#vue20-学习笔记}</h1> <h2>Vue概述与入门 {#vue概述与入门}</h2> <ul> <li>Vue.js是目前最火的前端开发框架,React是最流行的前端开发框架(React除了开发网站还能开发手机APP,Vue也可用Weex进行手机APP开发)<...

在vue中实现excel上传并显示数据 效果如下: 具体代码如下: ```html <template> <div class="app-container"> <input ref="excel-upload-input" class="...

<h1>描述 {#描述}</h1> <p>使用的是点击触发弹出内容,目标是在弹出内容的情况下,上下来回滚动鼠标,弹出内容和点击按钮不分离</p> <p>通过监听页面滚动来实现功能,当监听到页面有滚动时,通过组件的updatePopper()方法来更新组件的位置</p> <h1>代码 {#代码}&...

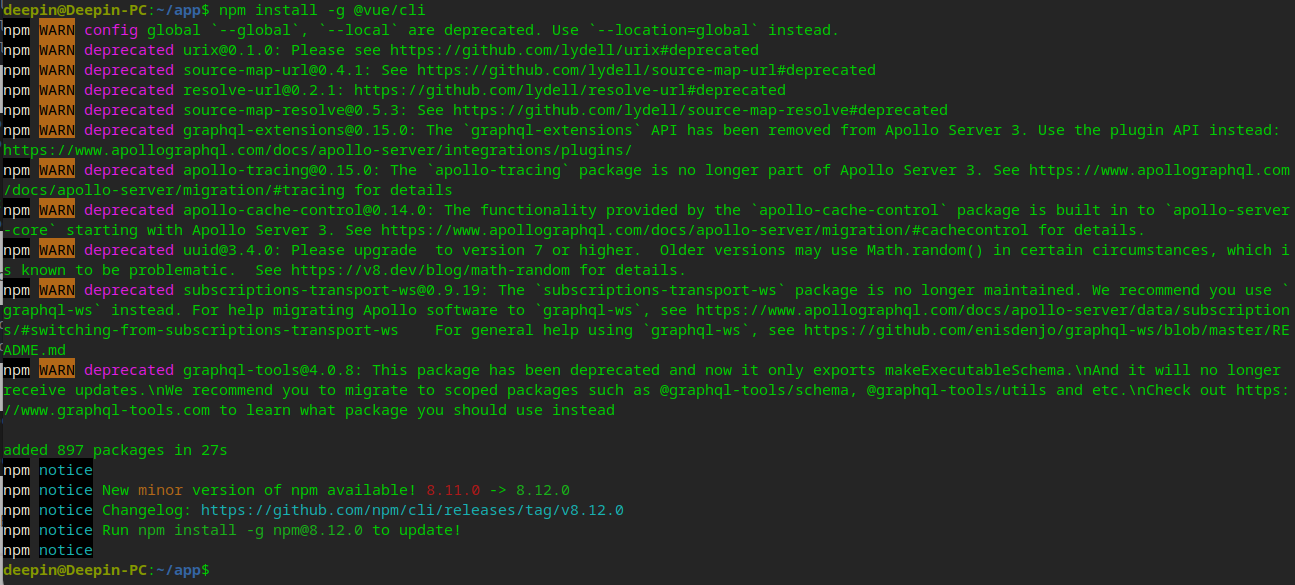
1、前置条件 {#1前置条件} =============== 安装好nodejs 参考:[deepin下安装nodejs](http://192.168.0.198:5080/post/inNodejsByOsDeepin/) 2、全局安装Vue {#2全局安装vue} ===================== 执行命令: ```shell # 下面两个版本的二选...

> 青春是一种持续的陶醉,是理智的狂热。------拉罗什富科 `nvue`中`@tap.stop`阻止冒泡失效了 代码如下: |-----------|------------------------------------------------------------------------------------------| | ``` 1 ``` | `...

> 倘能生存,我当然仍要学习。------鲁迅 组件官网地址:<https://uniapp.dcloud.io/component/list> 今天在使用`list`组件时,发现下拉刷新一次后,就不能上拉加载更多了 最后发现官方文档: > * `loadmore` 事件 如果列表滚动到底部将会立即触发这个事件,你可以在这个事件的处理函数中加载下一...

> 我们生活在阴沟里,但依然有人仰望星空。------王尔德 在`nvue`中我们获取节点信息就需要如下写法: |---------------------------------------------------------------------------------------------------|----------------------------...

> 计利当计天下利,求名应求万世名------于右任 我们在进行`vue`前端开发的时候,可能会遇到这种情况: 首先我们此处双向绑定了一个变量中的属性 |-------------------|---------------------------------------------------------------------------------------...