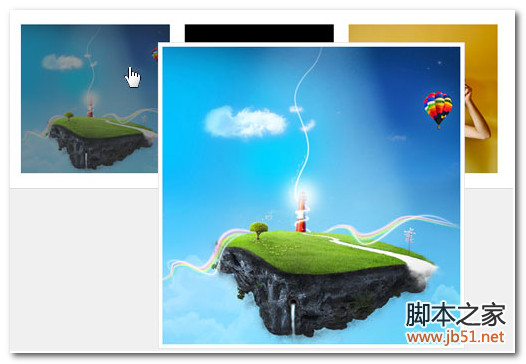
这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后加以改善,终于实现了比较理想的效果。今天就把制作该效果的经验与大家一同分享。先看看最终效果演示:

HTML结构部分:
先编写一个无序列表的结构,a标签中的img标签用来存放小图片,a标签添加一个rel属性,用来存放大图片的路径。
++复制代码++ 代码如下:
<UL id=gallery sizcache="6" sizset="7">
<LI sizcache="6" sizset="7"><A class="smallimage" href="http://www.jb51.net" rel=images/001_big.jpg><IMG alt="" src="images/001_small.jpg"></A>
<LI sizcache="6" sizset="8"><A class="smallimage" href="http://www.jb51.net" rel=images/002_big.jpg><IMG alt="" src="images/002_small.jpg"></A>
<LI sizcache="6" sizset="9"><A class="smallimage" href="http://www.jb51.net" rel=images/003_big.jpg><IMG alt="" src="images/003_small.jpg"></A>
</LI></UL>
CSS样式表部分:
bigimage是用jQuery创建的一个p标签的id,用来存放大图片,设置其样式为绝对定位,并先隐藏。给a标签添加一个黑色的背景,是为了给图片变暗的效果做铺垫。就这样,一个简单的相册效果就做好了。
++复制代码++ 代码如下:
ul#gallery { list-style:none; width:660px; margin:0 auto 10px; padding-left:20px; border:1px solid #d3d3d3; background:#fff; overflow:hidden; }
ul#gallery li { width:200px; height:200px; float:left; margin:20px 20px 20px 0; }
ul#gallery li a.smallimage { background:#333; /*添加一个黑色的背景为图片变暗的效果做铺垫*/ display:block; width:200px; height:200px; }
#bigimage { position:absolute; display:none; /*大图片的父标签设置相对定位并将显示样式设置为隐藏*/ }
#bigimage img { width:400px; height:400px; padding:5px; background:#fff; border:1px solid #e3e3e3; }
jQuery代码部分:
先声明2个变量x,y用来存放大图片离鼠标的距离。在body中追加一个id为bigimage的p标签,用来存放大图片,大图片的路径就包含在了a标签的rel属性中。当鼠标在小图片悬停的时候,将获取到的鼠标在浏览器中的坐标赋值给大图片绝对定位的坐标,并以淡入的效果显示。之后,再给小图片绑定一个mousemove事件,也就是当鼠标移动的时候,大图片就会跟着鼠标移动了。看以下的代码:
++复制代码++ 代码如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 22;
var y = 20;
$("a.smallimage").hover(function(e){ //绑定一个鼠标悬停时事件
//新建一个p标签来存放大图片,this.rel就是获取到a标签的大图片的路径,然后追加到body中
$("body").append('<p id="bigimage"><img src="'+ this.rel + '" alt="" /></p>');
//改变小图片的透明度为0.5,结合上面的CSS,看起来就象是图片变暗了
$(this).find('img').stop().fadeTo('slow',0.5);
//将鼠标的坐标和声明的x,y做运算并赋值给大图片绝对定位的坐标,然后以fadeIn的效果显示
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'}).fadeIn('fast');
},function(){ //鼠标离开后
//将变暗的图片复原
$(this).find('img').stop().fadeTo('slow',1);
//移除新增的p标签
$("#bigimage").remove();
});
$("a.smallimage").mousemove(function(e){ //绑定一个鼠标移动的事件
//将鼠标的坐标和声明的x,y做运算并赋值给大图片绝对定位的坐标,这样大图片就能跟随图片而移动了
$("#bigimage").css({top:(e.pageY -y ) + 'px',left:(e.pageX + x ) + 'px'});
});
});
//]]>
</script>
到这一步,效果已经差不多了,但是正如蓝秋枫同志提到的,效果还并不完美。如果弹出的大图片超过了浏览器的宽度就会出现滚动条,这对于用户体验来说的确很不好。趁周末有时间我又在原来的基础上进行了修改。
先分析下思路,默认情况下,弹出的大图片的位置始终是在当前鼠标指针的右侧,如果当前鼠标指针离浏览器右侧边界的宽度小于弹出的大图片的宽度时,就会出现图片溢出浏览器的现象。那么只要写一个语句判断当前鼠标指针离浏览器右侧的边界的宽度是否小于大图片的宽度,然后再根据这个判断来显示。
有了上面的思路就好办了,为了使代码更简洁,提高复用性,我新增了一个widthJudge函数用于判断宽度:
++复制代码++ 代码如下:
function widthJudge(e){
//页面的总宽度减去鼠标当前的X坐标得到右侧边界的宽度
var marginRight = document.documentElement.clientWidth - e.pageX;
//获取弹出的大图片的宽度
var imageWidth = $("#bigimage").width();
//如果右侧边界的宽度小于弹出的大图片的宽度
if(marginRight < imageWidth)
{
//重新计算变量x的值
x = imageWidth + 22;
//此时大图片的位置应该是当前鼠标指针的宽度减去新的x的值
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX - x ) + 'px'});
}else{ //否则
//仍将x定义为22,这一步千万不能省略,因为之前x的值已经改变
x = 22;
//如果右侧的宽度值够显示大图片,将仍然按照原来的位置显示
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'});
};
}
最后再结合上面的代码,完整的jQuery代码部分如下:
++复制代码++ 代码如下:
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 22;
var y = 20;
$("a.smallimage").hover(function(e){
$("body").append('<p id="bigimage"><img src="'+ this.rel + '" alt="" /></p>');
$(this).find('img').stop().fadeTo('slow',0.5);
widthJudge(e); //调用宽度判断函数
$("#bigimage").fadeIn('fast');
},function(){
$(this).find('img').stop().fadeTo('slow',1);
$("#bigimage").remove();
});
$("a.smallimage").mousemove(function(e){
widthJudge(e); //调用宽度判断函数
});
function widthJudge(e){
var marginRight = document.documentElement.clientWidth - e.pageX;
var imageWidth = $("#bigimage").width();
if(marginRight < imageWidth)
{
x = imageWidth + 22;
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX - x ) + 'px'});
}else{
x = 22;
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'});
};
}
});
//]]>
</script>
解决了图片溢出浏览器的问题,这个效果还算不错了。如果你喜欢这个效果,你可以下载源文件。
 51工具盒子
51工具盒子