
给wordpress导航菜单添加个性图标
<p>一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。</p> <p><img src="http://static.51tbox.com/static/2024-12-17/col/c335f588f1ef211e6d445ec9fb090150/a377913c58a54...
 51工具盒子
51工具盒子

<p>一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。</p> <p><img src="http://static.51tbox.com/static/2024-12-17/col/c335f588f1ef211e6d445ec9fb090150/a377913c58a54...

<p>Gravatar(英语:Globally Recognized Avatar)是一项用于提供在全球范围内使用的头像服务。只要你在Gravatar的服务器上上传了你自己的头像,你便可以在其他任何支持Gravatar的博客、论坛等地方使用它。</p> <p>登录WP后台时,你会发现Gravatar会一直在加载,拖慢网站速度,介绍几种方法解决...

<p>最近发现博客后台会有file not found和not found nginx问题,不管点击任何一个子项都会这样,只有点击文章后在点回来才可以。</p> <p>后来发现这些子项都少了wp-admin路径,应该是重定向的问题了。</p> <p>解决办法:</p> <p>添加一条rewrit...

<p>wordpress中输入两个"--"的时候会识别成一个横杠,如果此时的文章中有代码在,那么其他人在复制粘贴的时候就没法使用,于是乎我寻找了三种有效的方法解决此问题!</p> <p>WordPress中会默认会自动转义一些字符,网络上也称"转换全半角标点符号"或者&a...

> 没错,这次又整活了,起因是看到了一个漂亮的换肤效果,然后应用到自己的博客上,结果发现单纯的js不太好控制原有的换肤控制效果,所以又开始做插件,结果做着做着就...不如整个控制中心,功能更多,于是 [hexo-butterfly-navctrl](https://github.com/weizwz/hexo-butterfly-navctrl) 应运而生。 `hexo...

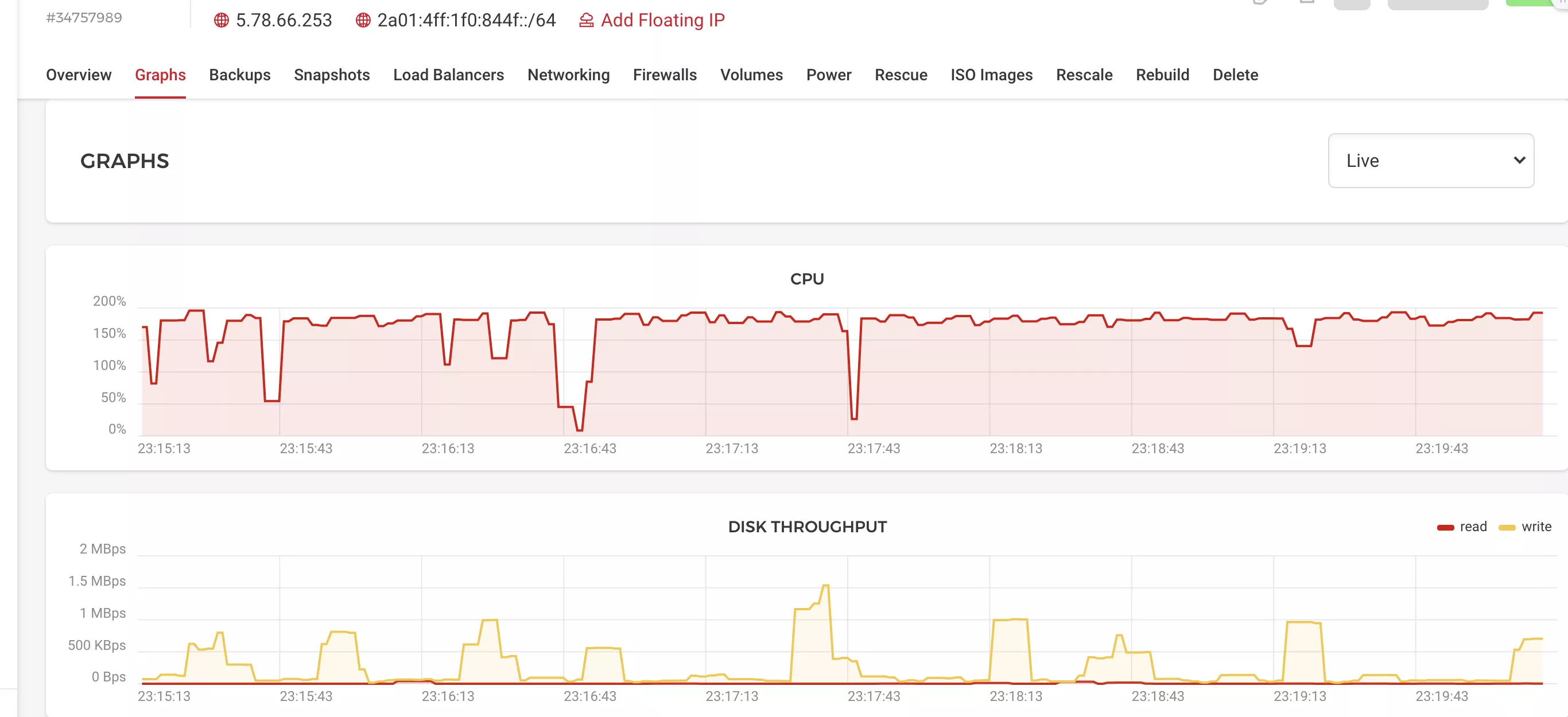
<h2>简单聊一下之前博客的问题 {#简单聊一下之前博客的问题}</h2> <p>博客前段时间不确定是DNS解析的问题还是被攻击了,导致无法访问。(期间更换了高防服务器依旧无果,只要用<code>blog.laoda.de</code>或者<code>iwanlab.com</code>一反代,...

<h2>一、准备工作 {#一、准备工作}</h2> <h3>1. <code>GitHub</code> + <code>Hexo</code> 的优势 {#1-GitHub-Hexo-的优势}</h3> <p><code>Hexo</code> ...

<blockquote> <p><a href="https://github.com/weizwz/hexo-butterfly-recommend">hexo-butterfly-recommend</a> 是基于 <a href="https://github.com/jerryc127/...

<blockquote> <p>近日刚看到 <code>hexo-theme-butterfly</code> 升级到 <code>4.11.0</code> 版本了,更新文档里说明已支持 <code>hexo7.0.0</code>,于是升级作此记录</p> </...

1. 前言 {#1-前言} ------------- 早在 2 年前,咕咕搭建的第一个博客就是用的 Hexo 的框架(当时用的 butterfly 主题只有几十个 star),因为可以部署在 GitHub 上,加上如果可以接受 GitHub 的 `xxxxx.github.io` 域名,甚至可以不用一分钱就拥有自己的博客。 ![34dab3a11c5d5f7548179a...