
WordPress页脚添加网站稳定运行时长
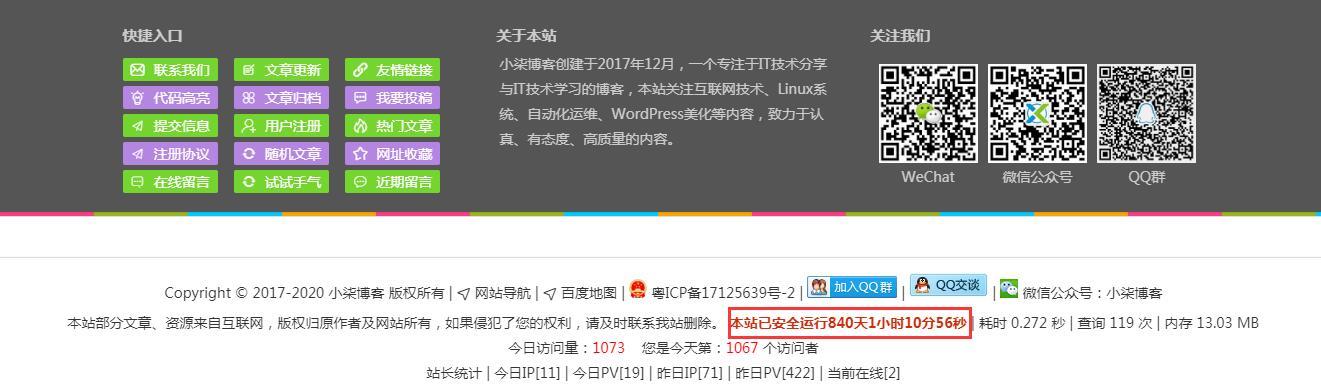
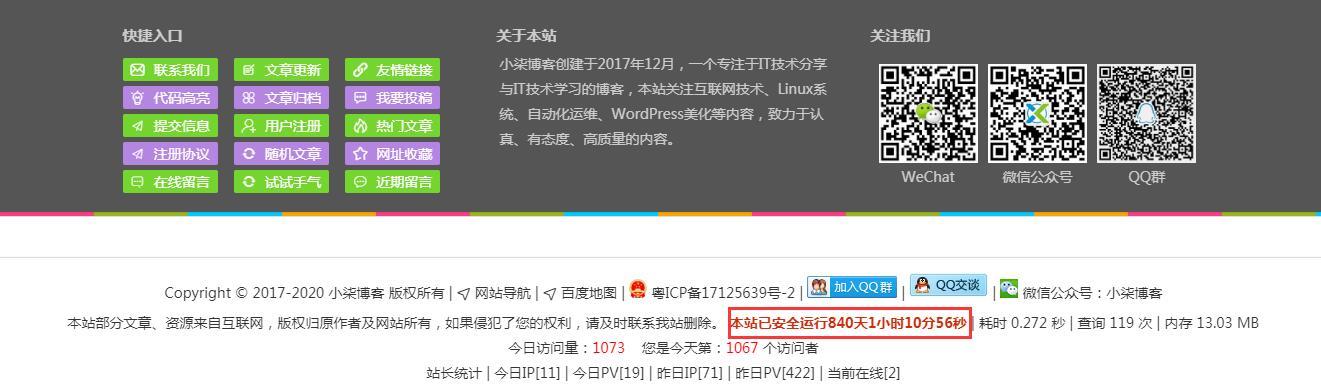
摘要近期有站长网友看到我的小柒博客页脚处:网站稳定运行时长,感觉比较实用,便问我怎么实现的,现在就发布教程 ### 一、代码部署 代码一:(整天变色) 显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒) 注意修改11行 ("2017-12-14")为你的时间 登录 <br /> 效果图: [ 51工具盒子
51工具盒子

摘要近期有站长网友看到我的小柒博客页脚处:网站稳定运行时长,感觉比较实用,便问我怎么实现的,现在就发布教程 ### 一、代码部署 代码一:(整天变色) 显示格式:本站已安全运行: 0 天 0 小时 0 分 00 秒(秒为跑秒) 注意修改11行 ("2017-12-14")为你的时间 登录 <br /> 效果图: [
摘要如果想在WordPress文章的末尾,添加文章作者的相关信息,下面一段代码可以方便在文章中添加一个作者的信息框。 ### 一、代码部署 将代码添加到当前主题目录下functions.php文件中(修改前请备份) ``` function wp_author_info_box( $content ) { global $post; // 检测文章与文...

