
哔哩哔哩Cookie获取
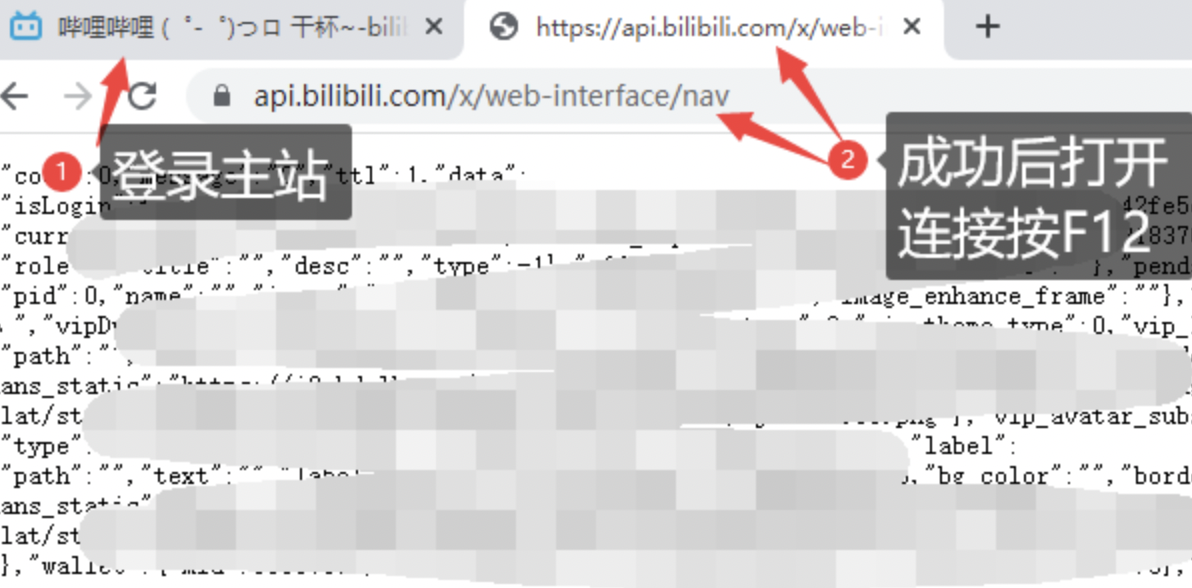
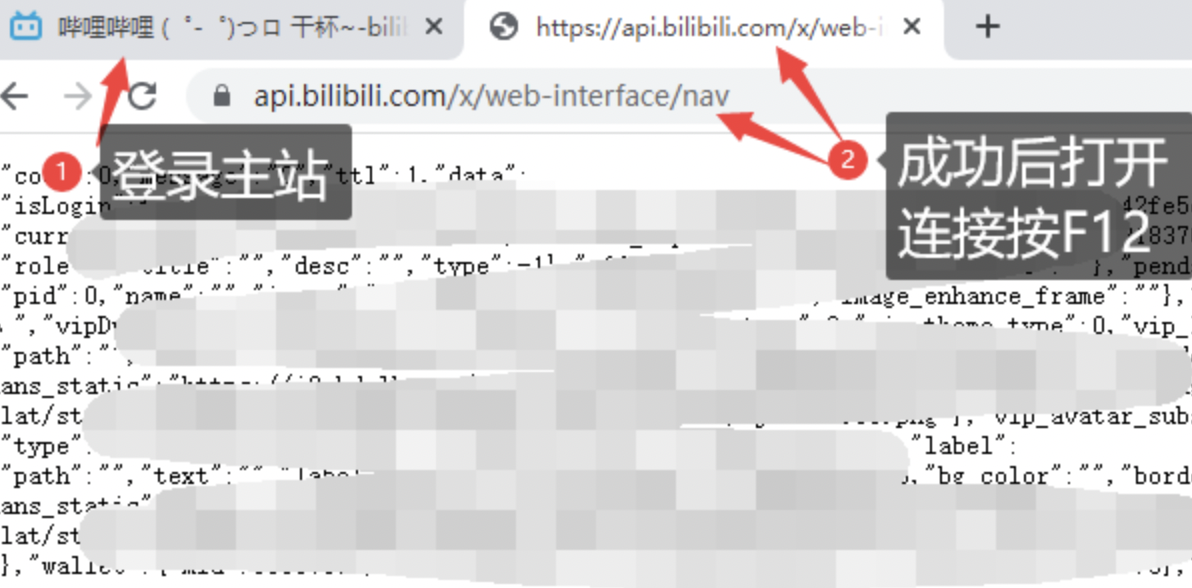
<h2>获取自己的 Cookie {#获取自己的-cookie}</h2> <ol> <li> <p>浏览器打开并登录 bilibili 网站</p> </li> <li> <p>登录成功后,访问 https://api.bilibili.com/x/web-interf...
 51工具盒子
51工具盒子

<h2>获取自己的 Cookie {#获取自己的-cookie}</h2> <ol> <li> <p>浏览器打开并登录 bilibili 网站</p> </li> <li> <p>登录成功后,访问 https://api.bilibili.com/x/web-interf...

<p><strong>注意</strong> :仅<code>Android</code>可用,无需<code>root</code></p> <p>没有注册的可以<code>微信</code>扫码注册一下 <img src="ht...

<p>例如一个网页的原始cookie是</p> <pre><code class="language-java">uu=hfsjfyesu; </code></pre> <p>登录成功后的cookie是</p> <pre><code class=...

<p>**注意 **:仅<code>Android</code>可用,部分机型无需<code>root</code></p> <h2>准备工具 {#准备工具}</h2> <ul> <li><a href="https://dl.012233.x...

> 青春在人的一生中只有一次,而青春时期比任何时期都最强盛美好。因此,千万不要使自己的精神僵化,而要把青春保持永远。 ------别林斯基 JavaScript Cookie {#javascript-cookie} ====================================== *** ** * ** *** Cookie 用于存储 web 页面的用...

**Docker火狐浏览器安装CookieCloud插件** {#docker%E7%81%AB%E7%8B%90%E6%B5%8F%E8%A7%88%E5%99%A8%E5%AE%89%E8%A3%85cookiecloud%E6%8F%92%E4%BB%B6} =========================================================...

1、镜像 {#heading-1} ================= > **easychen/cookiecloud:latest** <br /> 2、安装 {#heading-2} ----------------- 2.1、基础设置 {#heading-3} --------------------- 
> 友情在过去的生活里,就像一盏明灯,照彻了我的灵魂,使我的生存有了一点点光彩。------巴金 首先是后端代码: 写入文件工具类 |---------------------------------------------------------------------------------------------------------------------...

取值 |-----------|--------------------------------------------| | ``` 1 ``` | ```hljs javascript $('#cowBeer').val() ``` | 赋值 |-----------|------------------------------------------...

> 忧劳可以兴国,逸豫可以亡身。------《新五代史·伶官传序》 我们在使用如`layui`的`layer`弹窗或者在页面上用别的方式打开的`iframe`中可能会要获取到父页面的某个元素 可以使用: |-----------|--------------------------------------------------------------| | ```...