
将form表单通过ajax实现无刷新提交的简单实例
**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...
 51工具盒子
51工具盒子

**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/29eda811ef9e2db555f3535a33150d97/a1c7a1ab454340269d1841ddde3c553f.png.jpg" alt="600.png" /></p&...

 我们通过Ajax在服务器与客户端之间传输数据的时候,只能够接收到2种类型的信息:第一种是使用`responseT...

 Promises 提供了一种在单线程语言 JavaScript 中编写异步操作的方法。 以下文章简要介绍了...

<pre><code><html> <head> <meta charset="UTF-8"> <meta name="viewport" con...

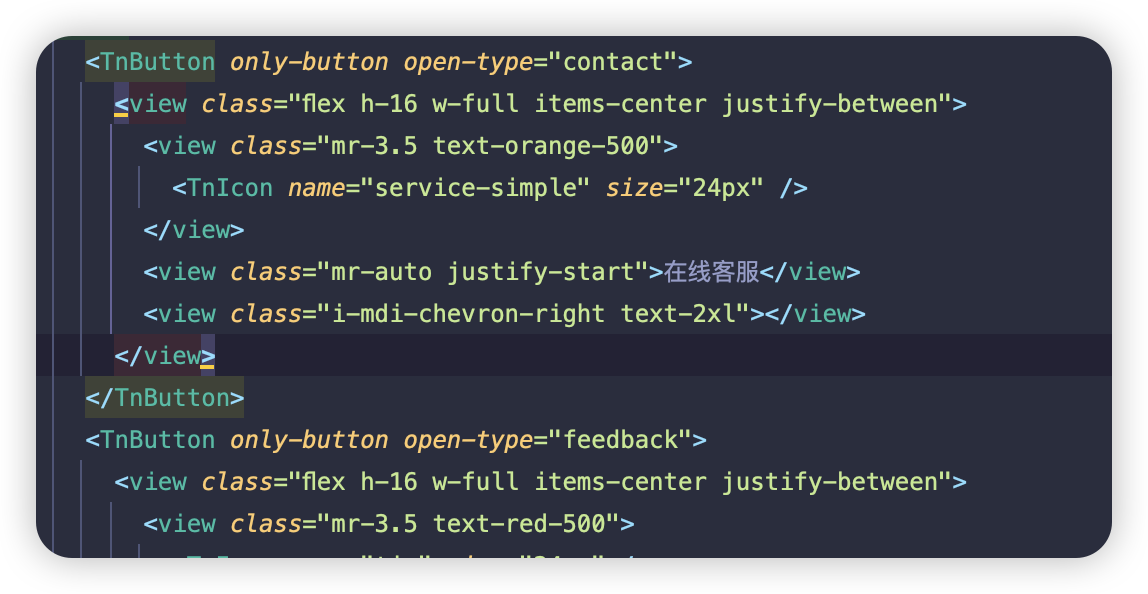
### 前言 {#前言} 最近在做用Uniapp做微信小程序,现在想要添加两个功能。 * 点击跳转微信客服 * 点击跳转程序反馈页面 ### 正文 {#正文} 网上查了下,其实很简单,只需要给 button 标签添加相应的`open-type`即可。 一个是`contact`跳转客服。 ```Html open-type="contact" `...

 当你去面试前端开发的时候,经常会用到[uniapp](/tags/uni...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/b9bca26dddf9930d7fabe7fa7badec22/cf49c46666ae4130a0ee0b2fb1d50bf4.jpg.jpg" alt="500.jpg" title="...

招聘前端工程师,尤其是中高级前端工程师,扎实的 JS 基础绝对是必要条件,基础不扎实的工程师在面对前端开发中的各种问题时大概率会束手无策。 如果你是一名前端开发,或者对前端感兴趣,可以看看这道题: for (var i = 0; i < 5; i++) { setTimeout(function() { console.lo...

<p>兰空图床,很受欢迎,但是对于对外开放的服务而言,审核用户上传的图片是一件很麻烦的事情,所以,用机器审核会好一些。 NsfwJs是开源的,本站基于此搭建了一个,用于自用,同时也愿无偿开放使用。 接口:http://nsfwapi.iminbk.com/classify 使用方法: 登录兰空管理后台; 进入角色组,点击编辑,图片审核; 审核驱动选择:NsfwJs ...