### 一、实现步骤: 1、找到主题目录下的functions.php文件(编辑前请备份) ``` function show_addr(){ $ip = $_SERVER["HTTP_X_FORWARDED_FOR"]; //获取当前位置的ip $res0 = file_get_contents("http://ip.taob...

WrodPress 美化:给知更鸟主题添加重要公告首页弹窗提示功能 步骤如下: 1、代码下载 首先下载几个代码文件,分别按要求上传到自己主题的相应目录下: notice.css (上传到你主题 CSS目录下) javascript.js (上传到你主题 js目录下) swiper.min.js (上传到你主题 js目录下) 代码文件下载: 登录 <br...

#添加代码到user-profile.php文件 1、打开主题目录下/inc/users/user-profile.php文件,查找以下代码(请仔细查找,不要全部复制进行查找,因为格式不同会提示查找不到。) ``` <a href="#login" class="flatbtn" id="login-main"...

### 一、代码部署 1、添加css样式到外观--\>自定义--\>额外css ``` /* 彩色菜单 */ .mcnmq{background:#b485e2;color:#fff;padding:2px 8px;border- radius:2px}.mcnmw{background:#74d62f;color:#fff;padding:2px 8px;...

1、顶部导航部添加彩色条 #添加css样式到外观--\>自定义--\>额外css ``` /* 顶部导航部添加彩色条 */ #top-header { background: #e7e7e7 url(https://www.yangxingzhen.com/images/top.gif) repeat-x scroll 0 100%; } ``` 效果图...

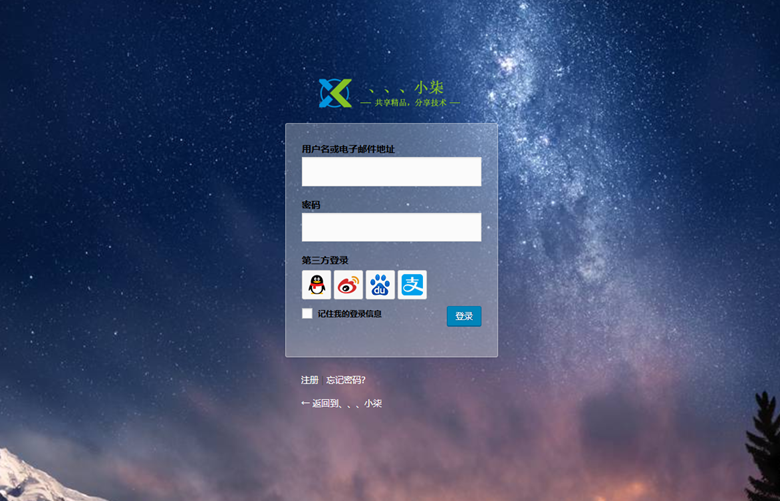
摘要WordPress登录的初始页面感觉非常的丑,而又不想使用主题自带的登录页面,所以把Blog的登录页面进行了美化,觉得挺好看的,于是分享给大家美化方法。 **[
**一、代码部署** **找到wp-content/themes目录主题下的footer.php文件(编辑之前先备份,方便恢复)** **添加以下代码** ``` <script type="text/javascript"> function NewDate(str) { str = str.split('-'); var...

#### 一、前言 为WordPress网站添加一个音乐播放器,网上大部分的教程都是使用各种插件,有的插件还需要花钱买授权,用着不爽。本文用纯代码为网站添加音乐播放器,安全可靠,可以任意修改。 #### 二、效果图 [![WordPress添加音乐播放器(纯代码实现)-图片1](http://static.51tbox.com/static/2025-01-04/col/...