
简洁Ajax函数处理(示例代码)
以下是封装的一个处理函数,使用是也十分方便: 文件的名字命名为: jQuery.ajaxRequest.js . **使用方法:** ++复制代码++ 代码如下: $('._ajax').click(function(){ _ajax.request(this); return false; }); <br /> va...
 51工具盒子
51工具盒子

以下是封装的一个处理函数,使用是也十分方便: 文件的名字命名为: jQuery.ajaxRequest.js . **使用方法:** ++复制代码++ 代码如下: $('._ajax').click(function(){ _ajax.request(this); return false; }); <br /> va...

ajaxvalidator是大家问的最多的问题,修正一个bug(感谢网友"じ龍峸√"),并把大家最关心的问题,再做一次阐述。 bug现象:无论校验有没有校验通过,当控件再次得到焦点而再次失去焦点的时候tip里的提示就会停滞在得到焦点的提示 历次升级的相关记录: a、为AjaxValidator添加一个addidvalue属性(是否自动添加i...

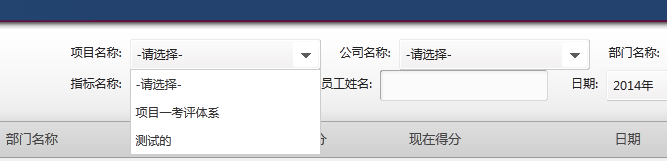
今天在工作的时候遇到一个问题,页面中公司名称是在项目名称选择后用ajax读取出来的。但是jqtransform是在页面加载完成后调用的,所以导致了公司名称下拉框无法展示最新的数据。 ``` <link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css"...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/29eda811ef9e2db555f3535a33150d97/a1c7a1ab454340269d1841ddde3c553f.png.jpg" alt="600.png" /></p&...

<p>比如:<br /> ++复制代码++ 代码如下:</p> <p>function xmlHttpR(){<br /> var xmlhttp;<br /> if(window.XMLHttpRequest){<br /> xmlhttp=new XMLHttpRequest();<b...

使用jQuery,用ajax实现局部刷新功能,在火狐,360急速浏览器高速模式下,ie8,9都能正常运行,但切换到兼容模式下无效,解决办法有两种关闭浏览器兼容性视图,二是引入json2.js文件 这里采用第一种,并且使用一种完美兼容性解决办法,在head头部加入 **\<meta http-equiv="X-UA-Compatible" conte...

写在前面:本文说的这个方案有浏览器兼容性问题;所有主流浏览器的较新版本已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+,对兼容性比较敏感的网站慎用。 在工作中遇到了一个问题:在一个页面中,有4块内容,每块内容都包含一个图片上传功能,希望可以实现一键把这四块内容都上传上去。 我没有用插件实现上传功能,就是用...

<p>jquery formvalidator插件是不错的国产验证插件了,做点普通的校验也是很方便的,但最近遇到个问题,发现如果表单整个表单是AJAX提交时,就不能按传统的做法了,比如:<br /> ++复制代码++ 代码如下:</p> <p>$ajax.post("...............&quo...

**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...

 我们通过Ajax在服务器与客户端之间传输数据的时候,只能够接收到2种类型的信息:第一种是使用`responseT...