
黑客通过钓鱼攻击入侵数十个 Chrome 扩展植入后门
圣诞节前夕,数据丢失预防服务 Cyberhaven 的开发者收到了据称来自 Google 的邮件,称该公司的 Chrome 扩展没有遵守 Google 的条款,要求立即采取行动,否则扩展将会被下架。邮件包含的链接指向了一个 Google 同意屏幕,要求获得 OAuth 应用 Privacy Policy Extension 的访问授权。Cyberhaven 的一名开发者同意了授...
 51工具盒子
51工具盒子

圣诞节前夕,数据丢失预防服务 Cyberhaven 的开发者收到了据称来自 Google 的邮件,称该公司的 Chrome 扩展没有遵守 Google 的条款,要求立即采取行动,否则扩展将会被下架。邮件包含的链接指向了一个 Google 同意屏幕,要求获得 OAuth 应用 Privacy Policy Extension 的访问授权。Cyberhaven 的一名开发者同意了授...

 作为世界上最受欢迎的浏览器,7 月 24 日,Chrome 的版本号已经不知不觉更新到了 68。在安全方面,这一版 Chrom...


[](http://static.51tbox.com/static/2025-01-06/col/cb6efb5f439b8a4...

前两天在CentOS上安装docker-compose的时候遇到了pip安装依赖报错,并且经过一番查找,也得到了解决方案,最关键的是经过这个经验,我知道了pip在python2的版本中也有一个官方指定的最后一个支持版本,这篇文章就来记录这个事情,以便后续同类报错可以少走弯路。 问题背景 {#问题背景} ------------ 先来看看这个问题的背景: 1. 需要在lin...

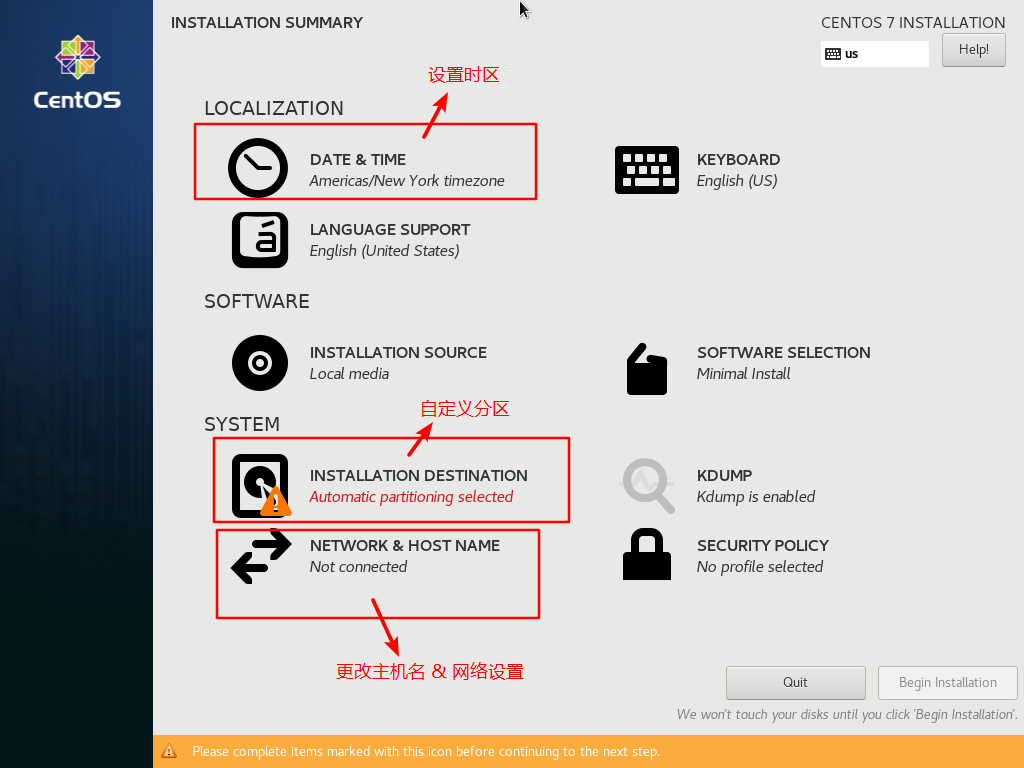
最近准备系统地学习一下 k8s,所以第一件事就是搭建环境,本篇文章就来记录一下自己在 CentOS 系统上搭建 k8s 环境的经历。 环境准备 {#环境准备} ------------ 虚拟机信息: * 本地系统:win10 * 虚拟机软件:VirtualBox * Linux 系统:CentOS7 * 虚拟机节点(至少2U2G):k8s-master(192.168.3...

