
ajax在兼容模式下失效的快速解决方法
使用jQuery,用ajax实现局部刷新功能,在火狐,360急速浏览器高速模式下,ie8,9都能正常运行,但切换到兼容模式下无效,解决办法有两种关闭浏览器兼容性视图,二是引入json2.js文件 这里采用第一种,并且使用一种完美兼容性解决办法,在head头部加入 **\<meta http-equiv="X-UA-Compatible" conte...
 51工具盒子
51工具盒子

使用jQuery,用ajax实现局部刷新功能,在火狐,360急速浏览器高速模式下,ie8,9都能正常运行,但切换到兼容模式下无效,解决办法有两种关闭浏览器兼容性视图,二是引入json2.js文件 这里采用第一种,并且使用一种完美兼容性解决办法,在head头部加入 **\<meta http-equiv="X-UA-Compatible" conte...

**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/29eda811ef9e2db555f3535a33150d97/a1c7a1ab454340269d1841ddde3c553f.png.jpg" alt="600.png" /></p&...

 我们通过Ajax在服务器与客户端之间传输数据的时候,只能够接收到2种类型的信息:第一种是使用`responseT...

 Promises 提供了一种在单线程语言 JavaScript 中编写异步操作的方法。 以下文章简要介绍了...

<pre><code><html> <head> <meta charset="UTF-8"> <meta name="viewport" con...

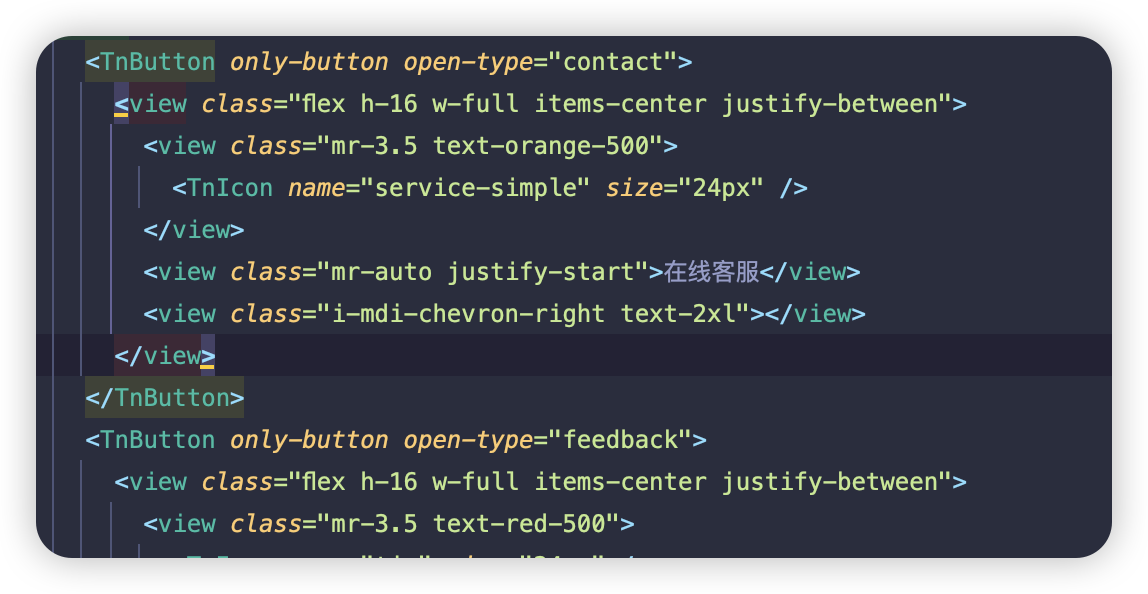
### 前言 {#前言} 最近在做用Uniapp做微信小程序,现在想要添加两个功能。 * 点击跳转微信客服 * 点击跳转程序反馈页面 ### 正文 {#正文} 网上查了下,其实很简单,只需要给 button 标签添加相应的`open-type`即可。 一个是`contact`跳转客服。 ```Html open-type="contact" `...

 当你去面试前端开发的时候,经常会用到[uniapp](/tags/uni...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/b9bca26dddf9930d7fabe7fa7badec22/cf49c46666ae4130a0ee0b2fb1d50bf4.jpg.jpg" alt="500.jpg" title="...

<p>RequireJS由 <em>James Burke</em> 创建,他也是AMD规范的创始人</p> <p>它提供了以下功能:</p> <ul> <li> <p>声明不同js文件之间的依赖</p> </li> <li> <...