
cookie中的path与domain属性详解
1.domain表示的是cookie所在的域,默认为请求的地址,如网址为www.jb51.net/test/test.aspx,那么domain默认为www.jb51.net。而跨域访问,如域A为t1.test.com,域B为t2.test.com,那么在域A生产一个令域A和域B都能访问的cookie就要将该cookie的domain设置为.test.com;如果要在域A生产一...
 51工具盒子
51工具盒子

1.domain表示的是cookie所在的域,默认为请求的地址,如网址为www.jb51.net/test/test.aspx,那么domain默认为www.jb51.net。而跨域访问,如域A为t1.test.com,域B为t2.test.com,那么在域A生产一个令域A和域B都能访问的cookie就要将该cookie的domain设置为.test.com;如果要在域A生产一...

**Path -- 路径。指定与cookie关联的WEB页。** 值可以是一个目录,或者是一个路径。 如果http://www.jb51.net/test/index.html 建立了一个cookie,那么在http://www.jb51.net/test/目录里的所有页面,以及该目录下面任何子目录里的页面都可以访问这个cookie。 这就是说,在http://www....

英文: Why is my cookie prefixed with __Host- getting rejected by Chrome? 问题 {#heading} ============= 我正在尝试利用[cookie名称前缀约定](https://datatracker.ietf.org/doc/html/draft-west-cookie-prefixes...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d5238928fb573e11908e6ae10d08bce6/28fbc05f995a45f69edefc247f1d49b8.jpg.jpg" alt="500.jpg" title="...

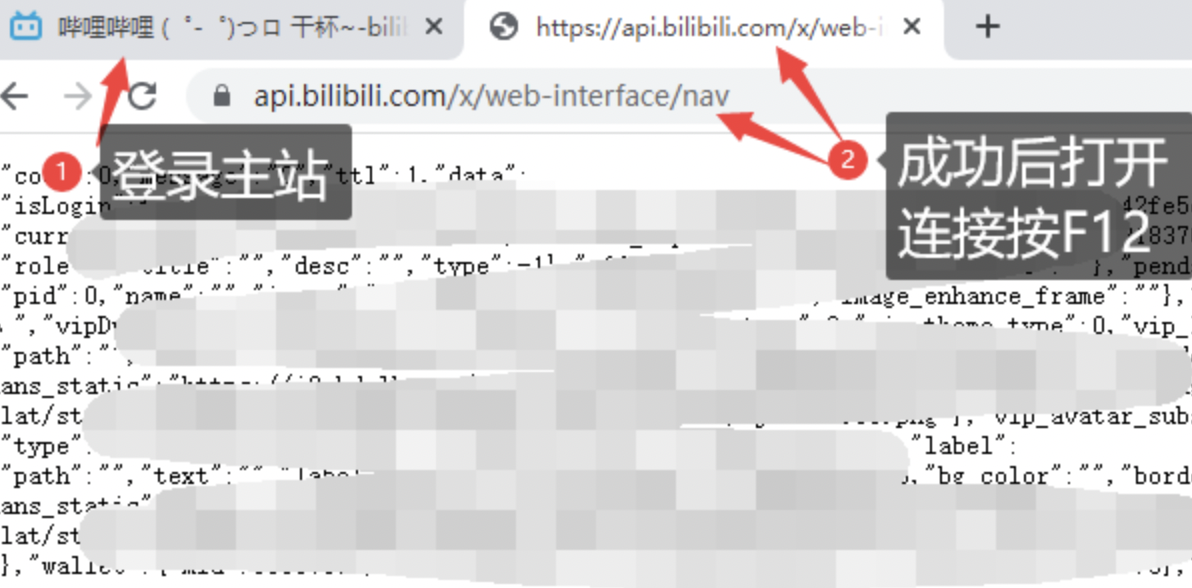
<h2>获取自己的 Cookie {#获取自己的-cookie}</h2> <ol> <li> <p>浏览器打开并登录 bilibili 网站</p> </li> <li> <p>登录成功后,访问 https://api.bilibili.com/x/web-interf...

<p><strong>注意</strong> :仅<code>Android</code>可用,无需<code>root</code></p> <p>没有注册的可以<code>微信</code>扫码注册一下 <img src="ht...

<p>例如一个网页的原始cookie是</p> <pre><code class="language-java">uu=hfsjfyesu; </code></pre> <p>登录成功后的cookie是</p> <pre><code class=...

<p>**注意 **:仅<code>Android</code>可用,部分机型无需<code>root</code></p> <h2>准备工具 {#准备工具}</h2> <ul> <li><a href="https://dl.012233.x...

1、镜像 {#heading-1} ================= > **easychen/cookiecloud:latest** <br /> 2、安装 {#heading-2} ----------------- 2.1、基础设置 {#heading-3} --------------------- 
**Docker火狐浏览器安装CookieCloud插件** {#docker%E7%81%AB%E7%8B%90%E6%B5%8F%E8%A7%88%E5%99%A8%E5%AE%89%E8%A3%85cookiecloud%E6%8F%92%E4%BB%B6} =========================================================...