![[Vue] 关于路由组件不显示的问题 [Vue] 关于路由组件不显示的问题](http://static.51tbox.com/static/2024-12-12/col/1c10d6d69281b3eaa5376e0a3cc08ab9/4fb9ca0a3a3f46c1bb40ba74c2aee004.webp.jpg)
[Vue] 关于路由组件不显示的问题
搭Vue路由的时候,忽然发现怎么也渲染不出来页面,明明加了router-link标签,route配置了,VueRouter组件也全局use了,还是export也默认暴露了,但页面就是显示不出来  51工具盒子
51工具盒子
![[Vue] 关于路由组件不显示的问题 [Vue] 关于路由组件不显示的问题](http://static.51tbox.com/static/2024-12-12/col/1c10d6d69281b3eaa5376e0a3cc08ab9/4fb9ca0a3a3f46c1bb40ba74c2aee004.webp.jpg)
搭Vue路由的时候,忽然发现怎么也渲染不出来页面,明明加了router-link标签,route配置了,VueRouter组件也全局use了,还是export也默认暴露了,但页面就是显示不出来 
<h1>组件间通信回顾</h1> <h2>回顾</h2> <h3>1.事件注意事项</h3> <p><strong>事件:</strong></p> <ul> <li>系统事件、双击、鼠标事件等等。。</li> <li...

「vue」使用路由守卫控制路径的访问权限 -------------------- ### 1. 使用 redirect属性重定向路由到指定位置 > 在vue项目中,我们经常会遇到项目中使用路由嵌套,并且想要在进入嵌套路由中的父级路由的时候,默认跳转进入其中一个子路由中,以避免网页子路由部分显示区域为空的尴尬情况 **这个时候就可以使用redirect属性** *...

<h2>简介</h2> <blockquote> <p>Vue是一个动态构建用户界面的<strong>渐进式</strong> Javascript 框架</p> </blockquote> <h2>特点</h2> <ol> <li>遵...

<h1>Vue2.0 学习笔记 {#vue20-学习笔记}</h1> <h2>Vue概述与入门 {#vue概述与入门}</h2> <ul> <li>Vue.js是目前最火的前端开发框架,React是最流行的前端开发框架(React除了开发网站还能开发手机APP,Vue也可用Weex进行手机APP开发)<...

在vue中实现excel上传并显示数据 效果如下: 具体代码如下: ```html <template> <div class="app-container"> <input ref="excel-upload-input" class="...

<h1>描述 {#描述}</h1> <p>使用的是点击触发弹出内容,目标是在弹出内容的情况下,上下来回滚动鼠标,弹出内容和点击按钮不分离</p> <p>通过监听页面滚动来实现功能,当监听到页面有滚动时,通过组件的updatePopper()方法来更新组件的位置</p> <h1>代码 {#代码}&...

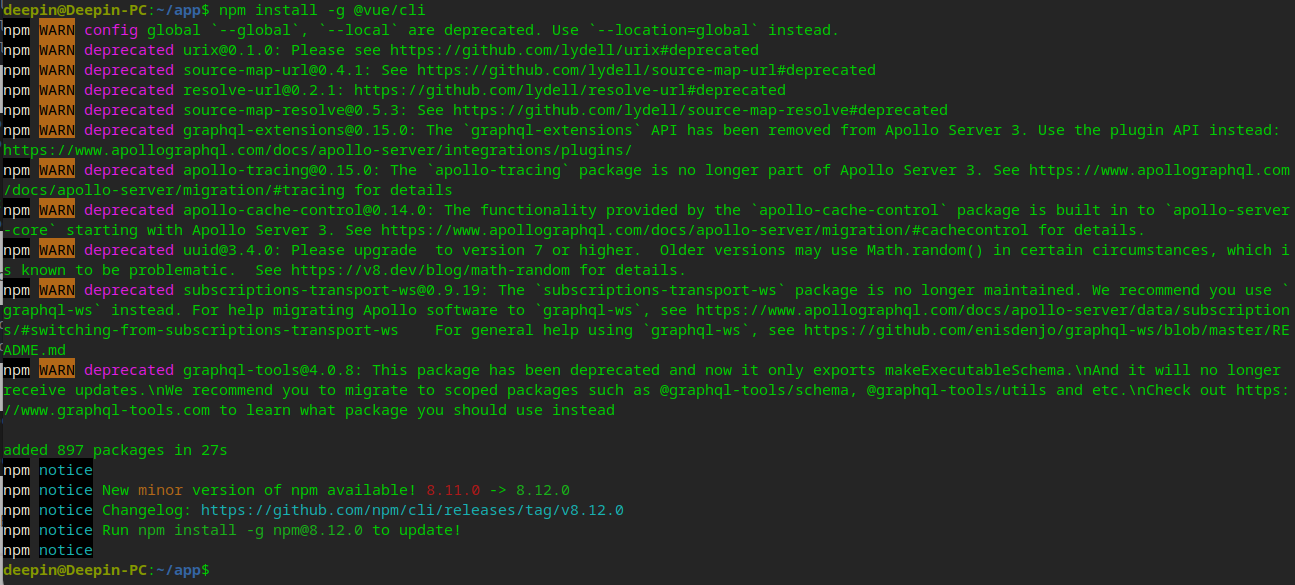
1、前置条件 {#1前置条件} =============== 安装好nodejs 参考:[deepin下安装nodejs](http://192.168.0.198:5080/post/inNodejsByOsDeepin/) 2、全局安装Vue {#2全局安装vue} ===================== 执行命令: ```shell # 下面两个版本的二选...

> 青春是一种持续的陶醉,是理智的狂热。------拉罗什富科 `nvue`中`@tap.stop`阻止冒泡失效了 代码如下: |-----------|------------------------------------------------------------------------------------------| | ``` 1 ``` | `...

> 倘能生存,我当然仍要学习。------鲁迅 组件官网地址:<https://uniapp.dcloud.io/component/list> 今天在使用`list`组件时,发现下拉刷新一次后,就不能上拉加载更多了 最后发现官方文档: > * `loadmore` 事件 如果列表滚动到底部将会立即触发这个事件,你可以在这个事件的处理函数中加载下一...