
WordPress添加新浪微博第三方登录功能
### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 社交分享:QQ空间、微博、微信、Facebook、Twitter 等 其他功能:支持小工具和短代码、自动同步昵称头像、带中英语言 使用环境:...
 51工具盒子
51工具盒子

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 社交分享:QQ空间、微博、微信、Facebook、Twitter 等 其他功能:支持小工具和短代码、自动同步昵称头像、带中英语言 使用环境:...

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 社交分享:QQ空间、微博、微信、Facebook、Twitter 等 其他功能:支持小工具和短代码、自动同步昵称头像、带中英语言 使用环境:...

### Open Social 操作简单适用范围广;可操作性强;无第三方平台、无接口文件冗余; 功能特点 社交登陆:腾讯QQ、微博、微信、豆瓣、谷歌、微软、Facebook、Twitter、Github 等 社交分享:QQ空间、微博、微信、Facebook、Twitter 等 其他功能:支持小工具和短代码、自动同步昵称头像、带中英语言 使用环境:...

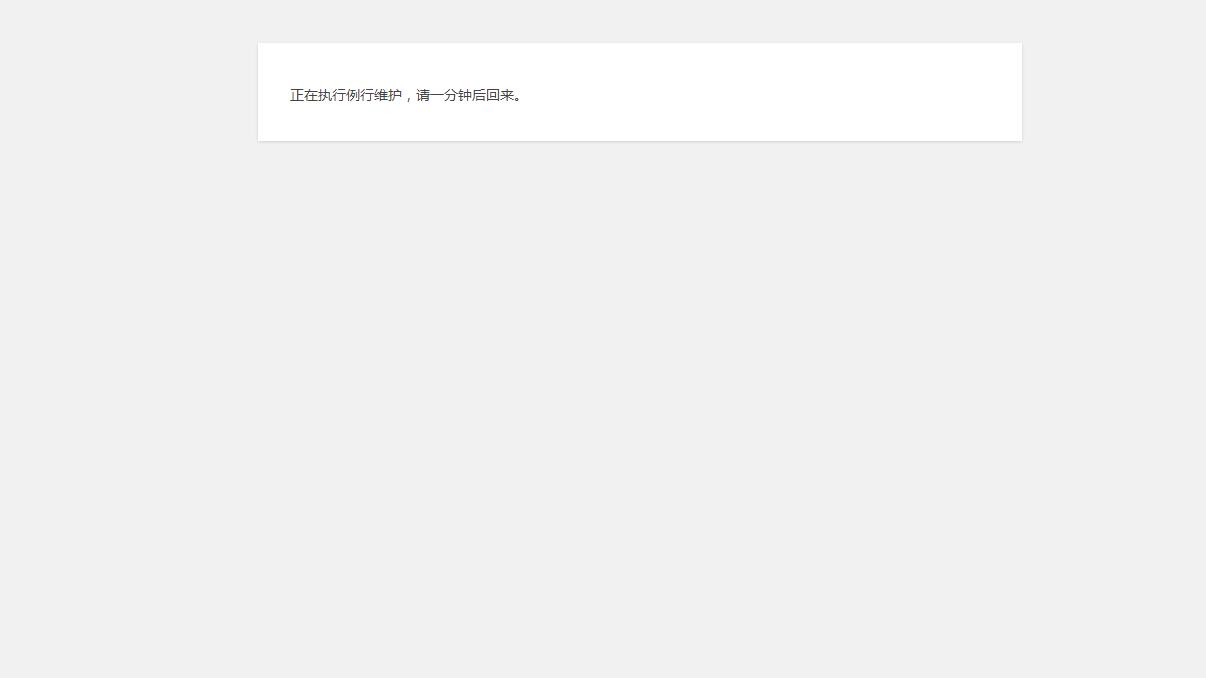
在WordPress 3.X的版本当中,加入了升级维护的显示功能。例如WordPress网站正在升级或者安装、升级插件的时候,访问首页将会显示"正在执行例行维护,请一分钟后回来。"如果一切顺利,这个显示将会过一段时间后消失变为正常的首页。但也有例外,有时候即使是安装成功了,这个提示也会一直存在。 [
此脚本是LAMP环境安装WordPress脚本,有需要朋友可以参考,脚本内容如下: 系统环境:CentOS 7.9 软件版本: Apache:2.4.28 Mysql:5.7.29 PHP:7.3.7 WordPress:5.4 \[root@localhost \~\]# vim auto_install_lamp_wordpress.sh ``` #!/...

此脚本是LAMP环境安装WordPress脚本,有需要朋友可以参考,脚本内容如下: 系统环境:CentOS 7.9 软件版本: Nginx:1.16.1 Mysql:5.7.29 PHP:7.3.7 WordPress:5.4 \[root@localhost \~\]# vim auto_install_lnmp_wordpress.sh ``` #!/b...

WordPress网站建设的过程中,有时候站长朋友们需要在所有文章的底部添加自定义内容,比如注明文章是本站原创的,提醒别人在转载的时候请注明出处。今天我们就向大家介绍一下实现的具体方法。 切换到主题目录,打开 functions.php 文件,加入以下代码即可: ``` //在所有文章底部添加自定义内容function add_after_post_content($con...

[](http://static.51tbox.com/static/20...

### 情景再现 [](http://static.51tbox.co...

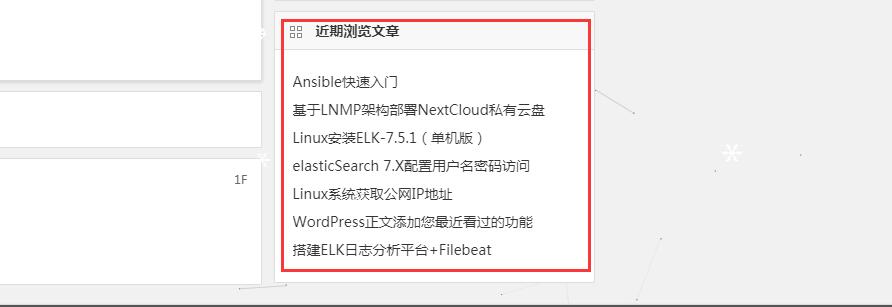
让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧! 把下面的代码添加到functions.php(请备份再操作)里即可 ``` /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是36...