
坚实的 React 基础:初学者指南
<p>在过去的几个月里,我一直在使用 React 和 React-Native。我已经发布了两个作为产品的应用, <a href="https://kivenaa.com/">Kiven Aa</a>(React)和 <a href="https://play.google.com/store/apps/d...
 51工具盒子
51工具盒子

<p>在过去的几个月里,我一直在使用 React 和 React-Native。我已经发布了两个作为产品的应用, <a href="https://kivenaa.com/">Kiven Aa</a>(React)和 <a href="https://play.google.com/store/apps/d...

<p>React 组件可以通过多种方式决定渲染内容。你可以使用传统的 <code>if</code> 语句或 <code>switch</code> 语句。在本文中,我们将探讨一些替代方案。但要注意,如果你不小心,有些方案会带来自己的陷阱。</p> <h3>三元表达式 vs if/else {#...

<p>我喜欢 Vue。当我在 2016 年第一次接触它时,也许那时我已经对 JavaScript 框架感到疲劳了,因为我已经具有Backbone、Angular、React 等框架的经验,没有太多的热情去尝试一个新的框架。直到我在 Hacker News 上读到一份评论,其描述 Vue 是类似于"新 jQuery" 的 JavaS...

<p>最近刚刚用vue写了个公司项目,使用vue-cli构建的,算是中大型项目吧,然后这里想记录并且分享一下其中的知识点,希望对大家有帮助,后期会逐渐分享;话不多说,直接上代码!!<br /> <strong>main.js</strong></p> <pre><code>// The Vue ...

<h1>Home For Vue {#home-for-vue}</h1> <p>一个使用 Vue 3 + TypeScript + Vite 构建的现代化个人主页,具有博客文章展示、项目展示、联系表单等功能。</p> <p><img src="http://static.51tbox.com/stat...

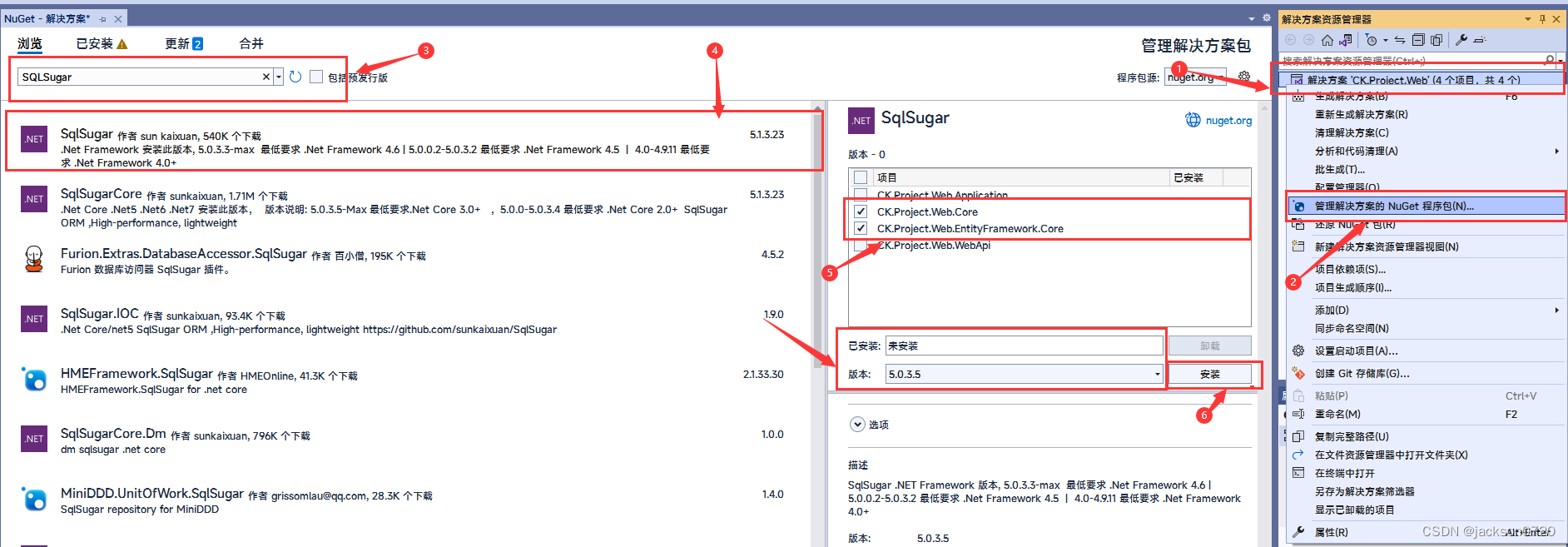
<h3>一、下载O/RM框架Nuget包</h3> <p>1、右键解决方案名称,选择"解决方案的Nuget程序包",进行安装。如图:<br /> <img src="http://static.51tbox.com/static/2024-12-14/col/440521c2b6...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/e0ff625491a75e64aaddba23ab241ef0/112dab1f48234d499501b494f192f3a3.png.jpg" alt="Test" /> <img s...

<p>通过前面的介绍,可以对Nginx有了一个比较全面的认识:Nginx本身是一个静态的HTTP服务器和反向代理服务器,它不支持动态页面,所谓的Nginx对动态程序的支持都是通过反向代理功能实现的。下面要讲述的Nginx对Perl和JSP的支持,就是通过Nginx的反向代理功能完成的。Nginx对Perl和JSP的支持在实现细节上可能有一定差别,但是实现原理是完全一...

<p><strong>连接SQL数据库的方法:</strong><br /> <strong>(一)、在Web.Config中创建连接字符串:</strong></p> <p>1、</p> <p><add name="Conne...

<p><a href="https://parsiya.net/blog/2015-11-14-intro-to-.net-remoting-for-hackers/">本文</a>是一篇关于<a href="https://msdn.microsoft.com/en-us/library/kwdt6w2k...