
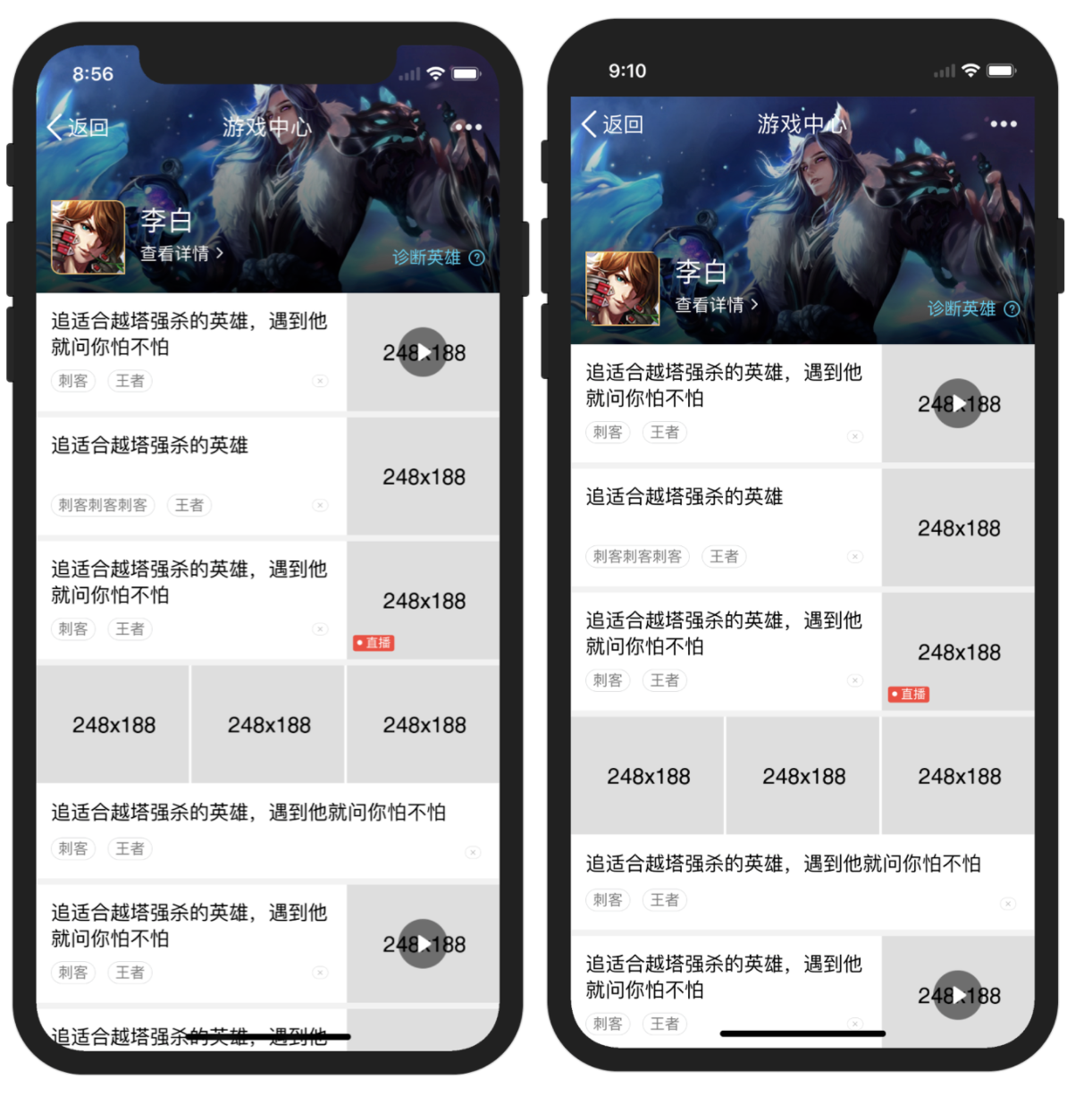
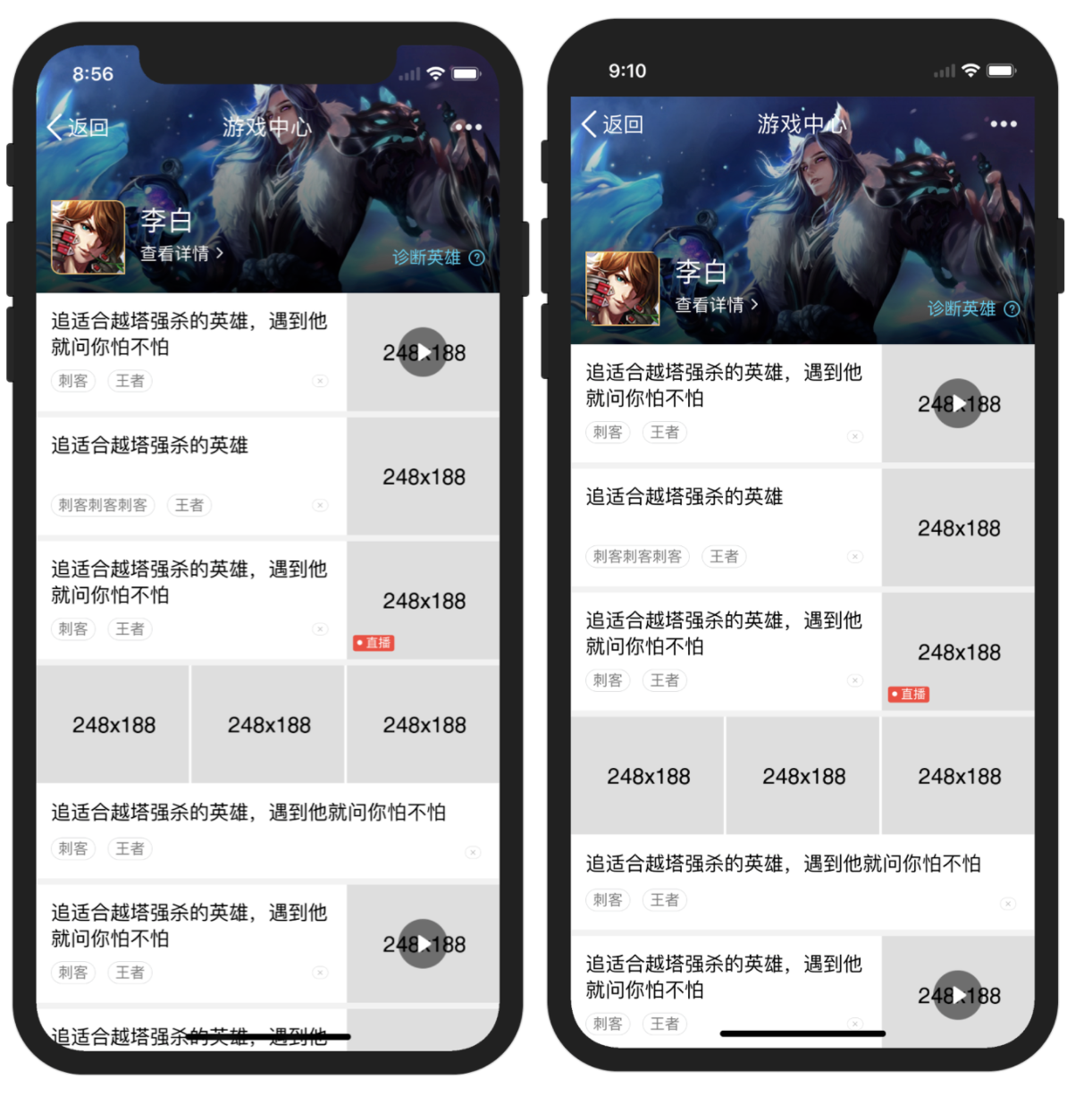
iPhone X的出现给H5页面带来技术革新
<p>iPhone X发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhone X的顶部"刘海"设计和底部的"HOME键"取消。或许这些差异影响了页面整体的效果,那么我们应该采取什么快速有效的办法来应对呢?</p> <p>目前...
 51工具盒子
51工具盒子

