
ajax页面无刷新 IE下遭遇Ajax缓存导致数据不更新的问题
<p>在做ajax页面无刷新添加的时候,IE下遭遇Ajax缓存,因为刚开始并不知道IE有这个坏毛病,折腾好久,终于解决问题。</p> <p><strong>总结一下解决办法</strong> :<br /> 在IE下用Ajax请求某一页面,通常会因为缓存的原因而返回上一次的结果,造成混乱,[即get方式时,...
 51工具盒子
51工具盒子

<p>在做ajax页面无刷新添加的时候,IE下遭遇Ajax缓存,因为刚开始并不知道IE有这个坏毛病,折腾好久,终于解决问题。</p> <p><strong>总结一下解决办法</strong> :<br /> 在IE下用Ajax请求某一页面,通常会因为缓存的原因而返回上一次的结果,造成混乱,[即get方式时,...

以下是封装的一个处理函数,使用是也十分方便: 文件的名字命名为: jQuery.ajaxRequest.js . **使用方法:** ++复制代码++ 代码如下: $('._ajax').click(function(){ _ajax.request(this); return false; }); <br /> va...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d651c188a6fcf6025f4ea04bf08ecc4a/7b4f25c1fdfa4d8e90a4c502ef592014.jpeg.jpg" alt="" /></p> &l...

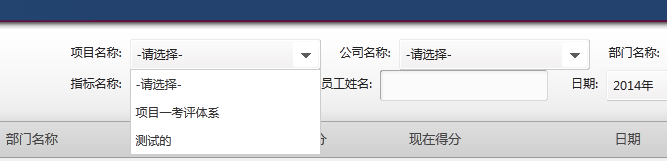
今天在工作的时候遇到一个问题,页面中公司名称是在项目名称选择后用ajax读取出来的。但是jqtransform是在页面加载完成后调用的,所以导致了公司名称下拉框无法展示最新的数据。 ``` <link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css"...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/29eda811ef9e2db555f3535a33150d97/a1c7a1ab454340269d1841ddde3c553f.png.jpg" alt="600.png" /></p&...

写在前面:本文说的这个方案有浏览器兼容性问题;所有主流浏览器的较新版本已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+,对兼容性比较敏感的网站慎用。 在工作中遇到了一个问题:在一个页面中,有4块内容,每块内容都包含一个图片上传功能,希望可以实现一键把这四块内容都上传上去。 我没有用插件实现上传功能,就是用...

<p>jquery formvalidator插件是不错的国产验证插件了,做点普通的校验也是很方便的,但最近遇到个问题,发现如果表单整个表单是AJAX提交时,就不能按传统的做法了,比如:<br /> ++复制代码++ 代码如下:</p> <p>$ajax.post("...............&quo...

使用jQuery,用ajax实现局部刷新功能,在火狐,360急速浏览器高速模式下,ie8,9都能正常运行,但切换到兼容模式下无效,解决办法有两种关闭浏览器兼容性视图,二是引入json2.js文件 这里采用第一种,并且使用一种完美兼容性解决办法,在head头部加入 **\<meta http-equiv="X-UA-Compatible" conte...

<p>比如:<br /> ++复制代码++ 代码如下:</p> <p>function xmlHttpR(){<br /> var xmlhttp;<br /> if(window.XMLHttpRequest){<br /> xmlhttp=new XMLHttpRequest();<b...

**实例如下:** ``` //将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, ...