
Chrome 浏览器插件 Manifest V3 版本,拦截获取Ajax请求XHR/Fetch
[](http://static.51tbox.com/static/2025-01-06/col/cb6efb5f439b8a4...
 51工具盒子
51工具盒子

[](http://static.51tbox.com/static/2025-01-06/col/cb6efb5f439b8a4...

前两天在CentOS上安装docker-compose的时候遇到了pip安装依赖报错,并且经过一番查找,也得到了解决方案,最关键的是经过这个经验,我知道了pip在python2的版本中也有一个官方指定的最后一个支持版本,这篇文章就来记录这个事情,以便后续同类报错可以少走弯路。 问题背景 {#问题背景} ------------ 先来看看这个问题的背景: 1. 需要在lin...

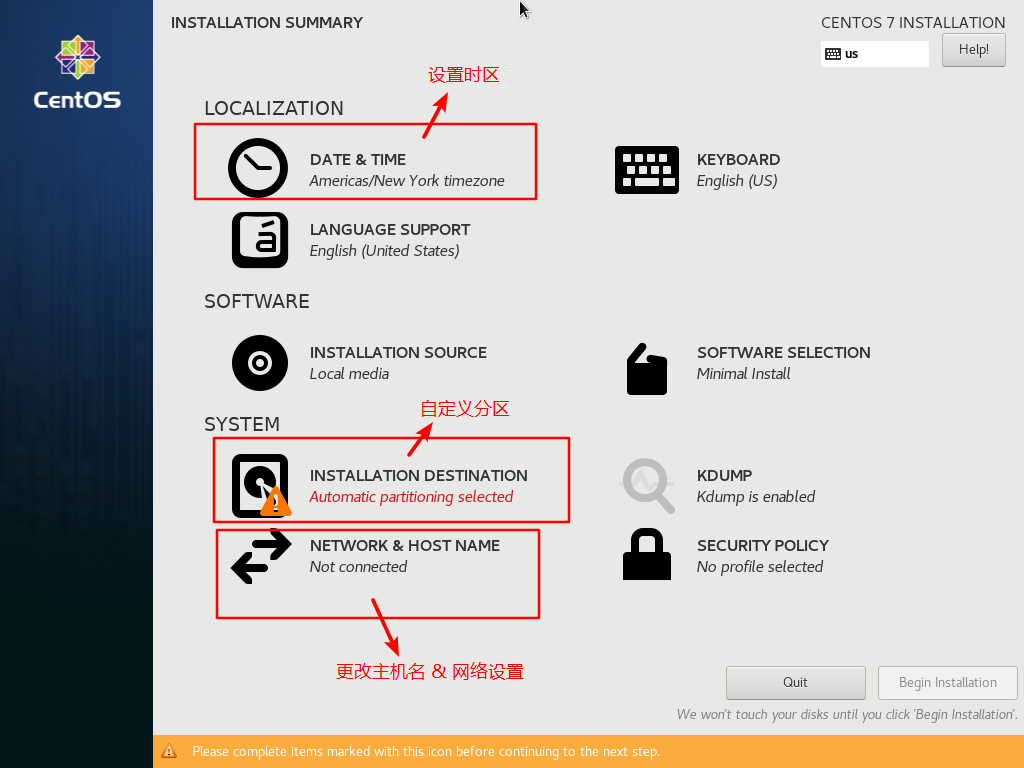
最近准备系统地学习一下 k8s,所以第一件事就是搭建环境,本篇文章就来记录一下自己在 CentOS 系统上搭建 k8s 环境的经历。 环境准备 {#环境准备} ------------ 虚拟机信息: * 本地系统:win10 * 虚拟机软件:VirtualBox * Linux 系统:CentOS7 * 虚拟机节点(至少2U2G):k8s-master(192.168.3...

我自己的云服务器是 Ubuntu 系统,自己之前使用的本机虚拟机也都是 Ubuntu 系统,但是一般公司使用的多半是 CentOS 或者其他类似的系统,很少使用 Ubuntu 系统,而且我们公司也都是使用的基于 CentOS 的系统,所以为了更方便于自己将学到的东西应用到工作中,决定开始使用 CentOS 的虚拟机。 为了学习新的系统,使用 VirtualBox 创建虚拟机是...

