
JQuery/bootstrap文件名带min和不带有什么区别?
在开发中用到jquery、bootstrap或其它库,本地文件或CDN地址的文件名会有jquery.js、jquery.min.js不同的两种,有的版本号写在文件名中,总的来说就是带"min"和不带"min"。 带"min"的是压缩版,去掉了多余的注释、空格、换行等,文件较小,易于加载,一般用于生产环境。 不带&q...
 51工具盒子
51工具盒子

在开发中用到jquery、bootstrap或其它库,本地文件或CDN地址的文件名会有jquery.js、jquery.min.js不同的两种,有的版本号写在文件名中,总的来说就是带"min"和不带"min"。 带"min"的是压缩版,去掉了多余的注释、空格、换行等,文件较小,易于加载,一般用于生产环境。 不带&q...

CDN(全称:Content Delivery Network)公共库是指将常用的JS库存放在CDN节点,以方便开发者调用。与将JS库放在本机上相比,CDN公共库使内容传输的更快、更稳定。 字节跳动CDN:<http://cdn.bytedance.com/> 360 前端静态资源库:<https://cdn.baomitu.com/> 新浪sae...

*$('#select1′).val('10');* 当给select设置一个select下拉中不存在的值,*$('#select1').val()* 和*$('#select1').find('option:selected').val()* 得到的结果分别为"*null* "和&qu...

英文: How can we implement client-side load balancing with reactive netty? 问题 {#heading} ============= 我的微服务需要通过TCP连接在2个不同的服务器之间转发请求。使用当前的TCPClient,我们需要提供主机和端口号,这样我就可以连接到一个服务器 `TcpClien...

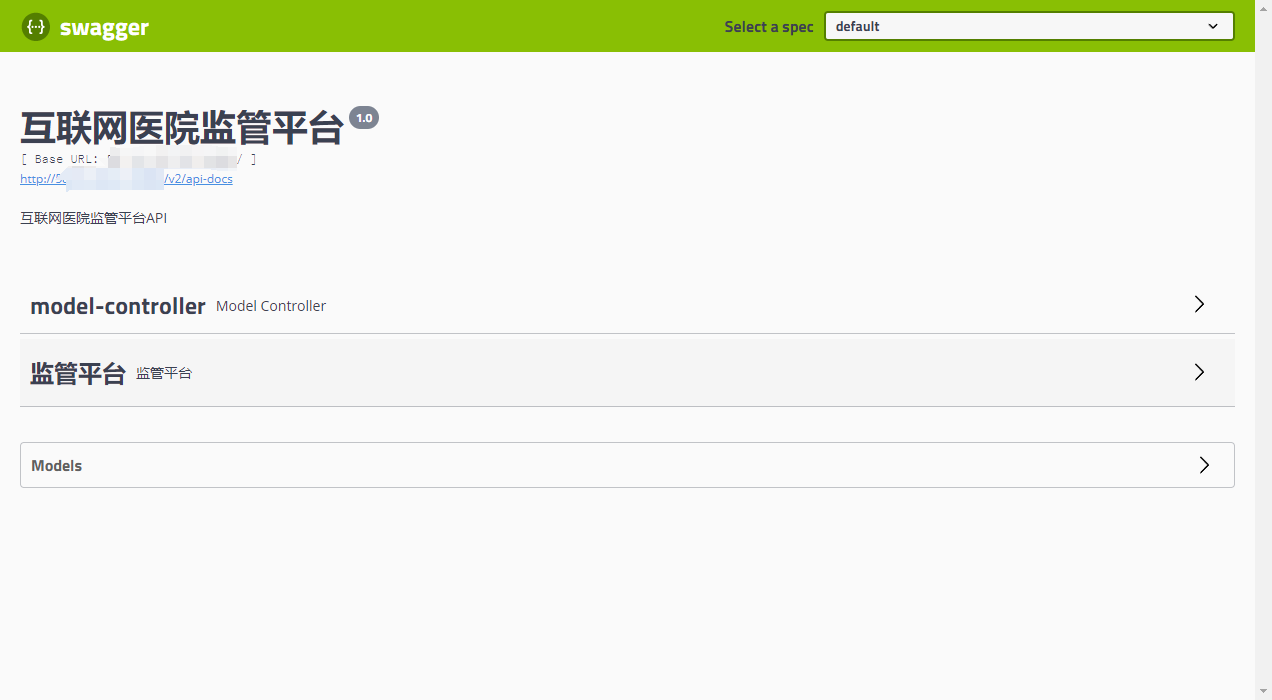
1. 一、swagger简介 {#1.-%E4%B8%80%E3%80%81swagger%E7%AE%80%E4%BB%8B} ================================================================ 官网:<https://swagger.io/> 1、认识swagger {#1%E3%80%81%E8...