我自己的云服务器是 Ubuntu 系统,自己之前使用的本机虚拟机也都是 Ubuntu 系统,但是一般公司使用的多半是 CentOS 或者其他类似的系统,很少使用 Ubuntu 系统,而且我们公司也都是使用的基于 CentOS 的系统,所以为了更方便于自己将学到的东西应用到工作中,决定开始使用 CentOS 的虚拟机。 为了学习新的系统,使用 VirtualBox 创建虚拟机是...

最近Chrome浏览器内置的网页翻译功能无法使用了,影响了不少使用谷歌浏览器的用户。可以用Microsoft Edge浏览器或其它国内浏览器,都带有网页翻译功能。 通过修改本地host文件,以便能正常使用谷歌浏览器的翻译功能。 203.208.40.66 translate.googleapis.com 203.208.39.226 translate.go...

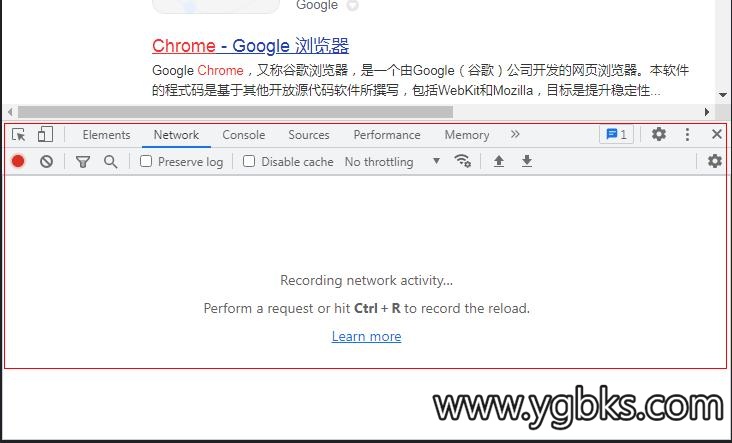
以下在Windows平台进行操作,Chrome版本96。 1.打开Chrome浏览器。 2.打开浏览器开发者模式,以下有 3 种方式。 * 页面右键,点击「检查」; * 按键盘上的「F12」键;(笔记本注意FN快捷键设置) * 浏览器右上角,依次点击「设置」-\>「更多工具」-\>「开发者工具」; [
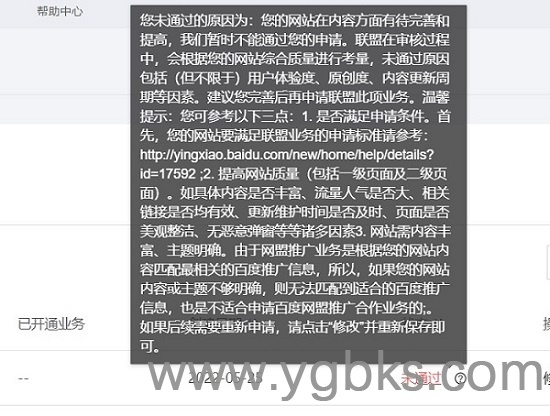
前几个月申请了百度联盟,但是审核未通过,提示"网站内容有待提高",后来就申请了谷歌联盟,并且通过了。 []...