最近Chrome浏览器内置的网页翻译功能无法使用了,影响了不少使用谷歌浏览器的用户。可以用Microsoft Edge浏览器或其它国内浏览器,都带有网页翻译功能。 通过修改本地host文件,以便能正常使用谷歌浏览器的翻译功能。 203.208.40.66 translate.googleapis.com 203.208.39.226 translate.go...

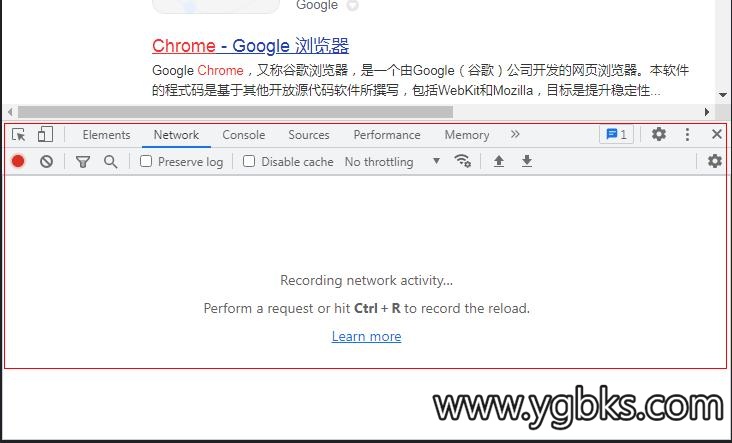
以下在Windows平台进行操作,Chrome版本96。 1.打开Chrome浏览器。 2.打开浏览器开发者模式,以下有 3 种方式。 * 页面右键,点击「检查」; * 按键盘上的「F12」键;(笔记本注意FN快捷键设置) * 浏览器右上角,依次点击「设置」-\>「更多工具」-\>「开发者工具」; [
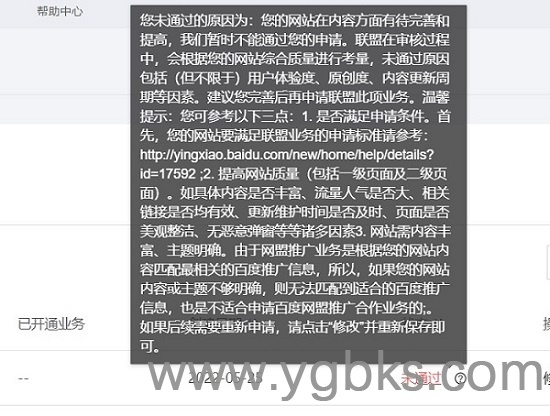
前几个月申请了百度联盟,但是审核未通过,提示"网站内容有待提高",后来就申请了谷歌联盟,并且通过了。 []...

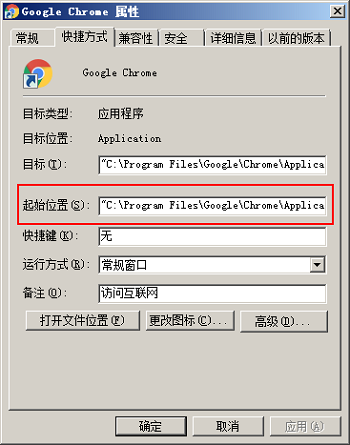
Windows定时打开浏览器,访问链接,然后关闭浏览器。 复制以下代码至txt,保存为xxxx.bat。(注意后缀名) @title 开启浏览器Chrome @color 0a ping 127.0.0.1 -n 5 @echo 准备打开浏览器 @echo off cd /d C:\Users\Administrator\...

下载的chromedriver版本一定要与chrome的版本保持一致,不然会有问题。 chromedriver下载地址: * <http://chromedriver.storage.googleapis.com/index.html> * <https://npm.taobao.org/mirrors/chromedriver/> * <ht...

### Adblock Plus -- 免费的广告拦截器(<https://adblockplus.org/>) {#adblock-plus-免费的广告拦截器-https-adblockplus-org} 屏蔽网站所有广告的好插件,超级好用。 下载地址:<https://chrome.google.com/webstore/detail/adblock-...