本篇文章主要介绍下t-io和netty的差异,t-io和netty到底有何区别,相信很多用户都会有此疑问,我这里列一些差异化的东西来进行对比,如果有不对的地方欢迎在文中底部留言。 netty:拥有大量公有协议实现,用到了**零拷贝来改善性能**,有大量书籍可供查阅。 [t-io](https://www.t-io.org/):目前提供的仅有http和websocket,并且...

**文章目录** 带上业务进行PK时,t-io性能经常优于netty,这其中的原因大概就是:用netty需要自己写代码完成业务数据的管理、流量监控等工作,这些工作拖累了netty的后腿,而**[t-io](https://www.t-io.org/)**已经内置了这些,所以给t-io带来的性能损耗就很有限。 以下是t-io和netty对比测试,测试结果仅供参考 ### n...

除了有近期很火的 Chatgpt 插件,最近我们上线了 3 款插件: 1. API 开源网关,帮助你将配置一键发布到网关; 2. API 鉴权,Basic Auth 是基于 HTTP 的安全认证机制,会在请求头部加入 Authorization 字段; 3. Swagger URL ,支持从 Swagger URL 增量同步 API 数据到 Postcat 。 在右上角插件...

你好,我是**猿java**。 在传统的I/O操作中,数据在内核和用户空间之间频繁拷贝会导致系统资源的浪费和性能瓶颈,为了解决这些问题,零拷贝技术应运而生。Netty 作为一个高性能的 Java网络框架,在其设计中充分利用了零拷贝技术,以提升数据传输效率。这篇文章,我们将深入探讨 Netty的零拷贝机制,包括其工作原理、实现方式以及相关源码的分析。 1. 什么是零拷贝? {...

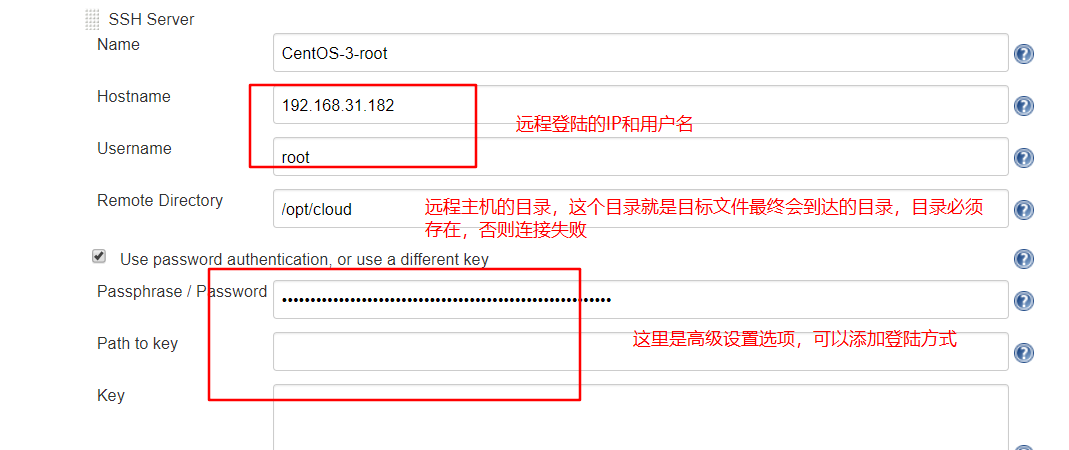
一般来说,使用 Jenkins 可以完成整个 CI/CD 的操作,之前关于源码下载、镜像构建、镜像推送等操作都只能算是 CI 的步骤,而这篇文章就来分享一下使用 Jenkins 完成一系列包括构建和部署的操作,同时记录一下我对 Publish Over SSH 插件的用法的理解。 需求分析 {#需求分析} ------------ ### 需求场景 {#需求场景} 一般情...