
Vue学习笔记之二Vue-Devtools及过滤器
<ol start="2"> <li>Vue在chrome浏览器的调试工具Vue-Devtools {#2-vue在chrome浏览器的调试工具vue-devtools}</li> </ol> <hr /> <p><strong>作用</strong></p...
 51工具盒子
51工具盒子

<ol start="2"> <li>Vue在chrome浏览器的调试工具Vue-Devtools {#2-vue在chrome浏览器的调试工具vue-devtools}</li> </ol> <hr /> <p><strong>作用</strong></p...

<h2>2024 年更新 {#2024-年更新}</h2> <p>不再推荐用这种偏门的方式去优化网络加载,这非常不可靠。Halo 2.x 也已经完全没有使用这种方式。正确的做法应该是在工程和代码层面优化,比如分包、异步加载路由、缓存策略、SSR 等。一定要上 CDN,也应该是从基础设施运维上面考虑。</p> <p>感谢...

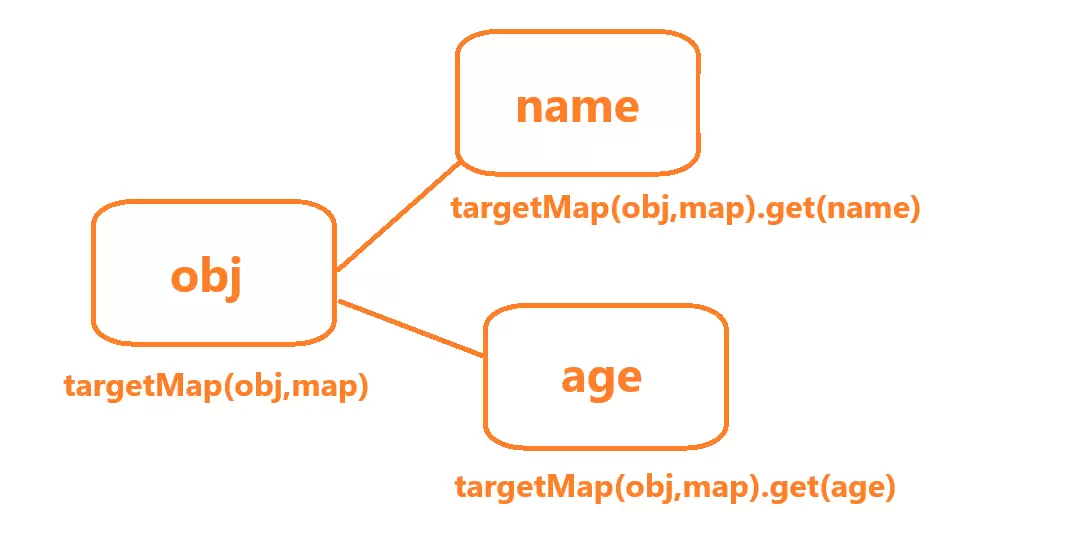
<p>Vue中响应式(拿reactive举例)实现其实是一系列的依赖收集,使用Proxy对传入的对象进行代理监听,返回处理好的代理对象。</p> <pre><code class="language-javascript">//对象的响应式原理 class Depend { static activeR...

<h3>1. Element plus组件 {#1.-element-plus%E7%BB%84%E4%BB%B6}</h3> <p>使用Element plus的Menu 菜单和Container 布局容器。 <a href="https://element-plus.org/zh-CN/component/menu.htm...
![[Vue Router]解决动态路由刷新白屏问题 [Vue Router]解决动态路由刷新白屏问题](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
解决动态路由刷新白屏问题 ------------ > 这个算是遗留比较久的问题了,以前做项目的时候也遇到过,今天总算找到了解决方法 ### 问题描述 > 由于需要做后台的权限控制,权限菜单需要后端发送数据,前端按需生成对应选项卡,这样就需要用到动态路由了,以下是一个动态路由的例子 ```typescript // //前置导航守卫 router.befor...

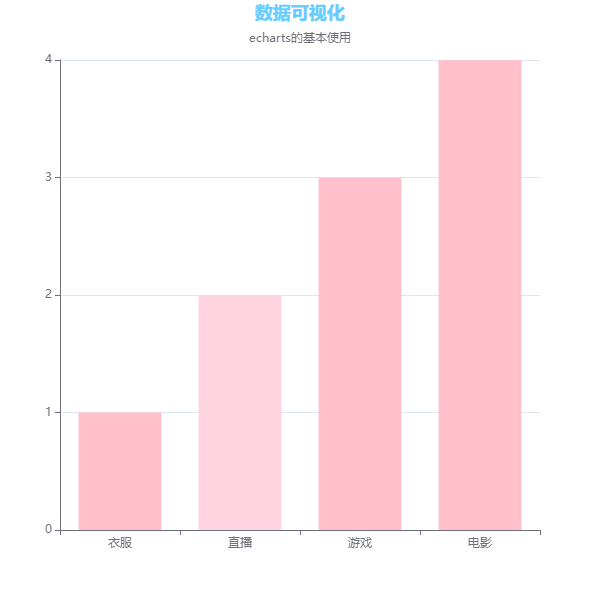
<h1>Echarts 在Vue中的简单使用</h1> <h2>? 简介</h2> <blockquote> <p>Echarts是百度整出来的一个开源的数据可视化工具,现已加入Apache基金会全家桶(雾<br /> 官网:<a href="https://echarts.ap...

