
「JavaScript」创建并初始化任意长度的数组
<h2>直接定义 {#menu_index_1}</h2> <pre><code class="language-lang-javascript">var arr = [0, 0, 0, 0, 0]; // [0, 0, 0, 0, 0] </code></pre> <h2>...
 51工具盒子
51工具盒子

<h2>直接定义 {#menu_index_1}</h2> <pre><code class="language-lang-javascript">var arr = [0, 0, 0, 0, 0]; // [0, 0, 0, 0, 0] </code></pre> <h2>...

<p>提取网易云音乐歌单页面中的歌曲列表信息,导出为 JSON 文件。<br /> 在浏览器的"开发人员工具"的 Console(控制台)中使用。<br /> 使用前需要登录,否则页面中最多显示 10 首歌曲(登录后最多显示 1000 首歌曲)。<br /> 用处不大(毕竟有接口可以用,而且获取...

<h2>参考信息 {#menu_index_1}</h2> <ul> <li><a href="https://stackoverflow.com/questions/21892890/is-it-possible-to-replace-a-file-input-with-a-blob">Stack...

<p>在编写一些复杂脚本做处理的时候,比起传统 shell 脚本,由于对 JS 更加熟悉,我更倾向于使用 JS 来编写。但一旦涉及到文件相关操作,几条 shell 指令肯定是更加方便的,但 Node 本身的 <code>child_process</code> 又差了那么点意思,手感并不是很好。</p> <p>今年初发...

<p>使用 <code>WASD</code> 或 <code>上下左右</code> 键控制移动;<br /> 按下 <code>空格</code> 可 <code>暂停</code> 或 <code>开始</code> 游戏;<...

<h2>document {#menu_index_1}</h2> <h4>焦点不在当前窗口时改变标题 {#menu_index_2}</h4> <pre><code class="language-lang-javascript">document.addEventListener(&...

<h2>信息 {#menu_index_1}</h2> <h3>@description {#menu_index_2}</h3> <h4>简介 {#menu_index_3}</h4> <p>用于给变量、函数等内容添加说明信息。</p> <h4>语法 {#menu_in...

<h2>CSS {#menu_index_1}</h2> <ul> <li><a href="https://www.npmjs.com/package/font-awesome">Font Awesome</a> - 图标库</li> <li><a hre...

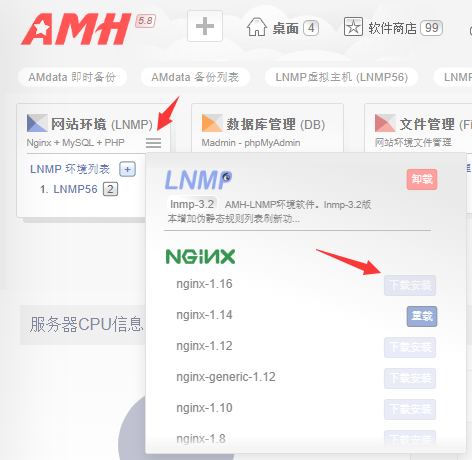
<p>AMH面板虽然收费,但是以及其稳定的性能也赢得了不少用户。<br /> 我在使用过程中发现如果使用<code>极速免编译安装方式</code>来安装面板,那么AMH默认安装的组件非常老旧<br /> 它们分别是<code>nginx-generic-1.12</code>、<code...

<p>之前从别的站扒的发现在部分浏览器无法显示底部导航栏</p> <p><img src="http://static.51tbox.com/static/2024-11-07/col/322bb29887c4d5178fc9e1b0268c79b9/2c817435ce464724863851291814e05b.png.j...