<p>iPhone X发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhone X的顶部"刘海"设计和底部的"HOME键"取消。或许这些差异影响了页面整体的效果,那么我们应该采取什么快速有效的办法来应对呢?</p> <p>目前...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/2cb2ff81d0544550c95bd62b489525d3/a9efd2e96f29429a8d5d698a7bfb8b4d.jpg.jpg" alt="500.jpg" title="...

<p>H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。</p> <pre><code>ctx.strokeStyle = color </code></pre>...

<p>(如果侵犯了你的权益请告知)</p> <p>搭建了一个H5小游戏</p> <p>游戏地址:<a href="http://124.222.75.127:1381/login.php">http://124.222.75.127:1381/login.php</a><...

<p><strong>结合视频食用更佳</strong></p> <p>https://bilibili.com/BV1Xv411w7zq</p> <p><strong>Halo完整搭建视频:</strong></p> <p>https://bil...

<blockquote> <p>人们不太看重自己的力量------这就是他们软弱的原因。------高尔基</p> </blockquote> <p>播放音频的代码很简单:</p> <p>|---------------|-------------------------------------...

<blockquote> <p>与其在绝望和挣扎中苟活,不如在希冀和盼望中死亡。------纪伯伦</p> </blockquote> <p>首先是文件上传的代码:</p> <p>|---------------------------------------------------------...

<blockquote> <p>生活的情况越艰难,我越感到自己更坚强,甚而也更聪明。------高尔基</p> </blockquote> <p>首先去<a href="https://uniapp.dcloud.io/"><code>uniapp</code>官...

<blockquote> <p>幼稚是会成长,会成熟的。只要不衰老,腐败,就好。------鲁迅</p> </blockquote> <p>今天在使用<code>uniapp</code>进行开发的时候,发现一个关于<code>textarea</code>标签的坑<...

<blockquote> <p>人不可能阻止指甲生长...同样的,人也不能压抑自己与生俱来的冲动!------吉良吉影</p> </blockquote> <p>代码如下</p> <p>|---------------|--------------------------------------...