<p>已经实装在博客评论区咯~,赶紧去试试! <img src="http://static.51tbox.com/static/2024-12-12/col/d827feb673a8ddffacb7b5a0434787ef/87372f648dd94dbeb272f9be4bf5b4cf.webp.jpg" alt=":鹿乃_点...
![[Vue] 组件间通信回顾 [Vue] 组件间通信回顾](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
<h1>组件间通信回顾</h1> <h2>回顾</h2> <h3>1.事件注意事项</h3> <p><strong>事件:</strong></p> <ul> <li>系统事件、双击、鼠标事件等等。。</li> <li...

<h1>Vue2之深度选择器</h1> <h2>深度选择器</h2> <p>对于某个组件,如果style添加上scoped属性,给当前子组件结构中都添加上一个data-v-xxxx的自定义属性,就会发现Vue其实是通过属性选择器来完成对需要添加的元素添加上样式的操作的:</p> <pre><...
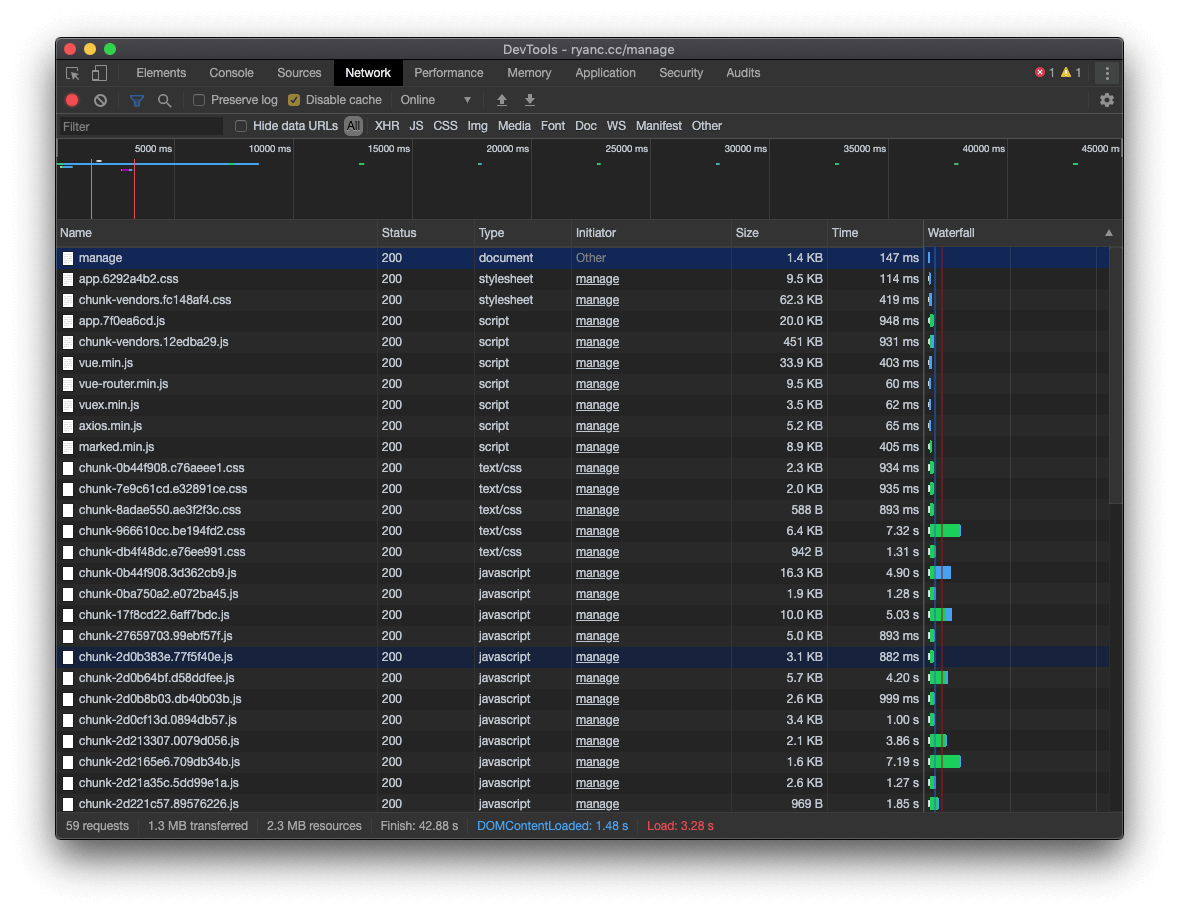
![[Vue] 路由懒加载 [Vue] 路由懒加载](http://static.51tbox.com/static/2024-12-12/col/169f15dcf74cf2efb5355868dd528fdd/2c10ae67bf824acfacf2a25c59407373.webp.jpg)
起初写 Vue Router 的时候,都是使用import在最前面提前引入路由组件,这样看起来很整齐,但是我发现,这样使用的话,貌似会导致网页初次加载变慢,网上查了一下,发现原来路由也可以按需引入 ![:鹿乃_奇怪的知识:](http://static.51tbox.com/static/2024-12-12/col/169f15dcf74cf2efb5355868dd528f...