
VuePress 搭建教程
<h1>前言 {#前言}</h1> <blockquote> <p>本教程围绕 <strong><code>Win10</code></strong> 进行<br /> 对于其他系统,可百度或者自行找教程</p> </blockquote> <...
 51工具盒子
51工具盒子

<h1>前言 {#前言}</h1> <blockquote> <p>本教程围绕 <strong><code>Win10</code></strong> 进行<br /> 对于其他系统,可百度或者自行找教程</p> </blockquote> <...

<p>使用JavaScript闭包,进行传值操作。</p> <pre><code class="language-javascript">export default { name: 'Achievement', data () { return { ...

1.起步 {#1起步} ----------- 创建一个html,然后通过如下方式引入 Vue: ```javascript <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>...

### 基本使用 {#基本使用} 安装依赖 ```shell cnpm install leaflet ``` 配置main.js ```javascript import Vue from 'vue' import App from './App.vue' /\* import leaflet \*/ import 'leaf...

如下示例: ```html <a-form layout="vertical"> <a-row :gutter="16"> <a-col :span="24"> <a-form-item label="名称"...

<p>文章已迁移到新地址,访问 <a href="https://guqing.xyz/archives/how-to-use-vue2">https://guqing.xyz/archives/how-to-use-vue2</a></p>

<h2>7 组件注册 {#7-组件注册}</h2> <p><strong>组件名</strong></p> <p>在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:</p> <pre><code class="langua...

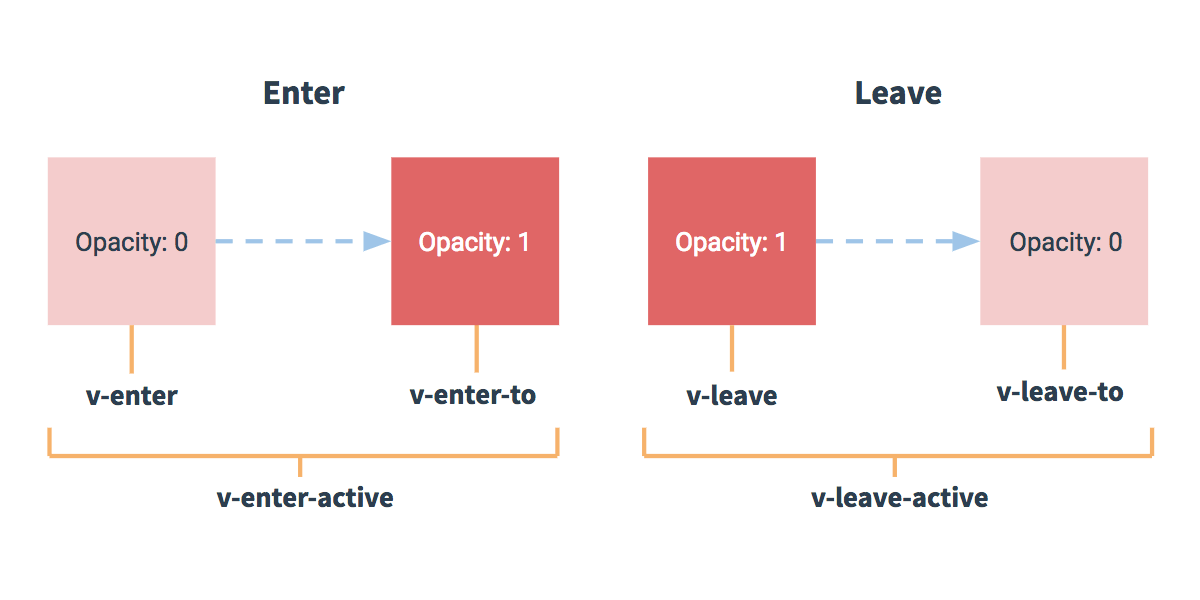
<h2>6 进入/离开 & 列表过渡 {#6-进入离开--列表过渡}</h2> <h3>6.1 概述 {#61-概述}</h3> <p>Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。<br /> 包括以下工具:</p> <ul> <l...

8 获取dom对象和组件的对象 {#8-获取dom对象和组件的对象} ---------------------------------- `ref` 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 `$refs`对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例: ```html <!-- `v...

<ol start="4"> <li>Vue的Ajax请求 {#4-vue的ajax请求}</li> </ol> <hr /> <h3>4.1 Vue-resource插件介绍 {#41-vue-resource插件介绍}</h3> <p><strong&g...